working
This commit is contained in:
parent
e71bbc741e
commit
e9f11ee1e5
@ -84,27 +84,38 @@ export const Network = ({ el, graphdata, current, router, allNodes }) => {
|
|||||||
var jsnx = require('jsnetworkx');
|
var jsnx = require('jsnetworkx');
|
||||||
|
|
||||||
|
|
||||||
|
//const grouper = (id) => id === "index" ? 1 : (id === "codesheet" ? 2 : 3)
|
||||||
|
|
||||||
|
|
||||||
var currentnode = graphdata.filter(g => g.data.id === current)[0]
|
var currentnode = graphdata.filter(g => g.data.id === current)[0]
|
||||||
currentnode = [currentnode.data.id, { href:current==="index" ? "/" : `/note/${currentnode.data.id}` }];
|
currentnode = [currentnode.data.id, {
|
||||||
|
label:current==="index" ? "HOME" : currentnode.data.title ? currentnode.data.title : currentnode.data.id,
|
||||||
|
href:current==="index" ? "/" : `/note/${currentnode.data.id}`,
|
||||||
|
//group:grouper(current)
|
||||||
|
}];
|
||||||
|
//var currentTargetNames = graphdata.filter(g => g.data.source === current).map(e => e.data.target)
|
||||||
|
//var currentTargetNodes = graphdata.filter(g => currentTargetNames.includes(g.data.id))
|
||||||
|
|
||||||
var othernodes, edges;
|
var othernodes, edges;
|
||||||
if (allNodes){
|
if (allNodes){
|
||||||
othernodes = graphdata.filter(g => g.data.id !== current)
|
othernodes = graphdata.filter(g => (g.data.id !== current) && !g.data.source)
|
||||||
othernodes = othernodes.map(on => [on.data.id ,{
|
othernodes = othernodes.map(on => [on.data.id ,{
|
||||||
title:on.data.title ? on.data.title : on.data.id,
|
label:on.data.title ? on.data.title : on.data.id,
|
||||||
href: current === "index" ? "/" : `/note/${on.data.id}`
|
href: on.data.id === "index" ? "/" : `/note/${on.data.id}`,
|
||||||
|
//group: grouper(on.data.id)
|
||||||
}
|
}
|
||||||
])
|
])
|
||||||
|
//console.log(othernodes)
|
||||||
edges = graphdata.filter(g => g.data.source)
|
edges = graphdata.filter(g => g.data.source)
|
||||||
edges = edges.map(e => [e.data.source, e.data.target])
|
edges = edges.map(e => [e.data.source, e.data.target])
|
||||||
}
|
}
|
||||||
else {
|
else {
|
||||||
|
//console.log("else")
|
||||||
var indexnode = graphdata.filter(g => g.data.id === "index")[0]
|
var indexnode = graphdata.filter(g => g.data.id === "index")[0]
|
||||||
indexnode = ["Home", {
|
indexnode = ["Home", {
|
||||||
width:30,
|
width:30,
|
||||||
height:30,
|
height:30,
|
||||||
weight:10,
|
weight:1,
|
||||||
href:`/`,
|
href:`/`,
|
||||||
title: "Home",
|
title: "Home",
|
||||||
fill:"blueviolet",
|
fill:"blueviolet",
|
||||||
@ -112,7 +123,7 @@ export const Network = ({ el, graphdata, current, router, allNodes }) => {
|
|||||||
}]
|
}]
|
||||||
|
|
||||||
var currentRawEdges = graphdata.filter(g => g.data.source === current)
|
var currentRawEdges = graphdata.filter(g => g.data.source === current)
|
||||||
edges = currentRawEdges.map(ce => [ce.data.source, ce.data.target, {weight:5 } ])
|
edges = currentRawEdges.map(ce => [ce.data.source, ce.data.target, {weight:1 } ])
|
||||||
|
|
||||||
var currentTargetNames = currentRawEdges.map(ie => ie.data.target)
|
var currentTargetNames = currentRawEdges.map(ie => ie.data.target)
|
||||||
var currentTargets = graphdata.filter(g => currentTargetNames.includes(g.data.id))
|
var currentTargets = graphdata.filter(g => currentTargetNames.includes(g.data.id))
|
||||||
@ -122,13 +133,13 @@ export const Network = ({ el, graphdata, current, router, allNodes }) => {
|
|||||||
|
|
||||||
|
|
||||||
|
|
||||||
var G = new jsnx.completeGraph();
|
var G = new jsnx.DiGraph();
|
||||||
G.addNodesFrom(
|
G.addNodesFrom(
|
||||||
[
|
[
|
||||||
currentnode,
|
currentnode,
|
||||||
...othernodes,
|
...othernodes,
|
||||||
],
|
],
|
||||||
{color: 'black', width:60, height:60}
|
{color: '#999999', width:40, height:40}
|
||||||
);
|
);
|
||||||
G.addEdgesFrom(edges);
|
G.addEdgesFrom(edges);
|
||||||
|
|
||||||
@ -136,7 +147,10 @@ export const Network = ({ el, graphdata, current, router, allNodes }) => {
|
|||||||
element: el,
|
element: el,
|
||||||
withLabels: true,
|
withLabels: true,
|
||||||
labelStyle:{
|
labelStyle:{
|
||||||
color:"#ffffff"
|
color:"#333",
|
||||||
|
fill:function(n){
|
||||||
|
return n.node === current ? "#fff" : "#000"
|
||||||
|
}
|
||||||
},
|
},
|
||||||
labelAttr:{
|
labelAttr:{
|
||||||
class: "node-label",
|
class: "node-label",
|
||||||
@ -148,16 +162,22 @@ export const Network = ({ el, graphdata, current, router, allNodes }) => {
|
|||||||
}
|
}
|
||||||
},
|
},
|
||||||
layoutAttr:{
|
layoutAttr:{
|
||||||
linkDistance:260,
|
linkDistance:160,
|
||||||
|
charge:function(c){ return -280},
|
||||||
},
|
},
|
||||||
nodeStyle: {
|
nodeStyle: {
|
||||||
fill:"black"
|
fill: function(d) {
|
||||||
|
return "#999"
|
||||||
|
//console.log("group", d.data.group)
|
||||||
|
//return color(d.data.group);
|
||||||
|
},
|
||||||
|
stroke: 'none'
|
||||||
},
|
},
|
||||||
nodeAttr:{
|
nodeAttr:{
|
||||||
|
class: "node-node",
|
||||||
click:function(l){
|
click:function(l){
|
||||||
//console.log("lll",this, "\n", l);
|
|
||||||
this.addEventListener("click", function(){
|
this.addEventListener("click", function(){
|
||||||
|
console.log("lll", l.data);
|
||||||
router.push(l.data.href)
|
router.push(l.data.href)
|
||||||
})
|
})
|
||||||
}
|
}
|
||||||
|
|||||||
@ -9,7 +9,7 @@ export default function Layout({ children, home }) {
|
|||||||
const [isOpen, setIsOpen] = useState(null)
|
const [isOpen, setIsOpen] = useState(null)
|
||||||
const toggle = () => setIsOpen(!isOpen)
|
const toggle = () => setIsOpen(!isOpen)
|
||||||
|
|
||||||
const sidebarposition = isOpen ? "0px" : "-350px"
|
const sidebarposition = isOpen ? "0px" : "-250px"
|
||||||
//console.log("effect: ", isOpen, sidebarposition)
|
//console.log("effect: ", isOpen, sidebarposition)
|
||||||
|
|
||||||
useEffect(()=>{
|
useEffect(()=>{
|
||||||
|
|||||||
@ -23,7 +23,8 @@ export const Node = {
|
|||||||
results.push(file);
|
results.push(file);
|
||||||
}
|
}
|
||||||
});
|
});
|
||||||
return results;
|
const markdownFiles = results.filter(f => f.endsWith(".md"))
|
||||||
|
return markdownFiles
|
||||||
},
|
},
|
||||||
readFileSync:function(fullPath){
|
readFileSync:function(fullPath){
|
||||||
return fs.readFileSync(fullPath, "utf8")
|
return fs.readFileSync(fullPath, "utf8")
|
||||||
|
|||||||
92
lib/post.js
92
lib/post.js
@ -5,25 +5,41 @@ import { Node } from "./node"
|
|||||||
import { Transformer } from "./transformer";
|
import { Transformer } from "./transformer";
|
||||||
import BiMap from "bimap";
|
import BiMap from "bimap";
|
||||||
|
|
||||||
|
function pathSelector(filename, allFilePaths){
|
||||||
|
if (filename.replace(".md", "") === "index"){
|
||||||
|
return "/index.md"
|
||||||
|
}
|
||||||
|
else if (filename.replace(".md", "") === "sidebar"){
|
||||||
|
return "/sidebar.md"
|
||||||
|
}
|
||||||
|
const editedFilePaths = allFilePaths.filter(f => !(f.endsWith("index.md") && f.endsWith("sidebar.md") ))
|
||||||
|
return editedFilePaths
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
const postsDirectory = path.join(process.cwd(), 'posts')
|
const postsDirectory = path.join(process.cwd(), 'posts')
|
||||||
|
|
||||||
export function getSinglePost(filename) {
|
export function getSinglePost(filename) {
|
||||||
console.log("\n\nFile is scanning: ", filename)
|
//console.log("\n\nFile is scanning: ", filename)
|
||||||
// Check if sidebar or not
|
|
||||||
var filePaths = Node.getFiles(postsDirectory).filter(fn => fn.endsWith(".md"))
|
// List of filenames that will provide existing links to wikilink
|
||||||
|
var filePaths = Node.getFiles(postsDirectory)
|
||||||
|
const fileNames = filePaths.map(f => Transformer.parseFileNameFromPath(f))
|
||||||
|
|
||||||
// IF filename is not sidebar.md THEN Exclude sidebar.md from file list
|
// IF filename is not sidebar.md THEN Exclude sidebar.md from file list
|
||||||
filePaths = filename === "sidebar.md" ? filePaths : filePaths.filter(f => !f.endsWith("sidebar.md"))
|
var currentFilePath;
|
||||||
|
if (filename === "sidebar"){
|
||||||
// List of filenames that will provide existing links to wikilink
|
currentFilePath = path.join(postsDirectory, "/sidebar.md")
|
||||||
const fileNames = filePaths.map(f => Transformer.parseFileNameFromPath(f))
|
}
|
||||||
|
else if (filename === "index"){
|
||||||
//console.log("\tDirectory is scanning to find corresponding filename")
|
currentFilePath = path.join(postsDirectory, "/index.md")
|
||||||
const currentFilePath = Transformer.pairCurrentFile(filename, filePaths)
|
}
|
||||||
//console.log("\tScan is finished. Founded filepath", currentFilePath, "\n")
|
else {
|
||||||
|
filePaths = filePaths.filter(f => !(f.endsWith("sidebar.md") && f.endsWith("index.md")))
|
||||||
|
//console.log("\tDirectory is scanning to find corresponding filename")
|
||||||
|
currentFilePath = Transformer.pairCurrentFile(filename, filePaths)
|
||||||
|
//console.log("\tScan is finished. Founded filepath", currentFilePath, "\n")
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
var fileContent = Node.readFileSync(currentFilePath)
|
var fileContent = Node.readFileSync(currentFilePath)
|
||||||
@ -31,7 +47,7 @@ export function getSinglePost(filename) {
|
|||||||
//console.log("\tSearching any front matter data")
|
//console.log("\tSearching any front matter data")
|
||||||
const currentFileFrontMatter = Transformer.getFrontMatterData(fileContent)
|
const currentFileFrontMatter = Transformer.getFrontMatterData(fileContent)
|
||||||
//console.log("\tFounded front matter data: ", currentFileFrontMatter, "\n")
|
//console.log("\tFounded front matter data: ", currentFileFrontMatter, "\n")
|
||||||
|
fileContent = Transformer.preprocessThreeDashes(fileContent)
|
||||||
//fileContent = fileContent.split("---").join("")
|
//fileContent = fileContent.split("---").join("")
|
||||||
//console.log("filecontent end")
|
//console.log("filecontent end")
|
||||||
|
|
||||||
@ -53,7 +69,7 @@ export function getAllBacklinks(){
|
|||||||
var internalLinks = []
|
var internalLinks = []
|
||||||
|
|
||||||
// Get file names under /posts
|
// Get file names under /posts
|
||||||
const filePaths = Node.getFiles(postsDirectory).filter(fn => fn.endsWith(".md")).filter(f => !f.endsWith("sidebar.md"))
|
const filePaths = Node.getFiles(postsDirectory).filter(f => !f.endsWith("sidebar.md"))
|
||||||
const fileNames = filePaths.map(f => Transformer.parseFileNameFromPath(f))
|
const fileNames = filePaths.map(f => Transformer.parseFileNameFromPath(f))
|
||||||
//console.log("\tFounded filePaths: ", fileNames)
|
//console.log("\tFounded filePaths: ", fileNames)
|
||||||
|
|
||||||
@ -148,32 +164,32 @@ export function getGraphData(){
|
|||||||
export function getPostListData() {
|
export function getPostListData() {
|
||||||
//console.log("\n\nAll Posts are scanning")
|
//console.log("\n\nAll Posts are scanning")
|
||||||
// Get file names under /posts
|
// Get file names under /posts
|
||||||
const filePaths = Node.getFiles(postsDirectory).filter(fn => fn.endsWith(".md"))
|
const filePaths = Node.getFiles(postsDirectory).filter(f => !(f.endsWith("index") || f.endsWith("sidebar")))
|
||||||
const fileNames = filePaths.map(f => Transformer.parseFileNameFromPath(f))
|
const fileNames = filePaths.map(f => Transformer.parseFileNameFromPath(f))
|
||||||
//console.log("filePaths", filePaths)
|
//console.log("filePaths", filePaths)
|
||||||
|
|
||||||
var allPostsData = filePaths.map(filePath => {
|
//var allPostsData = filePaths.map(filePath => {
|
||||||
//console.log("filePath", filePaths)
|
// //console.log("filePath", filePaths)
|
||||||
// Remove ".md" from file name to get id
|
// // Remove ".md" from file name to get id
|
||||||
const slug = Transformer.parseFileNameFromPath(filePath)
|
// const slug = Transformer.parseFileNameFromPath(filePath)
|
||||||
//console.log("slug", slug)
|
// //console.log("slug", slug)
|
||||||
|
//
|
||||||
|
// // Read markdown file as string
|
||||||
|
// var fileContent = Transformer.preprocessThreeDashes(Node.readFileSync(filePath))
|
||||||
|
// //console.log("all backlinks fn")
|
||||||
|
// // Use gray-matter to parse the post metadata section
|
||||||
|
// const matterResult = Transformer.getFrontMatterData(fileContent) || [] // matter(fileContent).data
|
||||||
|
// //console.log("all post fn....")
