Delete old posts
This commit is contained in:
parent
1ef445d9d4
commit
868502d43c
@ -1,13 +0,0 @@
|
||||
---
|
||||
title: "Frost Effect"
|
||||
---
|
||||
|
||||
```css
|
||||
/* --> Makes backdrop frost-blur effect on a container */
|
||||
.frost-blur {
|
||||
-webkit-backdrop-filter: blur(40px);
|
||||
backdrop-filter: blur(40px);
|
||||
}
|
||||
```
|
||||
|
||||
#css-code
|
||||
@ -1,31 +0,0 @@
|
||||
---
|
||||
title: "List of Code Snippets"
|
||||
---
|
||||
|
||||
Various code snippets mostly about front-end technologies like HTML/CSS/JS and Linux, Python etc.
|
||||
|
||||
|
||||
### __CSS Snippets__
|
||||
* [[Frost Effect]]: Create frost-blur effects like in Apple design.
|
||||
|
||||
### __HTML__
|
||||
* [[HTTPS Force Meta Tag]]: Güvensiz bağlantıları HTTPS'e zorlar.
|
||||
|
||||
### __JavaScript__
|
||||
* [[Google Sheets API]]: Fetch your sheets.
|
||||
* [[Airtable Fetch API]]: Unlike official API, it uses browser's Fetch API.
|
||||
* [[Deep Compare]] Make deep compare JS objects.
|
||||
* [[HTML Attribute Remover]]: Remove all attributes from given HTML string..
|
||||
* [[Webpack Env Variables]]: Passing environment variables from webpack.config.js
|
||||
* __React__
|
||||
* * [[React Hooks]]: Most useful hooks.
|
||||
* __Svelte__
|
||||
* * [[External Script Loader]]: Svelte component that loads script.
|
||||
|
||||
### __Linux/Bash__
|
||||
* [[Linux Commands]]: Various Linux/Bash commands.
|
||||
* [[Git Komutları]]
|
||||
|
||||
### __Miscellaneous__
|
||||
* [[WebFlow]]: Useful Webflow snippets.
|
||||
* [[Brave Settings]]: Brave's settings panel.
|
||||
@ -1,13 +0,0 @@
|
||||
# GitHub'da yeni bir repo oluştur. Daha sonra lokal klasöre gidip aşağıdaki komutları gir.
|
||||
|
||||
```bash
|
||||
git init
|
||||
git add . && git commit -m "first commit"
|
||||
git branch -M master
|
||||
|
||||
git remote add origin git@github.com:canburaks/repo-ismi.git
|
||||
git push -u origin master
|
||||
```
|
||||
Böylece lokal dosyaların uzak git hesabına gönderilecektir.
|
||||
|
||||
#git-code
|
||||
@ -1,7 +0,0 @@
|
||||
---
|
||||
title: "HTTPS Force Meta Tags"
|
||||
---
|
||||
|
||||
Force client browser to HTTPS
|
||||
|
||||
`<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">`
|
||||
@ -1,26 +0,0 @@
|
||||
```javascript
|
||||
export const Air = {
|
||||
apiKey: "",
|
||||
base: "",
|
||||
url: "https://api.airtable.com/v0/",
|
||||
init: function ({ apiKey, base }) {
|
||||
this.apiKey = apiKey;
|
||||
this.base = base;
|
||||
},
|
||||
fetch: async function (table) {
|
||||
if (this.apiKey && this.base && table) {
|
||||
const endpoint = `${this.url}${this.base}/${table}?api_key=${this.apiKey}`;
|
||||
//console.log(endpoint);
|
||||
const res = await fetch(endpoint, {});
|
||||
const rj = await res.json();
|
||||
//console.log("response", rj);
|
||||
return rj;
|
||||
} else return null;
|
||||
}
|
||||
};
|
||||
Air.init({ apiKey, base });
|
||||
Air.fetch("Link")
|
||||
|
||||
```
|
||||
|
||||
#api-code
|
||||
@ -1,33 +0,0 @@
|
||||
Array ve objeleri kıyaslayıp derin karşılaştırma yapar.