|
||||||
|
//
|
||||||
|
// //const permalink = matterResult.permalink
|
||||||
|
// //const content = fileContent.split("---\n")[fileContent.split("---").length -1 ]
|
||||||
|
//
|
||||||
|
// // Combine the data with the slug
|
||||||
|
// return {
|
||||||
|
// id:slug.toLowerCase().split(" ").join("-"),
|
||||||
|
// ...matterResult,
|
||||||
|
// }
|
||||||
|
//})
|
||||||
|
|
||||||
// Read markdown file as string
|
return fileNames
|
||||||
var fileContent = Transformer.preprocessThreeDashes(Node.readFileSync(filePath))
|
|
||||||
//console.log("all backlinks fn")
|
|
||||||
// Use gray-matter to parse the post metadata section
|
|
||||||
const matterResult = Transformer.getFrontMatterData(fileContent) || [] // matter(fileContent).data
|
|
||||||
//console.log("all post fn....")
|
|
||||||
|
|
||||||
//const permalink = matterResult.permalink
|
|
||||||
//const content = fileContent.split("---\n")[fileContent.split("---").length -1 ]
|
|
||||||
|
|
||||||
// Combine the data with the slug
|
|
||||||
return {
|
|
||||||
id:slug.toLowerCase().split(" ").join("-"),
|
|
||||||
...matterResult,
|
|
||||||
}
|
|
||||||
})
|
|
||||||
|
|
||||||
return allPostsData
|
|
||||||
}
|
}
|
||||||
@ -103,11 +103,17 @@ export const Transformer = {
|
|||||||
/* Normalize File Names */
|
/* Normalize File Names */
|
||||||
normalizeFileName:function(filename){
|
normalizeFileName:function(filename){
|
||||||
var processedFileName = filename.replace(".md", "")
|
var processedFileName = filename.replace(".md", "")
|
||||||
|
processedFileName = processedFileName.replace('(', '').replace(')', '')
|
||||||
processedFileName = processedFileName.split(" ").join("-")
|
processedFileName = processedFileName.split(" ").join("-")
|
||||||
processedFileName = processedFileName.toLowerCase()
|
processedFileName = processedFileName.toLowerCase()
|
||||||
const conversionLetters = [["ç", "c"], ["ş","s"], ["ı", "i"], ["ü","u"], ["ö","o"], ["ğ","g"]];
|
const conversionLetters = [
|
||||||
|
["ç", "c"], ["ş","s"], ["ı", "i"], ["ü","u"], ["ö","o"], ["ğ","g"],
|
||||||
|
["Ç", "C"], ["Ş","S"], ["İ", "I"], ["Ü","U"], ["Ö","O"], ["Ğ","G"]
|
||||||
|
|
||||||
|
];
|
||||||
conversionLetters.forEach(letterPair => {
|
conversionLetters.forEach(letterPair => {
|
||||||
processedFileName = processedFileName.replace(letterPair[0], letterPair[1])
|
processedFileName = processedFileName.split(letterPair[0]).join(letterPair[1])
|
||||||
|
//processedFileName = processedFileName.replace(letterPair[0], letterPair[1])
|
||||||
}
|
}
|
||||||
)
|
)
|
||||||
//console.log("filename", processedFileName)
|
//console.log("filename", processedFileName)
|
||||||
|
|||||||
@ -9,7 +9,7 @@ class MyDocument extends Document {
|
|||||||
static async getInitialProps(ctx) {
|
static async getInitialProps(ctx) {
|
||||||
const initialProps = await Document.getInitialProps(ctx)
|
const initialProps = await Document.getInitialProps(ctx)
|
||||||
//console.log("doc", initialProps)
|
//console.log("doc", initialProps)
|
||||||
const sidebar = getSinglePost("sidebar.md")
|
const sidebar = getSinglePost("sidebar")
|
||||||
return { sidebar, ...initialProps }
|
return { sidebar, ...initialProps }
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -28,15 +28,15 @@ class MyDocument extends Document {
|
|||||||
data-duration="400" role="banner" className="navbar w-nav"
|
data-duration="400" role="banner" className="navbar w-nav"
|
||||||
id="navbar"
|
id="navbar"
|
||||||
>
|
>
|
||||||
<div class="container w-container">
|
<div className="container w-container">
|
||||||
<div data-w-id="d4658744-8b5f-bf5e-9b20-4c31718a793d" class="w-nav-button" >
|
<div data-w-id="d4658744-8b5f-bf5e-9b20-4c31718a793d" className="w-nav-button" >
|
||||||
<div class="w-icon-nav-menu" id="nav-button">
|
<div className="w-icon-nav-menu" id="nav-button">
|
||||||
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewBox="0 0 24 24" fill="none" stroke="#000000" strokeWidth="3.5" strokeLinecap="round" strokeLinejoin="round"><line x1="3" y1="12" x2="21" y2="12"></line><line x1="3" y1="6" x2="21" y2="6"></line><line x1="3" y1="18" x2="21" y2="18"></line></svg>
|
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewBox="0 0 24 24" fill="none" stroke="#000000" strokeWidth="3.5" strokeLinecap="round" strokeLinejoin="round"><line x1="3" y1="12" x2="21" y2="12"></line><line x1="3" y1="6" x2="21" y2="6"></line><line x1="3" y1="18" x2="21" y2="18"></line></svg>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<Link href="/">
|
<Link href="/">
|
||||||
<a class="brand-3 w-nav-brand">
|
<a className="brand-3 w-nav-brand">
|
||||||
<p class="heading">Digital Backroom</p>
|
<p className="heading">Digital Backroom</p>
|
||||||
</a>
|
</a>
|
||||||
</Link>
|
</Link>
|
||||||
</div>
|
</div>
|
||||||
@ -52,7 +52,6 @@ class MyDocument extends Document {
|
|||||||
|
|
||||||
>
|
>
|
||||||
<div dangerouslySetInnerHTML={{__html:this.props.sidebar.data}} />
|
<div dangerouslySetInnerHTML={{__html:this.props.sidebar.data}} />
|
||||||
<div id="side-graph-box" />
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|||||||
@ -11,7 +11,6 @@ export default function Home({ content, graphdata, filenames, ...props }) {
|
|||||||
//console.log("Index Page Props: ", props /* backlinks, filenames*/)
|
//console.log("Index Page Props: ", props /* backlinks, filenames*/)
|
||||||
const ref = useRef(null);
|
const ref = useRef(null);
|
||||||
const router = useRouter()
|
const router = useRouter()
|
||||||
|
|
||||||
//var G = jsnx.binomialGraph(filenames.length, 1)
|
//var G = jsnx.binomialGraph(filenames.length, 1)
|
||||||
//var G = jsnx.completeGraph(filenames.length);
|
//var G = jsnx.completeGraph(filenames.length);
|
||||||
useEffect(() => {
|
useEffect(() => {
|
||||||
@ -20,9 +19,15 @@ export default function Home({ content, graphdata, filenames, ...props }) {
|
|||||||
const G = Network({el:ref.current, graphdata, current:"index", router, allNodes:true})
|
const G = Network({el:ref.current, graphdata, current:"index", router, allNodes:true})
|
||||||
}
|
}
|
||||||
}, [])
|
}, [])
|
||||||
|
|
||||||
|
|
||||||
return (
|
return (
|
||||||
<Layout home>
|
<Layout home>
|
||||||
<Head></Head>
|
<Head>
|
||||||
|
{content.title && <meta name="title" content={content.title} />}
|
||||||
|
{content.canonical && <meta name="canonical_url" content={content.canonical} />}
|
||||||
|
{content.description && <meta name="description" content={content.description} />}
|
||||||
|
</Head>
|
||||||
<img src="https://cbsofyalioglu.fra1.digitaloceanspaces.com/cbs/digital-garden.jpg" />
|
<img src="https://cbsofyalioglu.fra1.digitaloceanspaces.com/cbs/digital-garden.jpg" />
|
||||||
<section>
|
<section>
|
||||||
<div dangerouslySetInnerHTML={{__html: content.data}} />
|
<div dangerouslySetInnerHTML={{__html: content.data}} />
|
||||||
@ -38,7 +43,7 @@ export default function Home({ content, graphdata, filenames, ...props }) {
|
|||||||
}
|
}
|
||||||
|
|
||||||
export function getStaticProps() {
|
export function getStaticProps() {
|
||||||
const contentData = getSinglePost("index.md");
|
const contentData = getSinglePost("index");
|
||||||
const graphdata = getGraphData();
|
const graphdata = getGraphData();
|
||||||
return {
|
return {
|
||||||
props: {
|
props: {
|
||||||
|
|||||||
@ -53,7 +53,12 @@ export default function Home({ note, graphdata, ...props }) {
|
|||||||
</Head>
|
</Head>
|
||||||
<section
|
<section
|
||||||
>
|
>
|
||||||
|
{/* COVER IMAGE */}
|
||||||
|
{note.cover && <img src={note.cover} />}
|
||||||
|
|
||||||
|
{/* TITLE */}
|
||||||
{note.title && <h1>{note.title}</h1>}
|
{note.title && <h1>{note.title}</h1>}
|
||||||
|
|
||||||
<div
|
<div
|
||||||
className="article-body"
|
className="article-body"
|
||||||
dangerouslySetInnerHTML={{__html:note.data}}>
|
dangerouslySetInnerHTML={{__html:note.data}}>
|
||||||
@ -69,7 +74,7 @@ export default function Home({ note, graphdata, ...props }) {
|
|||||||
}
|
}
|
||||||
export async function getStaticPaths() {
|
export async function getStaticPaths() {
|
||||||
const allPostsData = await getPostListData();
|
const allPostsData = await getPostListData();
|
||||||
const paths = allPostsData.map(p => ({params: {id:p.id}}))
|
const paths = allPostsData.map(p => ({params: {id:p}}))
|
||||||
//console.log("paths", paths)
|
//console.log("paths", paths)
|
||||||
return {
|
return {
|
||||||
paths,
|
paths,
|
||||||
@ -77,9 +82,11 @@ export async function getStaticPaths() {
|
|||||||
};
|
};
|
||||||
}
|
}
|
||||||
export async function getStaticProps({ params }) {
|
export async function getStaticProps({ params }) {
|
||||||
|
//console.log("params1", params.id)
|
||||||
const note = await getSinglePost(params.id);
|
const note = await getSinglePost(params.id);
|
||||||
|
//console.log("params2", params)
|
||||||
const graphdata = getGraphData();
|
const graphdata = getGraphData();
|
||||||
|
//console.log("params3", params)
|
||||||
|
|
||||||
//console.log("note: ", params)
|
//console.log("note: ", params)
|
||||||
return {
|
return {
|
||||||
|
|||||||
2
posts/.obsidian/config
vendored
2
posts/.obsidian/config
vendored
@ -1 +1 @@
|
|||||||
{"theme":"moonstone","pluginEnabledStatus":{"file-explorer":true,"global-search":true,"switcher":true,"graph":true,"backlink":true,"command-palette":true,"markdown-importer":true,"word-count":true,"open-with-default-app":true},"promptDelete":false,"showFrontmatter":false}
|
{"theme":"moonstone","pluginEnabledStatus":{"file-explorer":true,"global-search":true,"switcher":true,"graph":true,"backlink":true,"command-palette":true,"markdown-importer":true,"word-count":true,"open-with-default-app":true},"promptDelete":false,"showFrontmatter":false,"alwaysUpdateLinks":true}
|
||||||
34
posts/.obsidian/workspace
vendored
34
posts/.obsidian/workspace
vendored
@ -6,11 +6,12 @@
|
|||||||
{
|
{
|
||||||
"id": "ba2b426490a0a575",
|
"id": "ba2b426490a0a575",
|
||||||
"type": "leaf",
|
"type": "leaf",
|
||||||
|
"dimension": 58.15109343936382,
|
||||||
"active": true,
|
"active": true,
|
||||||
"state": {
|
"state": {
|
||||||
"type": "markdown",
|
"type": "markdown",
|
||||||
"state": {
|
"state": {
|
||||||
"file": "sidebar.md",
|
"file": "articles-tr/Articles (TR).md",
|
||||||
"mode": "source"
|
"mode": "source"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
@ -19,11 +20,12 @@
|
|||||||
{
|
{
|
||||||
"id": "7aa82793eba6e4fb",
|
"id": "7aa82793eba6e4fb",
|
||||||
"type": "leaf",
|
"type": "leaf",
|
||||||
|
"dimension": 41.84890656063619,
|
||||||
"state": {
|
"state": {
|
||||||
"type": "markdown",
|
"type": "markdown",
|
||||||
"state": {
|
"state": {
|
||||||
"file": "sidebar.md",
|
"file": "articles-tr/Articles (TR).md",
|
||||||
"mode": "source"
|
"mode": "preview"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"group": "2c4b2f12094a2335"
|
"group": "2c4b2f12094a2335"
|
||||||
@ -82,12 +84,12 @@
|
|||||||
"state": {
|
"state": {
|
||||||
"type": "backlink",
|
"type": "backlink",
|
||||||
"state": {
|
"state": {
|
||||||
"file": "sidebar.md",
|
"file": "articles-tr/Articles (TR).md",
|
||||||
"collapseAll": false,
|
"collapseAll": true,
|
||||||
"extraContext": false,
|
"extraContext": true,
|
||||||
"sortOrder": "alphabetical",
|
"sortOrder": "alphabetical",
|
||||||
"backlinkCollapsed": false,
|
"backlinkCollapsed": false,
|
||||||
"unlinkedCollapsed": true
|
"unlinkedCollapsed": false
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
@ -95,15 +97,19 @@
|
|||||||
}
|
}
|
||||||
],
|
],
|
||||||
"direction": "horizontal",
|
"direction": "horizontal",
|
||||||
"width": 300,
|
"width": 100,
|
||||||
"collapsed": true
|
"collapsed": true
|
||||||
},
|
},
|
||||||
"lastOpenFiles": [
|
"lastOpenFiles": [
|
||||||
"sidebar.md",
|
"articles-tr/Articles (TR).md",
|
||||||
"index.md",
|
"notes-tr/Iyzico Gereklilikler.md",
|
||||||
"Code/Codesheet.md",
|
"articles-tr/Sidekick Browser.md",
|
||||||
"Code/JS/Deep Compare.md",
|
"articles-tr/Obsidian.md",
|
||||||
"articles-eng/Untitled.md",
|
"articles-tr/Google-Search-Quality.md",
|
||||||
"Untitled.md"
|
"articles-tr/Ghost Blog Açma Rehberi.md",
|
||||||
|
"articles-tr/En İyi Blog Siteleri.md",
|
||||||
|
"articles-tr/Clover Notes.md",
|
||||||
|
"articles-tr/Arama Motoru Optimizasyonu.md",
|
||||||
|
"articles-eng/Confluence Installation.md"
|
||||||
]
|
]
|
||||||
}
|
}
|
||||||
@ -1,4 +1,6 @@
|
|||||||
|
---
|
||||||
|
title: "Frost Effect"
|
||||||
|
---
|
||||||
|
|
||||||
```css
|
```css
|
||||||
/* --> Makes backdrop frost-blur effect on a container */
|
/* --> Makes backdrop frost-blur effect on a container */
|
||||||
@ -1,3 +1,7 @@
|
|||||||
|
---
|
||||||
|
title: "List of Code Snippets"
|
||||||
|
---
|
||||||
|
|
||||||
Arşiv amaçlı saklanan code snippetleri.
|
Arşiv amaçlı saklanan code snippetleri.
|
||||||
|
|
||||||
__API's__
|
__API's__
|
||||||
@ -16,7 +20,7 @@ __JavaScript__
|
|||||||
<br/>
|
<br/>
|
||||||
|
|
||||||
__CSS Snippets__
|
__CSS Snippets__
|
||||||
* * [[Frost-Effect]]
|
* * [[Frost Effect]]
|
||||||
|
|
||||||
<br/>
|
<br/>
|
||||||
|
|
||||||
@ -32,7 +36,3 @@ __HTML__
|
|||||||
|
|
||||||
* [[Git Komutları]]
|
* [[Git Komutları]]
|
||||||
|
|
||||||
|
|
||||||
<br/>
|
|
||||||
|
|
||||||
<br/>
|
|
||||||
@ -1,4 +1,5 @@
|
|||||||
# GitHub'da yeni bir repo oluştur. Daha sonra lokal klasöre gidip aşağıdaki komutları gir.
|
# GitHub'da yeni bir repo oluştur. Daha sonra lokal klasöre gidip aşağıdaki komutları gir.
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
git init
|
git init
|
||||||
git add . && git commit -m "first commit"
|
git add . && git commit -m "first commit"
|
||||||
|
|||||||
7
posts/Code/HTML/HTTPS Force Meta Tag.md
Normal file
7
posts/Code/HTML/HTTPS Force Meta Tag.md
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
---
|
||||||
|
title: "HTTPS Force Meta Tags"
|
||||||
|
---
|
||||||
|
|
||||||
|
Force client browser to HTTPS
|
||||||
|
|
||||||
|
`<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">`
|
||||||
@ -1 +0,0 @@
|
|||||||
`<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">`
|
|
||||||
47
posts/Code/Linux/Docker Commands.md
Normal file
47
posts/Code/Linux/Docker Commands.md
Normal file
@ -0,0 +1,47 @@
|
|||||||
|
## Useful docker commands.
|
||||||
|
|
||||||
|
(source:[[AmortizedCost|http://amortizedcost.net/list-of-useful-commands-for-docker-first-timers/]])
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
### Check all running containers
|
||||||
|
|
||||||
|
```bash
|
||||||
|
docker ps -a
|
||||||
|
```
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
### Check created networks
|
||||||
|
|
||||||
|
```bash
|
||||||
|
docker network ps
|
||||||
|
```
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
### Show all images
|
||||||
|
|
||||||
|
```bash
|
||||||
|
docker images
|
||||||
|
```
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
### Login into a container as a root user
|
||||||
|
|
||||||
|
```bash
|
||||||
|
docker exec -u 0 -it CONTAINER_ID /bin/bash
|
||||||
|
```
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
### Execute a command on a container without logging in
|
||||||
|
|
||||||
|
```bash
|
||||||
|
docker exec -it CONTAINER_ID cat /etc/krb5.conf
|
||||||
|
```
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
### Copy a file to/from a container
|
||||||
|
The code below will copy hosts file from a container into a current directory on your local machine
|
||||||
|
|
||||||
|
```bash
|
||||||
|
docker cp CONTAINER_ID:/etc/hosts hosts
|
||||||
|
```
|
||||||
47
posts/Code/Linux/Imagemin.md
Normal file
47
posts/Code/Linux/Imagemin.md
Normal file
@ -0,0 +1,47 @@
|
|||||||
|
## Installation
|
||||||
|
```bash
|
||||||
|
npm install --global imagemin-cli
|
||||||
|
npm install -g imagemin-webp (transform to webp format)
|
||||||
|
npm install -g imagemin-jpegoptim (lossy jpeg compression)
|
||||||
|
```
|
||||||
|
|
||||||
|
## Usage
|
||||||
|
|
||||||
|
```bash
|
||||||
|
$ imagemin --help
|
||||||
|
|
||||||
|
Usage
|
||||||
|
$ imagemin <path|glob> ... --out-dir=build [--plugin=<name> ...]
|
||||||
|
$ imagemin <file> > <output>
|
||||||
|
$ cat <file> | imagemin > <output>
|
||||||
|
|
||||||
|
Options
|
||||||
|
--plugin, -p Override the default plugins
|
||||||
|
--out-dir, -o Output directory
|
||||||
|
|
||||||
|
Examples
|
||||||
|
$ imagemin images/* --out-dir=build
|
||||||
|
$ imagemin foo.png > foo-optimized.png
|
||||||
|
$ cat foo.png | imagemin > foo-optimized.png
|
||||||
|
$ imagemin foo.png --plugin=pngquant > foo-optimized.png
|
||||||
|
$ imagemin foo.png --plugin.pngquant.quality={0.1,0.2} > foo-optimized.png
|
||||||
|
$ imagemin foo.png --plugin.webp.quality=95 --plugin.webp.preset=icon > foo-icon.webp
|
||||||
|
```
|
||||||
|
```bash
|
||||||
|
imagemin ./* --plugin.webp.quality=85 --out-dir=zip/
|
||||||
|
```
|
||||||
|
```bash
|
||||||
|
imagemin --plugin.jpegoptim.progressive=true --plugin.jpegoptim.max=70 *.jpg --out-dir=./out
|
||||||
|
# or
|
||||||
|
imagemin --plugin.jpegoptim.progressive=true --plugin.jpegoptim.max=90 ./*jpg --out-dir=./zip
|
||||||
|
```
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Resize
|
||||||
|
In the image folder
|
||||||
|
|
||||||
|
```bash
|
||||||
|
mogrify -resize 1600x2400! ./*.jpg
|
||||||
|
```
|
||||||
|
|
||||||
17
posts/Code/Tiddlywiki/Export.md
Normal file
17
posts/Code/Tiddlywiki/Export.md
Normal file
@ -0,0 +1,17 @@
|
|||||||
|
This is a macro that exports all your tiddlers to static HTML files.
|
||||||
|
|
||||||
|
```
|
||||||
|
\define my-static-website()
|
||||||
|
<$action-sendmessage $message="tm-zip-create" $param="$:/temp/_ZipTiddler"/>
|
||||||
|
<$list filter="[all[tiddlers]!is[system]limit[100]]">
|
||||||
|
<$action-sendmessage $message="tm-zip-render-file" $param="$:/temp/_ZipTiddler" filename={{{ [<currentTiddler>encodeuricomponent[]addsuffix[.html]] }}} tiddler=<<currentTiddler>> template="$:/core/templates/static.tiddler.html"/>
|
||||||
|
</$list>
|
||||||
|
<$action-sendmessage $message="tm-zip-render-file" $param="$:/temp/_ZipTiddler" filename="static.css" template="$:/core/templates/static.template.css"/>
|
||||||
|
<$action-sendmessage $message="tm-zip-download" $param="$:/temp/_ZipTiddler" filename="cbs-dg.zip"/>
|
||||||
|
\end
|
||||||
|
|
||||||
|
|
||||||
|
<$button actions=<<my-static-website>>>
|
||||||
|
Generate Static Website
|
||||||
|
</$button>
|
||||||
|
```
|
||||||
34
posts/Code/Tiddlywiki/Tiddlywiki Resources.md
Normal file
34
posts/Code/Tiddlywiki/Tiddlywiki Resources.md
Normal file
@ -0,0 +1,34 @@
|
|||||||
|
Some Tiddlywiki resources that I collected.
|
||||||
|
|
||||||
|
### Resources
|
||||||
|
* __Tiddlywiki Toolmap__: A generous Tiddlywiki collection that is live on [Dynalist](https://dynalist.io/d/zUP-nIWu2FFoXH-oM7L7d9DM).
|
||||||
|
* __Plugins and Resources__: [A subreddit](https://www.reddit.com/r/TiddlyWiki5/wiki/pluginsandresources).
|
||||||
|
|
||||||
|
### Plugins
|
||||||
|
* __Backlink Autocomplete Plugini__: Autocomplete internal links plugin. [Drag & Drop]((https://snowgoon88.github.io/TW5-extendedit/))
|
||||||
|
* __Export as Static Site__: [[Export]]
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
### Macros and Function
|
||||||
|
* __Export as Static Files__: [[Export]]
|
||||||
|
* __Hide Admin Section__: [[Toggle Admin]]
|
||||||
|
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
### TiddlySettings
|
||||||
|
* __Stylesheet Kullanma__ : Create a tiddler, then tag it with `$:/tags/Stylesheet`.