|
||||
|
||||
|
||||
```javascript
|
||||
export function isEqualObj(a,b){
|
||||
// Create arrays of property names
|
||||
var aProps = Object.getOwnPropertyNames(a);
|
||||
var bProps = Object.getOwnPropertyNames(b);
|
||||
|
||||
// If number of properties is different,
|
||||
// objects are not equivalent
|
||||
if (aProps.length != bProps.length) {
|
||||
return false;
|
||||
}
|
||||
|
||||
for (var i = 0; i < aProps.length; i++) {
|
||||
var propName = aProps[i];
|
||||
|
||||
// If values of same property are not equal,
|
||||
// objects are not equivalent
|
||||
if (a[propName] !== b[propName]) {
|
||||
return false;
|
||||
}
|
||||
}
|
||||
// If we made it this far, objects
|
||||
// are considered equivalent
|
||||
return true;
|
||||
}
|
||||
```
|
||||
|
||||
* React kullanırken state değişiminin gerekli olup olmadığına bakılabilir..
|
||||
|
||||
#js-code
|
||||
@ -1,45 +0,0 @@
|
||||
```javascript
|
||||
const { google } = require("googleapis")
|
||||
|
||||
|
||||
const sheets = google.sheets({
|
||||
version: 'v4',
|
||||
auth: 'AIz***********************************Q'
|
||||
});
|
||||
|
||||
|
||||
const SheetsAPI = {
|
||||
sheetId:'**********vsN22p4wRC35cq7vDGb__Ycy-Pi_7Pto34',
|
||||
// fetch remote data
|
||||
fetchSheet: async function(){
|
||||
const params = {
|
||||
spreadsheetId: this.sheetId,
|
||||
range:"Sheet1!A2:H1000"
|
||||
};
|
||||
const res = await sheets.spreadsheets.values.get(params);
|
||||
//console.log("response", res.data.values);
|
||||
return res.data.values
|
||||
},
|
||||
transformSingleRecord: function(arr,i){
|
||||
return {
|
||||
title:arr[0],
|
||||
url:arr[1],
|
||||
bilgi:arr[2],
|
||||
description:arr[3],
|
||||
imageUrl:arr[4],
|
||||
topic:arr[5],
|
||||
tag:arr[6],
|
||||
altTag:arr[7]
|
||||
}
|
||||
},
|
||||
|
||||
getSheetData: async function(){
|
||||
const rawdata = await this.fetchSheet()
|
||||
return rawdata.map(row => this.transformSingleRecord(row))
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
```
|
||||
|
||||
#api-code
|
||||
@ -1,22 +0,0 @@
|
||||
String şeklinde verilen HTML'deki tüm attributeları siler.
|
||||
|
||||
```js
|
||||
let regex = /<\s*([a-z][a-z0-9]*)\s.*?>/gi
|
||||
a.replace(regex, '<$1>')
|
||||
```
|
||||
<br/>
|
||||
|
||||
Örnek olarak a stringine bakalım
|
||||
|
||||
```js
|
||||
let a = `<div class="ce-block"><div class="ce-block__content"><h1 class="ce-header" contenteditable="false" data-placeholder="Enter a header">Add a Title</h1></div></div><div class="ce-block"><div class="ce-block__content"><div class="ae-paragraph cdx-block" contenteditable="true" data-placeholder="Title">Content will be here</div></div></div>`
|
||||
```
|
||||
<br/>
|
||||
Aşağıdaki komut bize temiz HTML'i verecektir.
|
||||
|
||||
```js
|
||||
a.replace(regex, '<$1>')
|
||||
```
|
||||
|
||||
|
||||
#html-code
|
||||
@ -1,32 +0,0 @@
|
||||
```js
|
||||
// webpack.config.js
|
||||
const webpack = require('webpack');
|
||||
const prod = process.argv.indexOf('-p') !== -1;
|
||||
|
||||
module.exports = {
|
||||
...
|
||||
plugins: [
|
||||
new webpack.DefinePlugin({
|
||||
process: {
|
||||
env: {
|
||||
NODE_ENV: prod? `"production"`: '"development"'
|
||||
}
|
||||
}
|
||||
}),
|
||||
...
|
||||
]
|
||||
};
|
||||
```
|
||||
|
||||
<br/>
|
||||
|
||||
In case of the above script is not sufficient, I am sharing the package.json flags.
|
||||
|
||||
```json
|
||||
/* Optional: package.json commands (in case of need)*/
|
||||
"scripts": {
|
||||
"start": "webpack-dev-server --env.dev --open --hot --mode development ",
|
||||
"build": "webpack --mode production --env.dev",
|
||||
},
|
||||
```
|
||||
|
||||
@ -1,47 +0,0 @@
|
||||
## Useful docker commands.
|
||||
|
||||
(source:[[AmortizedCost|http://amortizedcost.net/list-of-useful-commands-for-docker-first-timers/]])
|
||||
|
||||
<br/>
|
||||
|
||||
### Check all running containers
|
||||
|
||||
```bash
|
||||
docker ps -a
|
||||
```
|
||||
<br/>
|
||||
|
||||
### Check created networks
|
||||
|
||||
```bash
|
||||
docker network ps
|
||||
```
|
||||
<br/>
|
||||
|
||||
### Show all images
|
||||
|
||||
```bash
|
||||
docker images
|
||||
```
|
||||
<br/>
|
||||
|
||||
### Login into a container as a root user
|
||||
|
||||
```bash
|
||||
docker exec -u 0 -it CONTAINER_ID /bin/bash
|
||||
```
|
||||
<br/>
|
||||
|
||||
### Execute a command on a container without logging in
|
||||
|
||||
```bash
|
||||
docker exec -it CONTAINER_ID cat /etc/krb5.conf
|
||||
```
|
||||
<br/>
|
||||
|
||||
### Copy a file to/from a container
|
||||
The code below will copy hosts file from a container into a current directory on your local machine
|
||||
|
||||
```bash
|
||||
docker cp CONTAINER_ID:/etc/hosts hosts
|
||||
```
|
||||
@ -1,47 +0,0 @@
|
||||
## Installation
|
||||
```bash
|
||||
npm install --global imagemin-cli
|
||||
npm install -g imagemin-webp (transform to webp format)
|
||||
npm install -g imagemin-jpegoptim (lossy jpeg compression)
|
||||
```
|
||||
|
||||
## Usage
|
||||
|
||||
```bash
|
||||
$ imagemin --help
|
||||
|
||||
Usage
|
||||
$ imagemin <path|glob> ... --out-dir=build [--plugin=<name> ...]
|
||||
$ imagemin <file> > <output>
|
||||
$ cat <file> | imagemin > <output>
|
||||
|
||||
Options
|
||||
--plugin, -p Override the default plugins
|
||||
--out-dir, -o Output directory
|
||||
|
||||
Examples
|
||||
$ imagemin images/* --out-dir=build
|
||||
$ imagemin foo.png > foo-optimized.png
|
||||
$ cat foo.png | imagemin > foo-optimized.png
|
||||
$ imagemin foo.png --plugin=pngquant > foo-optimized.png
|
||||
$ imagemin foo.png --plugin.pngquant.quality={0.1,0.2} > foo-optimized.png
|
||||
$ imagemin foo.png --plugin.webp.quality=95 --plugin.webp.preset=icon > foo-icon.webp
|
||||
```
|
||||
```bash
|
||||
imagemin ./* --plugin.webp.quality=85 --out-dir=zip/
|
||||
```
|
||||
```bash
|
||||
imagemin --plugin.jpegoptim.progressive=true --plugin.jpegoptim.max=70 *.jpg --out-dir=./out
|
||||
# or
|
||||
imagemin --plugin.jpegoptim.progressive=true --plugin.jpegoptim.max=90 ./*jpg --out-dir=./zip
|
||||
```
|
||||
|
||||
---
|
||||
|
||||
## Resize
|
||||
In the image folder
|
||||
|
||||
```bash
|
||||
mogrify -resize 1600x2400! ./*.jpg
|
||||
```
|
||||
|
||||
@ -1,49 +0,0 @@
|
||||
## Başlangıç Uygulamalarını Listele
|
||||
```bash
|
||||
systemctl -t service --state=active
|
||||
```
|
||||
|
||||
## Tüm Uygulamaları Listele
|
||||
```bash
|
||||
systemctl -at service
|
||||
```
|
||||
|
||||