|
||||||
|
|
||||||
|
* __Remove Hidden Tiddlers__: `hidden` tagged tiddlers from __Recent' Tab' with:
|
||||||
|
`<$macrocall $name="timeline" subfilter="!tag[.hidden]" format={{$:/language/RecentChanges/DateFormat}}/>`
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
### TiddlyFormat
|
||||||
|
* __Inline Code__: Use Backtick : `inline code`
|
||||||
|
* __Listing__: `<$list filter="[tag[Garden]]" >` `</$list>`
|
||||||
|
* __New Tab in the Sidebar__: Tag a tiddler with `$:/tags/SideBar` tag.
|
||||||
|
|
||||||
|
|
||||||
|
<br/>
|
||||||
5
posts/Code/Tiddlywiki/Toggle Admin.md
Normal file
5
posts/Code/Tiddlywiki/Toggle Admin.md
Normal file
@ -0,0 +1,5 @@
|
|||||||
|
This commands hide the editing sections of Tiddlywiki.
|
||||||
|
|
||||||
|
```
|
||||||
|
<a class="tc-tiddlylink tc-tiddlylink-resolves" href="http://stefct-resources.tiddlyspot.com/#%24%3A%2Ftools%2FToggleAdmin" style="box-sizing: border-box; background: rgb(255, 255, 255); outline: 0px; text-decoration: underline; font-weight: 400; color: rgb(120, 151, 243); user-select: inherit; font-family: "Helvetica Neue", Helvetica, Arial, "Lucida Grande", "DejaVu Sans", sans-serif; font-size: 15px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px;">$:/tools/ToggleAdmin</a>
|
||||||
|
```
|
||||||
35
posts/Code/WebFlow/WebFlow.md
Normal file
35
posts/Code/WebFlow/WebFlow.md
Normal file
@ -0,0 +1,35 @@
|
|||||||
|
## Anchor Link Jump Speed
|
||||||
|
|
||||||
|
Use `data-scroll-time` attribute on `body`.
|
||||||
|
|
||||||
|
* data-scroll-time = 0 will scroll immediately to the element with no delay.
|
||||||
|
* data-scroll-time = 0.75 will scroll a little faster than the default
|
||||||
|
* data-scroll-time = 1 will scroll just as fast as usual
|
||||||
|
* data-scroll-time = 1.25 will scroll a little slower than the default
|
||||||
|
* data-scroll-time = 2 will scroll twice as slow as usual
|
||||||
|
* data-scroll-time = 20 will enable TurtleMode
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
## Change Webflow Default Container Size
|
||||||
|
|
||||||
|
```css
|
||||||
|
.w-container {
|
||||||
|
max-width: 1140px; }
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
## Change Webflow Default Slider Dots
|
||||||
|
```css
|
||||||
|
.w-slider-dot {
|
||||||
|
background: teal;font-size: 20px;
|
||||||
|
}
|
||||||
|
.w-slider-dot.w-active {
|
||||||
|
background: aqua;
|
||||||
|
font-size: 20px;
|
||||||
|
}
|
||||||
|
```
|
||||||
7
posts/articles-eng/Articles (ENG).md
Normal file
7
posts/articles-eng/Articles (ENG).md
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
---
|
||||||
|
title: "Blog Posts, Articles, Product Reviews"
|
||||||
|
---
|
||||||
|
|
||||||
|
[[Confluence Installation]]: Install self-hosted Atlassian Confluence on your host. In this way, you can use your own domain with Confluence.
|
||||||
|
|
||||||
|
[[Collaborative Filtering]]: What is collaborative filtering? How does a simple recommendation engine makes good suggestions.
|
||||||
@ -1,5 +1,7 @@
|
|||||||
---
|
---
|
||||||
title: Self-Hosted Confluence Installation with Custom Domain
|
title: "Hosted Confluence Installation"
|
||||||
|
canonical: "https://www.cbsofyalioglu.com/self-hosted-confluence/"
|
||||||
|
cover: "https://cbsofyalioglu.fra1.digitaloceanspaces.com/note-images/confluence-installation/confluence.jpg"
|
||||||
---
|
---
|
||||||
|
|
||||||
One of our customers from [Seablue](https://www.seabluetours.com) and [AirportTransfer](https://airporttransfer.ist) ask the possibility of using Atlassian Confluence as a self-hosted wiki program. We look for solutions for a while. Later on, we discovered Cloudron app. In this article, We'll install Confluence with a custom domain on our servers.
|
One of our customers from [Seablue](https://www.seabluetours.com) and [AirportTransfer](https://airporttransfer.ist) ask the possibility of using Atlassian Confluence as a self-hosted wiki program. We look for solutions for a while. Later on, we discovered Cloudron app. In this article, We'll install Confluence with a custom domain on our servers.
|
||||||
|
|||||||
160
posts/articles-tr/Arama Motoru Optimizasyonu.md
Normal file
160
posts/articles-tr/Arama Motoru Optimizasyonu.md
Normal file
@ -0,0 +1,160 @@
|
|||||||
|
Merhabalar,
|
||||||
|
Filiz Güvenlik web sitesinin arama motoru optimizasyonu öncesi yaptığım analizleri ve de yorumlarımı paylaşacağım.
|
||||||
|
|
||||||
|
Sitedeki problemli uygulamaları, ziyaretçi trafiğini, hangi kelimelerde hangi sıralamalara girdiğini, ve de alacağımız stratejiye dair bir rapor hazırladım.
|
||||||
|
|
||||||
|
Raporu Google hesap tablosu olarak paylaşmadan önce, daha iyi anlaşılabilmesi adına buradan kısa bir açıklama yapacağım.
|
||||||
|
|
||||||
|
Hepsinden önce de şeffaflık adına yöntem ve kullandığım araçlardan bahsedip, bunların linklerini paylaşacağım.
|
||||||
|
|
||||||
|
Ayrıca mukayese bir şeyleri bir başka şeyle mukayese etmek bize farklı bir düşünce düzlemi yaratacağı için arada kendi blog sitem üzerinden de benzer verileri paylaşacağım. Blog sitem yaklaşık 5 ay önce açılan ve günde ortalama 5-10 tık alan, yazı istiflediğim bir yer.
|
||||||
|
|
||||||
|
Ayrıca kendimi doğru anlatabilmek adına kısa bir arama motoru optimizasyonu girişi yapmamın elzem olduğu kanaatindeyim. İzninizle başlıyorum.
|
||||||
|
|
||||||
|
## Google Bizden Ne İstiyor?
|
||||||
|
Google internette kalitesiz siteler görmememiz, internetten __tüm insanların__ maksimum verimle faydalanabilmesi için (ekonomik çıkarları da bu durumla tam olarak örtüştüğünden) biz web sitesi sahiplerinden kabaca 3 genel başlığa sahip olmamızı istiyor. __E-A-T__ olarak biliniyor bu 3 ana başlık:
|
||||||
|
__Expertise - Authority - Trustworthiness__ ([Türkçe link bulamadım](https://developers.google.com/search/blog/2019/08/core-updates#get-to-know-the-quality-rater-guidelines-e-a-t))
|
||||||
|
|
||||||
|
### Expertise:
|
||||||
|
Alanınızda uzman mısınız?
|
||||||
|
Bu soruya rahatlıkla Filiz Güvenlik adına uzmanız diyebiliyorum. Filiz Güvenlik web sitesini ziyaret eden herhangi bir insan blog yazılarını okuduğunda bu sitede güvenlik, alarm sistemleri ve kamera sistemlerine dair bilgiler bulabiliyor. Yalnızca belirli bir alanda uzmanlaşmış bir site görünümü verebiliyoruz.
|
||||||
|
|
||||||
|
Birbirinden çok da ayrı duran konular yok bu sitede. Yani dikine doğru bir bilgi kazanımı söz konusu, ve tam da Google'ın istediği şey bu.
|
||||||
|
|
||||||
|
Mesela bunun tam tersi bir örnek olarak kendi blog sitemi verebilirim. Dijital ürünlerden de bahsediyorum, yazılım eğitim serileri hazırlıyorum, arada bir de arama motoru optimizasyonu yazıları yazıyorum. Direkt maddi bir beklentim olmadığından özgürce davranma hakkına sahibim.Ancak Googlebot'un beni bir uzman olarak değerlendirmeyeceği aşikar.
|
||||||
|
|
||||||
|
### Authority:
|
||||||
|
Experti olduğumuz bu sektörde ne kadar otorite sahibiyiz? Söylediğimiz şeyler ne kadar ciddiye alınıyor diye de anlayabiliriz bu kısmı.
|
||||||
|
|
||||||
|
Tabi, internet üzerindeki otoriteden bahsediliyor burada. Biraz açmam gerekecek bu konuyu. Çünkü nispeten zayıf olduğumuz kısım burası.
|
||||||
|
|
||||||
|
Nasıl ki bizler, sözüne ve kişiliğine güvendiğimiz insanların sözlerini ve yorumlarını diğerlerine göre daha fazla ciddiye alıyorsak Google'da da işler biraz böyle yürüyor.
|
||||||
|
|
||||||
|
Teknik anlamda bunun en belirleyici göstereni backlink denilen bir siteden bir başka siteye verilen linkler. Normalde Googlebot herhangi bir siteyi tararken gördüğü her linke sıçrayıp orayı da takip eder.
|
||||||
|
Bu linklerin iki tipi mevcut:
|
||||||
|
* Normal, Dofollow ya da Takip edebilirsin direktifi verilen link.
|
||||||
|
* Nofollow, Takip etmeme direktifi verdiğimiz link.
|
||||||
|
|
||||||
|
Burada "Link Juice" kavramı resmi olarak kullanılıyor. Adeta sıkılmış bir meyve suyunun bir siteden bir diğerine aktığını varsayalım. Sizin sitenize akan bu "Link Suyu" ne kadar fazlaysa sizin link verdiğiniz sitelere de o kadar fazla bu "Link Suyundan" akacaktır. Tabi linklerinizde "nofollow" direktifi verirseniz, o zaman bu link suyu o siteye akmayacaktır. (Ancak hala yararı vardır ve de önemlidir).
|
||||||
|
|
||||||
|
Örneğin: Wikipedia gibi otoritesi yüksek bir sitenin herhangi bir kısmında filizgüvenlik.com'a dair link taşıması ile yeniasir sitesinin link taşıması tabi ki farklı değerde olan şeylerdir.
|
||||||
|
|
||||||
|
Wikipedia, otoritesi neredeyse en yüksek sitelerden biridir.
|
||||||
|
|
||||||
|
__Ancak otoriteyi asıl inşa eden şey bizim sektörümüze dair otoritesi yüksek sitelerden gelecek olan linklerdir__
|
||||||
|
|
||||||
|
Mesela ben kendi blog sitemden __livicomturkiye.com__'a bir takip edilebilir link verdim. Ancak filizguvenlik.com sitesinden verilecek bir iki link benimkinden fazlasıyla daha etkili olacaktır.
|
||||||
|
|
||||||
|
Bir de backlinklerin etkisinin gözükmesi hakkında söylenen zaman 5-6 ay deniliyor. Bir iki ayda da etkisi gözüküyor muhakkak ama etkisinin %80'inin 5.ayın sonunda olduğuna dair bir kaç bilgi almıştım.
|
||||||
|
|
||||||
|
Türkçe sitelerde çok görmesem de yabancı sitelerde çokça gördüğüm şöyle bir durum var: Örneğin bir dijital pazarlama aracı olan HubSpot en iyi dijital pazarlama araçları listesini yapıyor. Bu listenin en başına kendisini koyuyor ve pazardaki en büyük rakiplerinden bahsediyor bu listede. Kendisinin diğerlerine göre uzmanlığına vurgu yapıyor. Rakiplerinin uzmanlığına vurgu yapıyor. Bazen takip edilebilir bazen de edilemez (nofollow) link veriyor. Sonra bunu gören rakibi de ona link veriyor, oda aynı stratejiyi izliyor. Böylece hem otorite inşa ediyorlar, hem pazarı aralarında bölüşmüş oluyorlar.
|
||||||
|
|
||||||
|
|
||||||
|
Şimdi bu alana dair niceliksel ölçümlere gelelim. İlk olarak şunu belirtmem lazım. Google'ın algoritmasını tam olarak kimse bilmiyor ve de sürekli irili ufaklı güncelleme geliyor. Sektördeki bazı büyük firmalar ve kişiler kontrollü deneyler ile neyin ne ölçüde katkı sağlayacağını ölçümlüyorlar. Bir de Google'ın kendi çalışanlarından öğrenilen resmi bilgiler var.
|
||||||
|
Ayrıca göz önünde bulundurulması gereken bir konu da şu: paylaştığım veriler ne kadar da saygı duyulan ölçümler de olsalar asıl işleri İngilizce yayın yapan siteler olduğundan Türkçe sitelerde daha düşük verim alınıyor.
|
||||||
|
|
||||||
|
#### Ölçüm 1 - MOZ
|
||||||
|
|
||||||
|
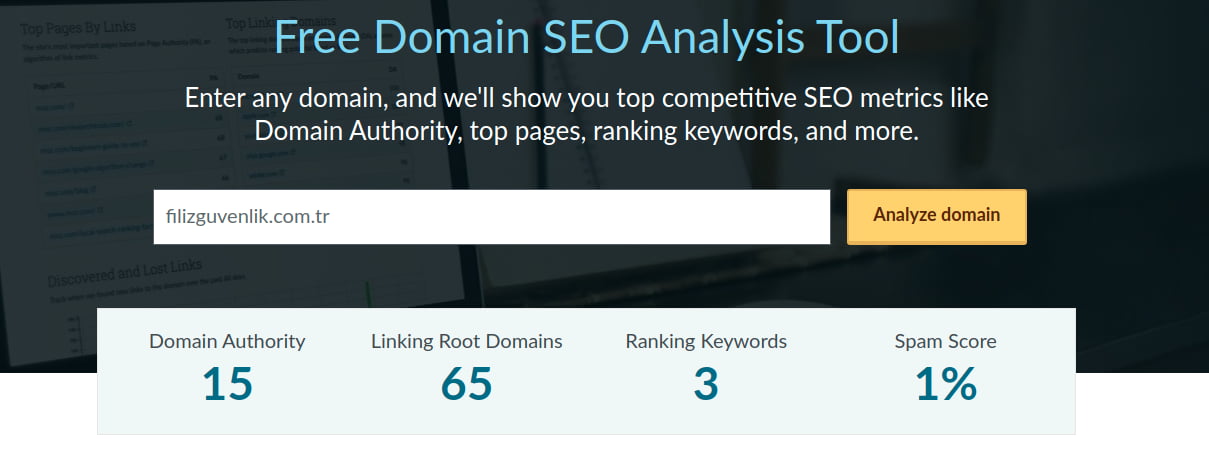
Örneğin MOZ sitesinin kendi ölçümlediği __Alan Adı Otorite Puanı__ sektördeki itibarlı ve de-facto ölçümlerden ikincisi. Adres: https://moz.com/domain-analysis
|
||||||
|
|
||||||
|
100 üzerinden 15 otorite puanı vermiş.
|
||||||
|

|
||||||
|
|
||||||
|
Benim blog sitesini sorgulattığımda 8 puan gözüküyor.
|
||||||
|
|
||||||
|
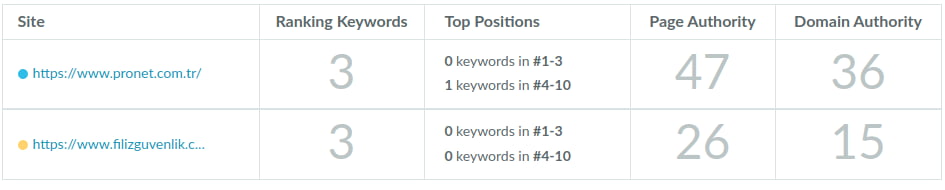
Bir de sektördeki rakiplerden pronet ile bir kıyas yapalım.
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
#### Ölçüm 2 - Ahref
|
||||||
|
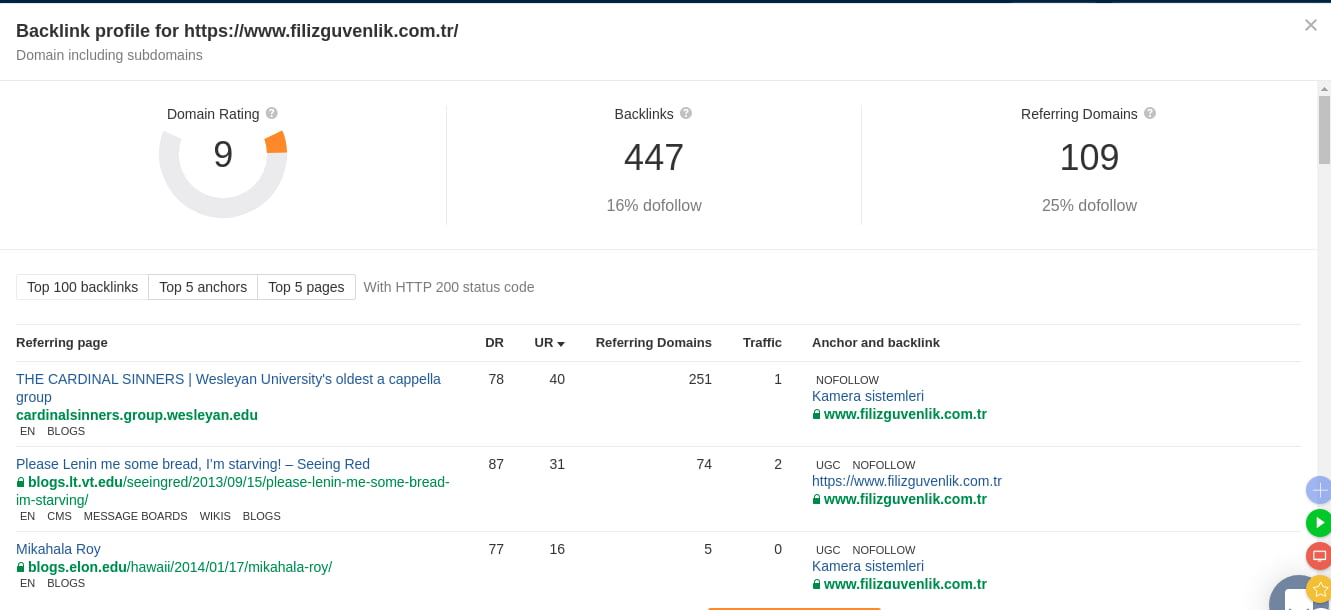
Ahref Google'dan sonra dünyadaki en büyük web sitesi tarayan oluşum. Bize backlinklerimizi ve bu backlinkler dolayısıyla oluşan otorite puanımızı verecek.
|
||||||
|
Adres: https://ahrefs.com/backlink-checker
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Ahref backlinklerden dolayı oluşan authority puanımızı 9 olarak değerlendirmiş. Ayrıca siz de test ederseniz göreceğiniz üzere bazı linklerde nofollow ve UGC (user generated content) yazıyor. Bunlar otoriteye etkisi olmayan ancak başka ufak yararları olan linkler. Hatta bazıları spam (çöp) niteliğinde ve temizlenmesi gerekecek. Çünkü çok fazla çöp siteden gelen link bizim sitemizin de spam sinyali vermesine sebep olacaktır. Bunlar listelenip ayrıca Google'a bildirilecek ve bizi bunlardan mesul tutma denilecek ileride (Google Disavow aracı ile yapılacak)
|
||||||
|
|
||||||
|
Kısaca backlink oluşturmak önemli. Mesela başka sitelerde blog yazısı yazmak bu işin en çok yapılan aracı denilebilir. İnternette o yüzden bu kadar çok eğitim yazısı var. Uzun bir blog yazısını bir başka sitede yazıyoruz. Yazarken de ufak bir link veriyoruz.
|
||||||
|
|
||||||
|
Ancak yazılan sitenin otoritesi çok önemli burada. Eğer böyle bir site yoksa kendi sitemizde blog yazısı yayınlamak çok daha etkili olacaktır.
|
||||||
|
|
||||||
|
|
||||||
|
## Trustworthiness
|
||||||
|
Bizim sitemizin, verdiğimiz bilgilerin ve sunduğumuz hizmetin ne kadar güvenilir olduğuyla alakalı kısım. Burada sosyal medya rakamları, Google'da ürün listelemişsek bunlara gelen kullanıcı yorumları, Google My Bussiness'da yapılan yorumlar gibi bir çok değişik etmen söz konusu.
|
||||||
|
|
||||||
|
Özellikle tıp ve gıda alanında Google çok katı tutumlar alabiliyor. Filiz Güvenliğin ürünlerinin başka platformlarda satılıp satımadığını bilmediğim ve de araştırmadğımı göz önünde bulundurarak bu kısımda herhangi bir sıkıntımız olduğunu düşünmüyorum.
|
||||||
|
|
||||||
|
Ayrıca 20 senelik bir web sitesine sahibiz (Sanırım 9/30/2000 tarihinde alınmış alan adı). Bu gerçekten çok önemli ve güven açısından çok şey ifade ediyor.
|
||||||
|
|
||||||
|
(Not: az önce tam emin olamadığım bir bilgi gördüm: filizguvenlik.com'un alan adı önümüzdeki Ocak ayında dolacak olabilir ya da SSL sertifikasının tarihi de olabilir, ne olur ne olmaz kontrol etmekte fayda var )
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
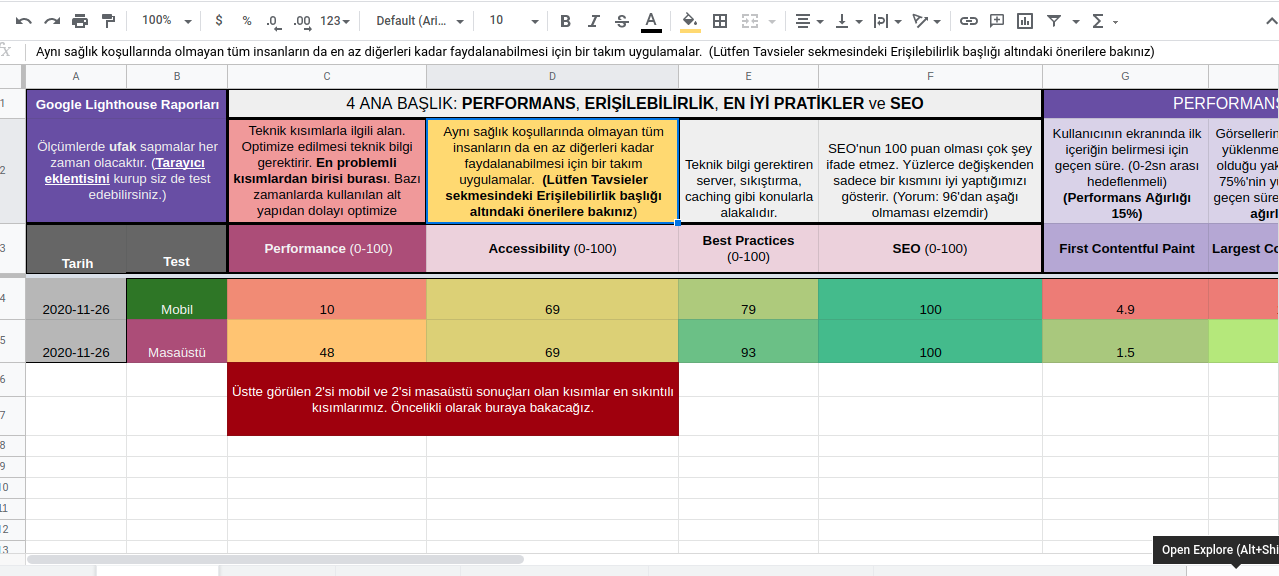
## Google Lighthouse Raporu
|
||||||
|
Lighthouse Google tarafında çok temel web ölçümleri hakkında bize bilgi veren bir uygulama. Chrome tarayıcınıza kurup siz de test edebilirsiniz.
|
||||||
|
[Lighthouse](https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk)
|
||||||
|
|
||||||
|
Epostanın sonunda paylaşacağım Google Hesap tablosunun ilk sayfası bu rapordan oluşuyor. Göz aşinalığı için gene de görüntüsünü paylaşıyorum, detayları raporda bulacaksınız.