## Uygulama Başlangıç Durumunu Aç/Kapa
|
||||
```bash
|
||||
sudo systemctl enable {service}
|
||||
sudo systemctl enable confluence.service
|
||||
|
||||
sudo systemctl disable {service}
|
||||
sudo systemctl disable nginx.service
|
||||
```
|
||||
|
||||
### List All Ports with Apps
|
||||
|
||||
```bash
|
||||
sudo netstat -peanut
|
||||
```
|
||||
|
||||
```bash
|
||||
sudo netstat -lp
|
||||
```
|
||||
|
||||
```bash
|
||||
netstat -tulpn | grep :6379
|
||||
```
|
||||
|
||||
```bash
|
||||
#Get the PID of the process
|
||||
ps -u my_account -o pid,rss,command | grep redis
|
||||
# then kill
|
||||
sudo kill -9 the_pid
|
||||
```
|
||||
|
||||
## Stop Redis
|
||||
```bash
|
||||
/etc/init.d/redis-server stop
|
||||
```
|
||||
|
||||
<br/>
|
||||
|
||||
|
||||
#linux-code
|
||||
@ -1,60 +0,0 @@
|
||||
## path Module
|
||||
|
||||
```js
|
||||
const notes = '/users/joe/notes.txt'
|
||||
|
||||
path.dirname(notes) // /users/joe
|
||||
path.basename(notes) // notes.txt
|
||||
path.extname(notes) // .txt
|
||||
```
|
||||
|
||||
### join
|
||||
```js
|
||||
const name = 'joe'
|
||||
path.join('/', 'users', name, 'notes.txt') //'/users/joe/notes.txt'
|
||||
```
|
||||
|
||||
---
|
||||
|
||||
## fs Module
|
||||
### Read the content of a directory
|
||||
|
||||
```js
|
||||
const fs = require('fs')
|
||||
const path = require('path')
|
||||
|
||||
const folderPath = '/Users/joe'
|
||||
|
||||
fs.readdirSync(folderPath)
|
||||
```
|
||||
|
||||
<br/>
|
||||
|
||||
### Get Full Path
|
||||
|
||||
```js
|
||||
fs.readdirSync(folderPath).map(fileName => {
|
||||
return path.join(folderPath, fileName)
|
||||
})
|
||||
|
||||
```
|
||||
|
||||
### Filter the Result - Only Files
|
||||
|
||||
```javascript
|
||||
const isFile = fileName => {
|
||||
return fs.lstatSync(fileName).isFile()
|
||||
}
|
||||
|
||||
fs.readdirSync(folderPath).map(fileName => {
|
||||
return path.join(folderPath, fileName)
|
||||
})
|
||||
.filter(isFile)
|
||||
```
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
@ -1,89 +0,0 @@
|
||||
## useDebounce Hook
|
||||
A hook that debounces the giving value.
|
||||
|
||||
```jsx
|
||||
export function useDebounce(value, delay) {
|
||||
// State and setters for debounced value
|
||||
const [debouncedValue, setDebouncedValue] = useState(value);
|
||||
|
||||
useEffect(
|
||||
() => {
|
||||
// Update debounced value after delay
|
||||
const handler = setTimeout(() => {
|
||||
setDebouncedValue(value);
|
||||
}, delay);
|
||||
|
||||
// Cancel the timeout if value changes (also on delay change or unmount)
|
||||
// This is how we prevent debounced value from updating if value is changed ...
|
||||
// .. within the delay period. Timeout gets cleared and restarted.
|
||||
return () => {
|
||||
clearTimeout(handler);
|
||||
};
|
||||
},
|
||||
[value, delay] // Only re-call effect if value or delay changes
|
||||
);
|
||||
|
||||
return debouncedValue;
|
||||
}
|
||||
// const value = useDebounce(val, 500)
|
||||
```
|
||||
|
||||
## useLocation Hook
|
||||
URL location hook which fires when URL (location.pathname) changes.