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
__SEO ve Erişilebilirlik__ değerleri nispeten kolayca elde edilebilir. Bu yüzden 100 puan veya 90 üzeri hedeflenmelidir.
|
||||||
|
|
||||||
|
__SEO__ için 100 puan olması yeterli değildir. yüzlerce değişken arasından sadece küçük bir diziyi esas alarak hesaplanır. Yeter değil gerekli şarttır diyelim.
|
||||||
|
|
||||||
|
__Erişilebilirlik__ Çeşitli fiziksel engellere sahip insanlar gözetilerek sitelerin rahat bir deneyim sunması için yapılan bir dizi önemli regülasyonlardır. Google bunlara önem verir. Biz de vermeliyiz. Örneğin en basit seviyede arka plan rengi ve yazı rengi arasında yeterli zıtlık olmalıdır. Filiz Güvenliğin web sitesinde mesela bu kontrast yok. Ben kısmen arttırdım ancak daha da arttıracağım.
|
||||||
|
|
||||||
|
Mesela bu epostayı ilk açtığınızda belki istemciniz resimleri engellemiş olabilir. Bu durumda "Resimleri Göster" seçeneğine tıklamadığınız sürece resimler yerine belirli yazılar görecektiniz, ya da görüyorsunuz hala :)
|
||||||
|
|
||||||
|
İşte o yazılar, fotoğrafların ALT etiketine konulan kısım. Görme engelliler ekran okuyucusu ile webi kullanıyorlar ve fotoğraf yerine bu yazı okunuyor onlara. Ayrıca Google görsel aramalarını bu ALT etiketine göre yapıyor. Kısacası ALT etiketi önemli. filizgüvenlik.com'un çok görselinde eksik bu kısımlar. Teker teker tüm görsellere bu kısım eklenecek.
|
||||||
|
|
||||||
|
|
||||||
|
__Performans__ buradaki en önemli kriterlerden biri olabilir. Ancak bazen yapısal sorunlardan dolayı çözmesi kolay olmuyor. Ayrıca milyonlarca insan hala düşük sınıf telefon ve internet üzerinden erişiyor. Dolayısıyla Google sayfanın çabuk yüklenmesi ve az kaynak tüketmesine çok önem veriyor. Ayrıca geçen aylarda açıkladığı üzere performans konusuna verilen ağırlığın artacağını belirtti. Bu demek oluyor ki bir site ne kadar hızlı açılırsa bu onun sıralamadaki etkisini o ölçüde arttıracak.
|
||||||
|
|
||||||
|
|
||||||
|
Raporda ayrıca __problemler__ sekmesi var, bu kısım benimle ilgil. Bazı hataları oradan takip ediyor olacağım.
|
||||||
|
|
||||||
|
Bir de __tavsiyeler__ sekmesi var. Çoğunu burada belirttim ama web sitesine içerik girilirken yararlı olabilecek bir kaç şey ekledim.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
Bir de Google aramalarındaki durumumuz ile ilgili iki tane sekme daha var. Biri 3 aylık durumu biri de geçtiğimiz haftayı esas alan raporlar. Ancak ben bu konsole yeni erişim sahibi olduğum için 3 aylık raporlar tam olarak 3 ayı yansıtmıyor olacaktır.
|
||||||
|
|
||||||
|
Bence sitemizin trafiği iyi, çok daha da iyi olabilecek potansiyele sahip.
|
||||||
|
|
||||||
|
Burada şöyle bir ikilem ile karşı karşıyayız. Bu konuda görüşlerinize ihtiyacım var.
|
||||||
|
Şimdi "İzmir Alarm" konusunda sanırım ilk sıralardayız. Ancak raporlara baktığınızda göreceksiniz ki başka anahtar kelimler çok daha fazla aratılmış. Bunları da hedefleyebiliriz.
|
||||||
|
|
||||||
|
İzmir Alarm"ı hedeflediğimizde sanki İzmir dışını kaçırıyor gibiyiz. Çok daha fazla aranan kelimeler var.
|
||||||
|
__Ancak bizim için asıl önemli olan hacimden ziyade "conversion rate" denilen bize en fazla müşteriyi döndürebilecek anahtar kelimeyi bulmak.__
|
||||||
|
|
||||||
|
Bunun için kontrollü deneyler yapmamız lazım. Her şeyi sabit tutarak sadece hedeflediğimiz anahtar kelimeyi değiştireceğiz. Böylece kısmen de olsa hangi anahtar kelime bize daha fazla insan döndürmüş onu görmeye çalışacağız.
|
||||||
|
|
||||||
|
Belirli zaman aralıklarında belirli anahtar kelimeleri hedefleyerek ana sayfayı ve sayfa başlıklarını ona göre değiştirmemiz gerekecek. 2 ya da 3'er aylık periyotlar halinde olabilir bu.
|
||||||
|
|
||||||
|
Burada sizlerin fikir beyan etmeniz gerekecek.
|
||||||
|
|
||||||
|
Başka sorularınız varsa da cevaplamayı isterim.
|
||||||
|
|
||||||
|
İyi çalışmalar ve sevgiler dilerim.
|
||||||
|
|
||||||
|
|
||||||
|
Google hesap tablosu linki: https://docs.google.com/spreadsheets/d/1ICP7ZqBmLfFA7yrKIKUgtnjKzDfNXaR1suTqAneOjrc/edit?usp=sharing
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
44
posts/articles-tr/Articles (TR).md
Normal file
44
posts/articles-tr/Articles (TR).md
Normal file
@ -0,0 +1,44 @@
|
|||||||
|
---
|
||||||
|
title: "Türkçe Makaleler, Blog Yazıları, İncelemeler"
|
||||||
|
---
|
||||||
|
>Ne önemi var ki benim mutluluğumun? Yoksulluktan, pislikten ve sefil bir huzurdan ibarettir o.
|
||||||
|
Oysa benim mutluluğum, varoluşun kendisini haklı çıkarmalı!” dediğiniz vakit.
|
||||||
|
“Ne önemi var ki benim aklımın? Bir aslanın yiyeceğini araması gibi arıyor mu ki bilgiyi?
|
||||||
|
Yoksulluktan, pislikten, sefil bir huzurdan başka bir şey değildir o!” dediğiniz vakit.
|
||||||
|
\-__Böyle Buyurdu Zerdüşt__, Friedrich Nietzsche.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
## Video İçerik
|
||||||
|
[[İdeoloji]] Slavoj Zizek'ten
|
||||||
|
|
||||||
|
[[Kirazın Tadı]] Abbas Kiyarüstemi'nin aynı isimli filminden
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
## Blog Yazıları
|
||||||
|
[[Sidekick Browser]]: Harikulade bir kullanıcı deneyimine sahip chromium tarayıcı.
|
||||||
|
|
||||||
|
[[TiddlyWiki]]: Çok işlevli bir not alma uygulaması olan Tiddlywiki hakkındaki incelemem.
|
||||||
|
|
||||||
|
[[Zettelkasten Metodu]]: Zettelkasten metodu ile akıllı notlar nasıl alınır?
|
||||||
|
|
||||||
|
[[Zettelkasten Uygulamaları]]: Zettelkasten metodunu kullanabileceğiniz not-alma uygulamaları.
|
||||||
|
|
||||||
|
[[Ghost Blog Açma Rehberi]]: GCP üzerinde Ghost blog nasıl açılır?
|
||||||
|
|
||||||
|
[[En İyi Blog Siteleri]]:Bir blog açmaya karar verdiniz ve henüz platform seçmediyseniz, bu yazıda nelere dikkat edilmesi gerektiğini ve çeşitli blog platformlarını bulacaksınız. Ücretsiz blog sitesi arayanlar, okuyucaları için paywall koymak isteyenler, portfolyo oluşturmak isteyenler için çeşitli alternatifler mevcut.
|
||||||
|
|
||||||
|
[[Clover Notes]]: Clover not alma uygulamasını beta-tester olarak deneyerek ilk izlenimlerimi paylaştım.
|
||||||
|
|
||||||
|
[[Obsidian]]: Obsidian not alma uygulaması hakkındaki tanıtım yazım.
|
||||||
|
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
###### Diğer Notlar
|
||||||
|
[[iyzico Gereklilikler]]: Iyzico tarafından istenen belge ve gereklilikler.
|
||||||
@ -1,7 +1,7 @@
|
|||||||
---
|
---
|
||||||
title: Clover Not-Alma Uygulaması
|
title: "Clover Not-Alma Uygulaması"
|
||||||
canonical: https://www.cbsofyalioglu.com/post/clover-app/
|
canonical: "https://www.cbsofyalioglu.com/post/clover-app/"
|
||||||
cover: https://cbsofyalioglu.fra1.digitaloceanspaces.com/note-images/clover-app/clover-banner.jpg
|
cover: "https://cbsofyalioglu.fra1.digitaloceanspaces.com/note-images/clover-app/clover-banner.jpg"
|
||||||
---
|
---
|
||||||
|
|
||||||
# Clover Not Uygulaması İlk İzlenimler
|
# Clover Not Uygulaması İlk İzlenimler
|
||||||
|
|||||||
@ -1,12 +1,9 @@
|
|||||||
__title__: Blog Açmak İsteyenlere Öneriler: En İyi Blog Siteleri
|
---
|
||||||
__description__: Bir blog sitesi açarken dikkat edilmesi gerekenler ve en iyi blog sitelerinin incelendiği blog açmak isteyenlere öneriler yazısı.
|
title: "En İyi Blog Siteleri"
|
||||||
__canonical__: https://www.cbsofyalioglu.com/post/en-iyi-blog-siteleri/
|
description: "Bir blog sitesi açarken dikkat edilmesi gerekenler ve en iyi blog sitelerinin incelendiği blog açmak isteyenlere öneriler yazısı."
|
||||||
__cover__: https://www.cbsofyalioglu.com/content/images/size/w1000/2020/09/blog-siteleri.jpg
|
canonical: "https://www.cbsofyalioglu.com/post/en-iyi-blog-siteleri/"
|
||||||
|
cover: "https://www.cbsofyalioglu.com/content/images/size/w1000/2020/09/blog-siteleri.jpg"
|
||||||

|
---
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
Günlük tutmak, kişisel fikirlerimizi ve kültürel birikimimizi paylaşmak, yazma yeteneğimizi geliştirmek, ürün veya hizmetlerimizi satmak gibi bir çok sebeple her gün sayısız blog yazısı yazılıyor. Siz de ister işletmeniz ister kendiniz için bir tane blog oluşturma fikrine sahipseniz bu yazı size göre.
|
Günlük tutmak, kişisel fikirlerimizi ve kültürel birikimimizi paylaşmak, yazma yeteneğimizi geliştirmek, ürün veya hizmetlerimizi satmak gibi bir çok sebeple her gün sayısız blog yazısı yazılıyor. Siz de ister işletmeniz ister kendiniz için bir tane blog oluşturma fikrine sahipseniz bu yazı size göre.
|
||||||
|
|
||||||
|
|||||||
65
posts/articles-tr/Sidekick Browser.md
Normal file
65
posts/articles-tr/Sidekick Browser.md
Normal file
@ -0,0 +1,65 @@
|
|||||||
|
---
|
||||||
|
title: "Sidekick Browser"
|
||||||
|
description: "Yeni çıkan, kullanıcı deneyimiyle rakiplerine üstünlük sağlayan, en iyiler arasına girmeye hazır bir tarayıcı olan Sidekick tarayıcıdan bahsedeceğim."
|
||||||
|
canonical: "https://www.cbsofyalioglu.com/post/sidekick-tarayici/"
|
||||||
|
cover: "https://cbsofyalioglu.fra1.digitaloceanspaces.com/note-images/sidekick-tarayici/sidekick-tarayici-gorseli.jpg"
|
||||||
|
---
|
||||||
|
|
||||||
|
Bilgisayar başında çok vakit geçiren insanlardansanız, bir de üstüne uygulamalarınız da birden fazla hesap yönetiyorsanız (Gmail, Twitter, GitHub vb.) muhtemelen fark ettiğiniz üzere tarayıcılarda genel bir kullanıcı deneyimi sorunu mevcut.
|
||||||
|
|
||||||
|
Mozilla vakfının yüzü suyu hürmetine Firefox kullandım bir dönem. Katlanamadım.
|
||||||
|
|
||||||
|
Daha sonraları, JavaScript dilini yazan, üstat [Brendan Eich](https://tr.wikipedia.org/wiki/Brendan_Eich)'ın kurduğu [Brave](https://brave.com/)'i kullandım.
|
||||||
|
|
||||||
|
Hala da ikinci tarayıcım olarak kullanmaya devam edeceğim Brave'i. Çünkü bugün harikulade bir tarayıcı ile tanıştım.
|
||||||
|
|
||||||
|
## Son Zamanların En İyi Web Tarayıcısı - Sidekick
|
||||||
|
Sidekick tıpkı Brave gibi chromium tabanlı. Daha açık olayım: eğer bilgisayarınızda Chrome tarayıcı kullanıyorsanız üretkenliğinizi arttıracak değişikliklerin haricinde hiç bir yabancılık çekmeyeceksiniz demek.
|
||||||
|
|
||||||
|
San Fransisko (evet Fransisko) merkezli PushPlayLabs ürünü olarak tanıtılan bu chromium tarayıcının belli başlı marifetleri var.
|
||||||
|
|
||||||
|
Bir kere sektörde UX olarak adlandırılan ve Türkçesi kullanıcı deneyimi olan işi nihayet birileri başarmışa benziyor. En azından elimizdeki en iyi tarayıcı Sidekick diyebiliyorum bu konuda.
|
||||||
|
|
||||||
|
Sidekick aslında bir çok eklenti ve programdaki üretkenlik öğelerini kendisinde toplayabilmiş (!) bir dijital ürün. Ufak ama etkili özelliklerinden başlayalım:
|
||||||
|
* Kendisinden reklam engelleyiciye sahip. Böylece hızlı bir deneyimi baştan vaad ediyor.
|
||||||
|
* Kullanmadığınız sekmeleri bir süre sonra otomatik olarak donduruyor. Eğer fazla sekme açtığınızda donma veya takılma problemi yaşıyorsanız, muhtemelen yetersiz RAM yani Rastgele Erişimli Hafıza probleminiz vardır. Dondurulan sekmelerdeki RAM bir an önce boşaltılır ve kaynaklarınızı daha verimli kullanmış olursunuz.
|
||||||
|
* Tek tuşla hızlı not alabilirsiniz. Kenar çubuğunun hemen altındaki not işaretine basmanız yeterli.