|
||||
|
||||
```jsx
|
||||
export function useLocation(){
|
||||
const [ location, setLocation ] = useState(window.location.pathname)
|
||||
function locListener(){
|
||||
const isSamePage = location==window.location.pathname
|
||||
//console.log("isSamePage", isSamePage)
|
||||
|
||||
if(!isSamePage){
|
||||
setLocation(window.location.pathname)
|
||||
}
|
||||
}
|
||||
useEffect(() =>{
|
||||
locListener()
|
||||
window.addEventListener("location", locListener);
|
||||
// for removing repeatedly rendering
|
||||
return () =>{
|
||||
window.removeEventListener("location", locListener);
|
||||
}
|
||||
},[window.location.pathname])
|
||||
//console.log("hook", location)
|
||||
|
||||
return location
|
||||
}
|
||||
// const path = useLocation()
|
||||
```
|
||||
|
||||
|
||||
## useWindowWidth
|
||||
A hook that listens window resizing.
|
||||
|
||||
```jsx
|
||||
export function useWindowWidth() {
|
||||
const [screenSize, setScreenSize] = useState(window.innerWidth)// S | M | L
|
||||
|
||||
const screenListener = () => {
|
||||
const currentSize = window.innerWidth;
|
||||
//if size (not width) is changed, then change state
|
||||
if (screenSize != currentSize) {
|
||||
setScreenSize(currentSize);
|
||||
}
|
||||
}
|
||||
|
||||
useEffect(() => {
|
||||
// Once screenSize changed this will be fired
|
||||
window.addEventListener("resize", screenListener);
|
||||
// for removing repeatedly rendering
|
||||
return () => {
|
||||
window.removeEventListener("resize", screenListener);
|
||||
}
|
||||
})
|
||||
return screenSize
|
||||
}
|
||||
// const vw = useWindowWidth()
|
||||
```
|
||||
|
||||
#react-hooks
|
||||
@ -1,47 +0,0 @@
|
||||
Bu yöntemi Stackoverflow'da [blindfish](https://stackoverflow.com/a/61979865/9351362) yazmış.
|
||||
|
||||
```html
|
||||
// LibLoader.svelte
|
||||
|
||||
<svelte:head>
|
||||
<script bind:this={script} src={url} />
|
||||
</svelte:head>
|
||||
|
||||
<script>
|
||||
import { onMount, createEventDispatcher } from 'svelte';
|
||||
|
||||
const dispatch = createEventDispatcher();
|
||||
export let url;
|
||||
let script;
|
||||
|
||||
onMount(async () => {
|
||||
script.addEventListener('load', () => {
|
||||
dispatch('loaded');
|
||||
})
|
||||
|
||||
script.addEventListener('error', (event) => {
|
||||
console.error("something went wrong", event);
|
||||
dispatch('error');
|
||||
});
|
||||
});
|
||||
</script>
|
||||
```
|
||||
|
||||
<br/>
|
||||
|
||||
```html
|
||||
// MyComponent.svelte
|
||||
|
||||
<LibLoader url="myExternalLib.js"
|
||||
on:loaded="{onLoaded}" />
|
||||
|
||||
|
||||
<script>
|
||||
import LibLoader from './LibLoader.svelte';
|
||||
|
||||
|
||||
function onLoaded() {
|
||||
myExternalLib.doStuff();
|
||||
}
|
||||
</script>
|
||||
```
|
||||
@ -1,17 +0,0 @@
|
||||
This is a macro that exports all your tiddlers to static HTML files.
|
||||
|
||||
```
|
||||
\define my-static-website()
|
||||
<$action-sendmessage $message="tm-zip-create" $param="$:/temp/_ZipTiddler"/>
|
||||
<$list filter="[all[tiddlers]!is[system]limit[100]]">
|
||||
<$action-sendmessage $message="tm-zip-render-file" $param="$:/temp/_ZipTiddler" filename={{{ [<currentTiddler>encodeuricomponent[]addsuffix[.html]] }}} tiddler=<<currentTiddler>> template="$:/core/templates/static.tiddler.html"/>
|
||||
</$list>
|
||||
<$action-sendmessage $message="tm-zip-render-file" $param="$:/temp/_ZipTiddler" filename="static.css" template="$:/core/templates/static.template.css"/>
|
||||
<$action-sendmessage $message="tm-zip-download" $param="$:/temp/_ZipTiddler" filename="cbs-dg.zip"/>
|
||||
\end
|
||||
|
||||
|
||||
<$button actions=<<my-static-website>>>
|
||||
Generate Static Website
|
||||
</$button>
|
||||
```
|
||||
@ -1,34 +0,0 @@
|
||||
Some Tiddlywiki resources that I collected.
|
||||
|
||||
### Resources
|
||||
* __Tiddlywiki Toolmap__: A generous Tiddlywiki collection that is live on [Dynalist](https://dynalist.io/d/zUP-nIWu2FFoXH-oM7L7d9DM).
|
||||
* __Plugins and Resources__: [A subreddit](https://www.reddit.com/r/TiddlyWiki5/wiki/pluginsandresources).
|
||||
|
||||
### Plugins
|
||||
* __Backlink Autocomplete Plugini__: Autocomplete internal links plugin. [Drag & Drop]((https://snowgoon88.github.io/TW5-extendedit/))
|
||||
* __Export as Static Site__: [[Export]]
|
||||
|
||||
<br/>
|
||||
|
||||
### Macros and Function
|
||||
* __Export as Static Files__: [[Export]]
|
||||
* __Hide Admin Section__: [[Toggle Admin]]
|
||||
|
||||
|
||||
<br/>
|
||||
|
||||
### TiddlySettings
|
||||
* __Stylesheet Kullanma__ : Create a tiddler, then tag it with `$:/tags/Stylesheet`.
|
||||
|
||||
* __Remove Hidden Tiddlers__: `hidden` tagged tiddlers from __Recent' Tab' with:
|
||||
`<$macrocall $name="timeline" subfilter="!tag[.hidden]" format={{$:/language/RecentChanges/DateFormat}}/>`
|
||||
|
||||
<br/>
|
||||
|
||||
### TiddlyFormat
|
||||
* __Inline Code__: Use Backtick : `inline code`
|
||||
* __Listing__: `<$list filter="[tag[Garden]]" >` `</$list>`
|
||||
* __New Tab in the Sidebar__: Tag a tiddler with `$:/tags/SideBar` tag.
|
||||
|
||||
|
||||
<br/>
|
||||
@ -1,5 +0,0 @@
|
||||
This commands hide the editing sections of Tiddlywiki.
|
||||
|
||||
```
|
||||
<a class="tc-tiddlylink tc-tiddlylink-resolves" href="http://stefct-resources.tiddlyspot.com/#%24%3A%2Ftools%2FToggleAdmin" style="box-sizing: border-box; background: rgb(255, 255, 255); outline: 0px; text-decoration: underline; font-weight: 400; color: rgb(120, 151, 243); user-select: inherit; font-family: "Helvetica Neue", Helvetica, Arial, "Lucida Grande", "DejaVu Sans", sans-serif; font-size: 15px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px;">$:/tools/ToggleAdmin</a>
|
||||
```
|
||||
@ -1,35 +0,0 @@
|
||||
## Anchor Link Jump Speed
|
||||
|
||||
Use `data-scroll-time` attribute on `body`.
|
||||
|
||||
* data-scroll-time = 0 will scroll immediately to the element with no delay.
|
||||
* data-scroll-time = 0.75 will scroll a little faster than the default
|
||||
* data-scroll-time = 1 will scroll just as fast as usual
|
||||
* data-scroll-time = 1.25 will scroll a little slower than the default
|
||||
* data-scroll-time = 2 will scroll twice as slow as usual
|
||||
* data-scroll-time = 20 will enable TurtleMode
|
||||
|
||||
|
||||
|
||||
<br/>
|
||||
|
||||
## Change Webflow Default Container Size
|
||||
|
||||
```css
|
||||
.w-container {
|
||||
max-width: 1140px; }
|
||||
}
|
||||
```
|
||||
|
||||
<br/>
|
||||
|
||||
## Change Webflow Default Slider Dots
|
||||
```css
|
||||
.w-slider-dot {
|
||||
background: teal;font-size: 20px;
|
||||
}
|
||||
.w-slider-dot.w-active {
|
||||
background: aqua;
|
||||
font-size: 20px;
|
||||
}
|
||||
```
|
||||
@ -1,2 +0,0 @@
|
||||
## Day Planner
|
||||
- [ ]
|
||||
@ -1,15 +0,0 @@
|
||||
---
|
||||
title: "Blog Posts, Articles, Product Reviews"
|
||||
---
|
||||
|
||||
## Articles written by me
|
||||
Some articles that should be read later will come here.