|
||||||
|
|
||||||
|
|
||||||
|
### Web Sayfaları Sekmelere, Uygulamalar Kenar Çubuğuna
|
||||||
|

|
||||||
|
|
||||||
|
Kenar çubuğunu daha önce Vivaldi'de görmüştüm. Kenar çubuğu kullanımı Sidekick tarayıcıda çok daha gelişmiş bir fonksiyona kavuşmuş.
|
||||||
|
|
||||||
|
En çok kullandığınız uygulamalarınız için artık sekme açmanıza gerek yok. Böylece, sekmelerle dolu tarayıcı pencereleri probleminiz bir nebze azalacaktır.
|
||||||
|
|
||||||
|
### Kolaylaştırılmış Çoklu Hesap Yönetimi
|
||||||
|
Aynı uygulamada birden fazla hesabı yönetmek zorunda olanlar bilir bu sıkıntımı: ya yeni gizli sekme açarsın, ya tarayıcı içinde diğer kullanıcı profiline geçersin ya da bir başka tarayıcı açarsın.
|
||||||
|
|
||||||
|
Sidekick'de bu durum iyice kolaylaştırılmış. Bulunduğum pencereden başka bir pencereye geçmeden diğer Gmail hesabıma bağlanabiliyorum.
|
||||||
|
|
||||||
|
Bunun için kenar çubuğunda gözüken Gmai uygulamama sağ tıklıyorum ve arkasından sağ üst tarafta gözüken profile görseline tıklayıp geçiş yapabileceğim hesaplarımı seçiyorum.
|
||||||
|
|
||||||
|
Bu kadar basit.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
### Hızlı Çalışma Alanları Erişimi
|
||||||
|
Kenar çubuğu ile harikalar yaratmışlar. Kenar çubuğundan çalışma alanlarımı hızlıca değiştirip, farklı proje veya bağlamlar için açtığım sekmelere kaldığım yerden devam edebiliyorum.
|
||||||
|
|
||||||
|
|
||||||
|
### Parola ve Kart Bilgilerinize Hızlı Erişim
|
||||||
|
Sorun bende de olabilir ancak ne zaman tarayıcımda kayıtlı bir şifreme bakmak istesem her defasında bir sürü gereksiz ayrıntıyı okumak zorunda kalıyorum.
|
||||||
|
|
||||||
|
Ayarları aç, sol panelden gizlilik veya gelişmişi bul, ardından parolaları görüntüle ...
|
||||||
|
|
||||||
|
Sidekick'de sağ üst köşedeki tarayıcı profilinize tıklayarak parola, kart bilgisi ve adres bilgilerinize hızlıca erişebiliyorsunuz.
|
||||||
|
|
||||||
|
Sidekick Tarayıcıyı denemek isterseniz, buradan ulaşabilirsiniz.
|
||||||
|
|
||||||
|
|
||||||
|
[](https://cbsofyalioglu.fra1.digitaloceanspaces.com/note-images/sidekick-tarayici/sidekick-browser.jpg)
|
||||||
|
|
||||||
|
|
||||||
|
Uzun zamandır aradığım web tarayıcısını buldum. Hem hızlı, hem güvenli, üstelik ücretsiz paketi de bireysel kullanımlar için gayet yeterli seviyede. Daha iyisi gelene kadar en iyi web tarayıcısı olarak izninizle Sidekick'i öne alıyorum. Umarım işlerinizi kolaylaştırır.
|
||||||
@ -44,7 +44,7 @@ Uygulama kişisel kullanımınız için ücretsiz.
|
|||||||
|
|
||||||
Link: [TiddlyWiki](https://www.tiddlywiki.com/)
|
Link: [TiddlyWiki](https://www.tiddlywiki.com/)
|
||||||
|
|
||||||
TiddlyWiki çok uzun süredir bizlerle beraber olan sıradışı bir knowledgebase/kişisel-wiki uygulaması. Sıradışılığı şuradan geliyor: Tüm program yalnızca bir HTML dosyasından ibaret. Tek bir dosyadan oluştuğu için basit bir uygulama olduğunu düşünecekseniz, şimdiden söyleyebilirim ki büyük bir yanılgıya düşersiniz. Hiç de başlangıç-tipi kullanıcı dostu olmayan bir arayüze sahip. Daha detaylı bilgi için incelemesini yaptığım [Not Alma Uygulaması:TiddlyWiki](https://www.cbsofyalioglu.com/post/not-alma-uygulamasi-tiddlywiki/) yazısına bakabilirsiniz. [[TiddlyWiki]]
|
TiddlyWiki çok uzun süredir bizlerle beraber olan sıradışı bir knowledgebase/kişisel-wiki uygulaması. Sıradışılığı şuradan geliyor: Tüm program yalnızca bir HTML dosyasından ibaret. Tek bir dosyadan oluştuğu için basit bir uygulama olduğunu düşünecekseniz, şimdiden söyleyebilirim ki büyük bir yanılgıya düşersiniz. Hiç de başlangıç-tipi kullanıcı dostu olmayan bir arayüze sahip. Daha detaylı bilgi için incelemesini yaptığım [Not Alma Uygulaması:TiddlyWiki](https://www.cbsofyalioglu.com/post/not-alma-uygulamasi-tiddlywiki/) yazısına bakabilirsiniz. [[articles-tr/TiddlyWiki]]
|
||||||
|
|
||||||
Ancak, muhtemelen piyasadaki tüm uygulamalardan çok daha yetenekli bir uygulama diyebilirim. Özellikle açık kaynak olması, uzun yıllardır biriken ciddi bir komüniteye sahip oluşu onu eşsiz bir yere koyuyor. Çok fazla varyasyona sahip bu uygulama için önerebileceğim bir kaç tanesi şunlar:
|
Ancak, muhtemelen piyasadaki tüm uygulamalardan çok daha yetenekli bir uygulama diyebilirim. Özellikle açık kaynak olması, uzun yıllardır biriken ciddi bir komüniteye sahip oluşu onu eşsiz bir yere koyuyor. Çok fazla varyasyona sahip bu uygulama için önerebileceğim bir kaç tanesi şunlar:
|
||||||
|
|
||||||
|
|||||||
6
posts/articles-tr/zettelkasten-metodu.md
Normal file
6
posts/articles-tr/zettelkasten-metodu.md
Normal file
@ -0,0 +1,6 @@
|
|||||||
|
---
|
||||||
|
title: 'Zettelkasten Metodu'
|
||||||
|
date: '2020-01-09'
|
||||||
|
---
|
||||||
|
|
||||||
|
We recommend using **Static Generation**
|
||||||
@ -1,32 +1,14 @@
|
|||||||
---
|
---
|
||||||
title: "Digital Backroom"
|
title: "Digital Garden"
|
||||||
permalink: "/"
|
|
||||||
---
|
---
|
||||||
|
|
||||||
This is my digital backroom. It is intended to be a personal public wiki page. I'll share my notes, codes, bookmarks and other links.
|
This is my digital backroom. It is intended to be a personal public wiki page. I'll share my notes, codes, bookmarks and other links.
|
||||||
|
|
||||||
|
|
||||||
## Quicklinks
|
## Quicklinks
|
||||||
[[Codesheet]]: Code Snippets including Python, JS, CSS, HTML and Bash.
|
* [[Articles (TR)]]: Articles written in Turkish.
|
||||||
|
* [[Articles (ENG)]]: Articles written in English.
|
||||||
|
* [[Codesheet]] : Code Snippets including Python, JS, CSS, HTML and Bash.
|
||||||
### Blog (English)
|
|
||||||
[[Confluence Installation]]: Install self-hosted Atlassian Confluence on your host. In this way, you can use your own domain with Confluence.
|
|
||||||
|
|
||||||
[[Collaborative Filtering]]: What is collaborative filtering? How does a simple recommendation engine makes good suggestions.
|
|
||||||
|
|
||||||
|
|
||||||
### Blog (Turkish)
|
|
||||||
[[Zettelkasten Metodu]]: Zettelkasten metodu ile akıllı notlar nasıl alınır?
|
|
||||||
|
|
||||||
[[Ghost Blog Açma Rehberi]]: GCP üzerinde Ghost blog nasıl açılır?
|
|
||||||
|
|
||||||
[[En İyi Blog Siteleri]]:Bir blog açmaya karar verdiniz ve henüz platform seçmediyseniz, bu yazıda nelere dikkat edilmesi gerektiğini ve çeşitli blog platformlarını bulacaksınız. Ücretsiz blog sitesi arayanlar, okuyucaları için paywall koymak isteyenler, portfolyo oluşturmak isteyenler için çeşitli alternatifler mevcut.
|
|
||||||
|
|
||||||
[[Clover Notes]]: Clover not alma uygulamasını beta-tester olarak deneyerek ilk izlenimlerimi paylaştım.
|
|
||||||
|
|
||||||
[[Obsidian]]: Obsidian not alma uygulaması hakkındaki tanıtım yazım.
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|||||||
21
posts/notes-eng/checklists/Sell Checklist.md
Normal file
21
posts/notes-eng/checklists/Sell Checklist.md
Normal file
@ -0,0 +1,21 @@
|
|||||||
|
---
|
||||||
|
title: "The 10-point checklist to sell anything"
|
||||||
|
canonical: "indiehackers.com|https://www.indiehackers.com/post/the-10-point-checklist-to-sell-anything-3e1a62a919"
|
||||||
|
---
|
||||||
|
|
||||||
|
## The 10-point checklist to sell anything
|
||||||
|
This checklist is posted by Christian Petroske's article on [indiehackers](indiehackers.com|https://www.indiehackers.com/post/the-10-point-checklist-to-sell-anything-3e1a62a919)
|
||||||
|
|
||||||
|
1. Define who the buyer is.
|
||||||
|
2. Understand what “job” your service or product can do for them.
|
||||||
|
3. Define your value proposition.
|
||||||
|
4. Map out the buying journey.
|
||||||
|
5. Create your sales funnel and materials.
|
||||||
|
6. Build trust by adding proof points.
|
||||||
|
7. Remove friction.
|
||||||
|
8. Address objections.
|
||||||
|
9. Add urgency.
|
||||||
|
10. Increase your “top of funnel”.
|
||||||
|
|
||||||
|
|
||||||
|
That’s the checklist. Let’s get started.
|
||||||
5
posts/notes-eng/general/Brave Settings.md
Normal file
5
posts/notes-eng/general/Brave Settings.md
Normal file
@ -0,0 +1,5 @@
|
|||||||
|
Here the [__Brave__](https://brave.com/) browser settings screen commands.
|
||||||
|
|
||||||
|
* You can reach the settings page at `brave://settings`
|
||||||
|
* You can reach the flags page at `brave://flags`
|
||||||
|
* You can reach the components page at `brave://components`
|
||||||
7
posts/notes-tr/Kirazın Tadı.md
Normal file
7
posts/notes-tr/Kirazın Tadı.md
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
---
|
||||||
|
title: "Kirazın Tadı"
|
||||||
|
---
|
||||||
|
## Kirazın Tadı
|
||||||
|
Abbas Kiyarüstemi'nin Kirazın Tadı filminden bir sahne. İlaç niyetine.
|
||||||
|
|
||||||
|
<html><iframe width="560" height="315" src="https://www.youtube.com/embed/U2RMqInBS6c" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></html>
|
||||||
28
posts/notes-tr/iyzico Gereklilikler.md
Normal file
28
posts/notes-tr/iyzico Gereklilikler.md
Normal file
@ -0,0 +1,28 @@
|
|||||||
|
## İstenen Evraklar
|
||||||
|
|
||||||
|
* Vergi levhası fotoğrafı
|
||||||
|
|
||||||
|
* Ltd veya A.ş ise İmza sirküsü / Şahıs şirketi ise İmza Beyannamesi. (fotoğraf)
|
||||||
|
|
||||||
|
* Şirket yetkilisi kimlik fotoğrafı.
|
||||||
|
|
||||||
|
* Dekont fotoğrafı ( Şahıs şirketi ise Ad soyad ve iban bulunması gerekir , şirket ise şirket ismi ve ibanının olmasıgerekiyor. Herhangi bir işlem dekontu olabilir)
|
||||||
|
|
||||||
|
|
||||||
|
## Yapılacaklar
|
||||||
|
|
||||||
|
* SSL Sertifikası ✅
|
||||||
|
|
||||||
|
* Gizlilik Politikası ---> https://www.seabluetours.com/privacy-policy
|
||||||
|
|
||||||
|
* Hakkımızda https://www.seabluetours.com/about
|
||||||
|
|
||||||
|
* İletişim ---> https://www.seabluetours.com/contact
|
||||||
|
|
||||||
|
* Teslimat ve İade ---> https://www.seabluetours.com/refund-policy
|
||||||
|
|
||||||
|
* Mesafeli Satış Sözleşmesi ---> https://www.seabluetours.com/legal-notice
|
||||||
|
|
||||||
|
* Visa ve Master Kart Logosu ✅
|
||||||
|
|
||||||
|
* İyzico ile Öde Logosu ✅
|
||||||
10
posts/notes-tr/İdeoloji.md
Normal file
10
posts/notes-tr/İdeoloji.md
Normal file
@ -0,0 +1,10 @@
|
|||||||
|
Slavoj Zizek'in ideoloji üzerine yaptığı müthiş konuşmanın videosu.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
> "Resmi ideolojiye inanmak, muhalif olmaya giden yolun ilk adımıdır."
|
||||||
|
\- Slavoj Žižek
|
||||||
|
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
<html><iframe width="560" height="315" src="https://www.youtube.com/embed/luTPBas7GDk" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></html>
|
||||||
@ -2,6 +2,6 @@
|
|||||||
title: "Sidebar"
|
title: "Sidebar"
|
||||||
---
|
---
|
||||||
### [Digital Notes](/)
|
### [Digital Notes](/)
|
||||||
|
* [[Articles (TR)]]
|
||||||
* [[Zettelkasten Metodu]]
|
* [[Articles (ENG)]]
|
||||||
* [[Codesheet]]
|
* [[Codesheet]]
|
||||||
@ -32,9 +32,12 @@ h2 {font-size: 1.9em;font-weight: bold; margin-top:64px; color:#333}
|
|||||||
h3 {font-size: 1.5em;font-weight: bold; margin-top:48px; color:#444}
|
h3 {font-size: 1.5em;font-weight: bold; margin-top:48px; color:#444}
|
||||||
h4 {font-size: 1.3em;font-weight: bold; color:#444}
|
h4 {font-size: 1.3em;font-weight: bold; color:#444}
|
||||||
p, li {
|
p, li {
|
||||||
|
padding-bottom: 8px;
|
||||||
|
padding-top: 8px;
|
||||||
box-sizing: inherit;
|
box-sizing: inherit;
|
||||||
font-family: GT-Walsheim, "Neue Helvetica W02", "Helvetica Neue", Helvetica, Arial, sans-serif;
|
font-family: "Work Sans", sans-serif;
|
||||||
font-size: 18px;
|
font-size: 20px;
|
||||||
|
font-weight: 500;
|
||||||
font-variant: common-ligatures;
|
font-variant: common-ligatures;
|
||||||
line-height: 1.8;
|
line-height: 1.8;
|
||||||
text-size-adjust: inherit;
|
text-size-adjust: inherit;
|
||||||
@ -45,16 +48,18 @@ p,a, li, h1, h2,h3,h4,h5,h6 {
|
|||||||
overflow-wrap: break-word;
|
overflow-wrap: break-word;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
/*
|
||||||
ul, ol {padding-left: 16px;}
|
ul, ol {padding-left: 16px;}
|
||||||
|
|
||||||
|
*/
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
a {text-decoration: none;color:#222 !important}
|
a {text-decoration: none;color:#222 !important}
|
||||||
a.internal {
|
.main a.internal {
|
||||||
color: #131313 ;
|
color: #131313 ;
|
||||||
background-color: transparent !important;
|
background-color: transparent !important;
|
||||||
background-image: linear-gradient(transparent 0%,transparent calc(50% - 9px),rgba(0,255,0,0.35) calc(50% - 9px), rgba(0,255,0,0.35) 100%);
|
background-image: linear-gradient(transparent 0%,transparent calc(50% - 9px),rgba(0, 255, 85, 0.159) calc(50% - 9px),rgba(0, 255, 85, 0.159) 100%);
|
||||||
background-position: 0px 0px;
|
background-position: 0px 0px;
|
||||||
background-size: 100% 200%;
|
background-size: 100% 200%;
|
||||||
font-weight: bold;
|
font-weight: bold;
|
||||||
@ -62,17 +67,15 @@ a.internal {
|
|||||||
padding: 2px 4px;
|
padding: 2px 4px;
|
||||||
transition: all 0.2s ease-out;
|
transition: all 0.2s ease-out;
|
||||||
}
|
}
|
||||||
a.internal:hover {
|
.main a.internal:hover {
|
||||||
color:#131313;
|
color:#131313;
|
||||||
background-image:
|
background-image: linear-gradient(transparent 0%,transparent calc(40% - 9px),rgba(0, 255, 85, 0.159) calc(50% - 9px));
|
||||||
linear-gradient(transparent 0%,transparent calc(50% - 9px),
|
|
||||||
rgba(0, 255, 85, 0.7) calc(50% - 9px));
|
|
||||||
background-position: 0px 100%;
|
background-position: 0px 100%;
|
||||||
}
|
}
|
||||||
.main a:not(.internal) {
|
.main a:not(.internal) {
|
||||||
color: #131313 ;
|
color: #131313 ;
|
||||||
background-color: transparent !important;
|
background-color: transparent !important;
|
||||||
background-image: linear-gradient(transparent 0%,transparent calc(50% - 9px),rgba(75, 58, 225, 0.631) calc(50% - 9px), rgba(0,255,0,0.35) 100%);
|
background-image: linear-gradient(transparent 0%,transparent calc(50% - 9px),rgba(75, 58, 225, 0.631) calc(50% - 9px),rgba(0,255,0,0.35) 100%);
|
||||||
background-position: 0px 0px;
|
background-position: 0px 0px;
|
||||||
background-size: 100% 200%;
|
background-size: 100% 200%;
|
||||||
font-weight: bold;
|
font-weight: bold;
|
||||||
@ -83,7 +86,7 @@ a.internal:hover {
|
|||||||
.main a.internal.new, .sidebar .main a.internal.new {
|
.main a.internal.new, .sidebar .main a.internal.new {
|
||||||
color: #131313 ;
|
color: #131313 ;
|
||||||
background-color: transparent !important;
|
background-color: transparent !important;
|
||||||
background-image: linear-gradient(transparent 0%,transparent calc(50% - 9px),rgba(250, 51, 54, 0.631) calc(50% - 9px), rgba(0,255,0,0.35) 100%);
|
background-image: linear-gradient(transparent 0%,transparent calc(50% - 9px),rgba(250, 51, 54, 0.631) calc(50% - 9px),rgba(0,255,0,0.35) 100%);
|
||||||
background-position: 0px 0px;
|
background-position: 0px 0px;
|
||||||
background-size: 100% 200%;
|
background-size: 100% 200%;
|
||||||
font-weight: bold;
|
font-weight: bold;
|
||||||
@ -100,7 +103,7 @@ a.internal:hover {
|
|||||||
margin-top: 32px;
|
margin-top: 32px;
|
||||||
margin-bottom:64px;
|
margin-bottom:64px;
|
||||||
min-height:400px;
|
min-height:400px;
|
||||||
background-color: #29203d;
|
background-color: #dcdbdf;
|
||||||
border-radius: 8px;
|
border-radius: 8px;
|
||||||
box-shadow: 0 4px 8px 1px rgba(0, 0, 0, 0.3);
|
box-shadow: 0 4px 8px 1px rgba(0, 0, 0, 0.3);
|
||||||
}
|
}
|
||||||
@ -119,17 +122,33 @@ a.internal:hover {
|
|||||||
#side-graph-box label {
|
#side-graph-box label {
|
||||||
margin: 32px 0 !important;
|
margin: 32px 0 !important;
|
||||||
}
|
}
|
||||||
.jsnx .node-label { fill: white !important;font-size:12px;}
|
|
||||||
|
.jsnx .node-node {fill: #476ed0 !important;}
|
||||||
|
.jsnx .node-node:hover {fill: blueviolet !important;}
|
||||||
|
.jsnx .node-label { fill: #333333 !important;font-size:12px; font-weight: bold;}
|
||||||
.jsnx g.node {height:60px !important;}
|
.jsnx g.node {height:60px !important;}
|
||||||
|
|
||||||
|
|
||||||
pre code {padding:16px !important; border-radius: 8px;}
|
pre code {padding:16px !important; border-radius: 8px;}
|
||||||
img {width:100%; height:auto; margin-top:16px; margin-bottom:48px; border-radius: 8px; box-shadow: 0 4px 8px -1px rgba(0, 0, 0, 0.3);}
|
img {width:100%; height:auto; margin-top:16px; margin-bottom:48px; border-radius: 8px; box-shadow: 0 4px 8px -1px rgba(0, 0, 0, 0.3);}
|
||||||
.sidebar h3,.sidebar h4 {margin-top:16px;}
|
|
||||||
.w-nav-brand {color:#333333; text-decoration: none;}
|
.w-nav-brand {color:#333333; text-decoration: none;}
|
||||||
#nav-button {cursor: pointer; margin-left: 16px;}
|
#nav-button {cursor: pointer; margin-left: 16px;}
|
||||||
#nav-icon { cursor: pointer; margin-left: 16px;}
|
#nav-icon { cursor: pointer; margin-left: 16px;}
|
||||||
|
|
||||||
|
.sidebar h3,.sidebar h4 {margin-top:0px;padding-bottom: 16px; border-bottom: 2px solid rgba(0, 0, 0, 0.05);}
|
||||||
|
.sidebar ul {list-style: none;}
|
||||||
|
.sidebar li {font-weight: bold; font-size: 14px;}
|
||||||
|
.sidebar li:hover {background-color: #fff;}
|
||||||
|
.sidebar li a.internal {display:block; width: 100% !important;padding-left: 16px; padding-right: 16px;}
|
||||||
|
|
||||||
|
|
||||||
|
blockquote {
|
||||||
|
margin: 0;
|
||||||
|
padding-left: 3em;
|
||||||
|
border-left: 0.5em rgb(222, 223, 255) solid;
|
||||||
|
margin:16px 0;
|
||||||
|
}
|
||||||
|
|
||||||
/* -----------------------*/
|
/* -----------------------*/
|
||||||
.navigation-2 {
|
.navigation-2 {
|
||||||
position: relative;
|
position: relative;
|
||||||
@ -167,8 +186,8 @@ img {width:100%; height:auto; margin-top:16px; margin-bottom:48px; border-radius
|
|||||||
display: flex;
|
display: flex;
|
||||||
height: 100%;
|
height: 100%;
|
||||||
min-height: 100vh;
|
min-height: 100vh;
|
||||||
min-width: 350px;
|
min-width: 250px;
|
||||||
padding: 32px 16px;
|
padding: 32px 0px;
|
||||||
-webkit-box-orient: vertical;
|
-webkit-box-orient: vertical;
|
||||||
-webkit-box-direction: normal;
|
-webkit-box-direction: normal;
|
||||||
-webkit-flex-direction: column;
|
-webkit-flex-direction: column;
|
||||||
@ -186,10 +205,20 @@ img {width:100%; height:auto; margin-top:16px; margin-bottom:48px; border-radius
|
|||||||
background-color: #f5f6f8;
|
background-color: #f5f6f8;
|
||||||
color: #222;
|
color: #222;
|
||||||
}
|
}
|
||||||
|
.sidebar div { width: 100%; padding: 32px 0;}
|
||||||
|
|
||||||
|
.sidebar ul {
|
||||||
|
width: 100%;
|
||||||
|
padding:0;
|
||||||
|
}
|
||||||
|
.sidebar h3 {
|
||||||
|
padding-left: 16px;
|
||||||
|
padding-right: 16px;
|
||||||
|
}
|
||||||
|
|
||||||
.main {
|
.main {
|
||||||
position: relative;
|
position: relative;
|
||||||
left: 350px;
|
left: 250px;
|
||||||
z-index: 0;
|
z-index: 0;
|
||||||
width: 100%;
|
width: 100%;
|
||||||
min-height: 100vh;
|
min-height: 100vh;
|
||||||
@ -227,7 +256,7 @@ img {width:100%; height:auto; margin-top:16px; margin-bottom:48px; border-radius
|
|||||||
}
|
}
|
||||||
|
|
||||||
.sidebar {
|
.sidebar {
|
||||||
position: absolute;
|
position: fixed;
|
||||||
left: 0px;
|
left: 0px;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -246,7 +275,7 @@ img {width:100%; height:auto; margin-top:16px; margin-bottom:48px; border-radius
|
|||||||
|
|
||||||
@media screen and (min-width: 767px) {
|
@media screen and (min-width: 767px) {
|
||||||
.sidebar {left: 0 !important;}
|
.sidebar {left: 0 !important;}
|
||||||
.main {width: calc(100% - 350px);}
|
.main {width: calc(100% - 250px);}
|
||||||
}
|
}
|
||||||
|
|
||||||
@media screen and (max-width: 767px) {
|
@media screen and (max-width: 767px) {
|
||||||
@ -254,7 +283,7 @@ img {width:100%; height:auto; margin-top:16px; margin-bottom:48px; border-radius
|
|||||||
position: fixed;
|
position: fixed;
|
||||||
top:0;
|
top:0;
|
||||||
z-index: 1;
|
z-index: 1;
|
||||||
left: -350px;
|
left: -250px;
|
||||||
box-shadow: 3px 3px 8px -2px rgba(0, 0, 0, 0.3);
|
box-shadow: 3px 3px 8px -2px rgba(0, 0, 0, 0.3);
|
||||||
padding-top:96px;
|
padding-top:96px;
|
||||||
}
|
}
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user