|
||||
|
||||
[[Confluence Installation]]: Install self-hosted Atlassian Confluence on your host. In this way, you can use your own domain with Confluence.
|
||||
|
||||
[[Collaborative Filtering]]: What is collaborative filtering? How does a simple recommendation engine makes good suggestions.
|
||||
|
||||
## Articles
|
||||
Some articles that should be read later will come here.
|
||||
|
||||
* Brian Dean's team analyzed 306 million keywords. [Here the findings](https://backlinko.com/google-keyword-study)
|
||||
@ -1,32 +0,0 @@
|
||||
# What is Collaborative Filtering?
|
||||
|
||||
|
||||
|
||||
Briefly, Recommender Systems (RS) provide suggestions for particular items that are likely to be interested by target users. Those suggestions can be in any area that relates to decision -making processes.
|
||||
Youtube video suggestions, Spotify discover weekly and any particular item offered to you on shopping sites that is related with the item that you bought can be result of some recommender systems.
|
||||
There are many approaches in recommenders systems considering various situations with pros and cons. Those are Content-Based, Collaborative Filtering, Knowledge-Based, Demographic and Hybrid-Systems. In this article we will only focus on collaborative filtering while considering movie recommendations.
|
||||
|
||||
The basic idea of collaborative filtering is lying on analyzing people's shared interests on domain specific items (in our case, domain items are movies ). Calculating similarity between taste of people or similarity between different items with each other allow us to make a good recommendations. In general, Those recommendations can be item-based and/or user-based.
|
||||
|
||||
|
||||
On the rest of this article, to make a good illustration we will consider a hypothetical sitution that are mainly consists of two person; Person A and Person B and two items (movies) Movie X and Movie Y.
|
||||
|
||||
As we know people tends to take movie recommendations from friends or people.
|
||||
In real life, Person A asks Person B for a good movie to watch and if movie is liked by Person A than we assume that Person A will be more likely to ask Person B for new suggestions in the future.
|
||||
|
||||
In our case, if commonly watched movies of those two person is at least previously defined threshold quantity, let say 20 movies and their similarity of cinema taste is high enough for saying that is positively correlated , we will consider those two person as neighbours.
|
||||
|
||||
After than, if some of neighbours of Person A likes a Movie X, than recommending Movie X to Person A can be a good suggestion. Furthermore, with enough information and a good algorithm, we can also make a plausible prediction about the future rating of Movie X that will be given by Person A. This can be classified as User-Based Collaborative-Filtering (UB-CF).
|
||||
|
||||
On atomic perspective, UB-CF firstly holds two person and compare their ratings on shared items classifying them whether they are neighbours or not. After than considers all the neighbours for an item to make whether it is recommendable to Person A or not.
|
||||
|
||||
On other side, Item-Based Collaborative-Filtering IB-CF analyze and compare ratings of two movies that are given to them by common users.
|
||||
|
||||
In our case, let say Movie X and Movie Y has rated by 50 different persons. Firstly, similarity between those two items are calculated. When those two items are positively correlated, this time we will say that Movie X and Movie Y are neighbour items.
|
||||
|
||||
Emphasizing that these similarities are not based on the contents of two movies but based on people's realization of a movie as a whole while including their personality.
|
||||
|
||||
After than, we can make a good recommendation to people while considering their favourite movies.
|
||||
|
||||
|
||||
#recommendation-engine #collaborative-filtering
|
||||
@ -1,142 +0,0 @@
|
||||
---
|
||||
title: "Hosted Confluence Installation"
|
||||
canonical: "https://www.cbsofyalioglu.com/self-hosted-confluence/"
|
||||
cover: "https://cbsofyalioglu.fra1.digitaloceanspaces.com/note-images/confluence-installation/confluence.jpg"
|
||||
---
|
||||
|
||||
One of our customers ask the possibility of using Atlassian Confluence as a self-hosted wiki program. We look for solutions for a while. Later on, we discovered Cloudron app. In this article, We'll install Confluence with a custom domain on our servers.
|
||||
|
||||
[[Test Linki]]
|
||||
[[Zettelkasten Metodu]]
|
||||
|
||||
### What is Confluence?
|
||||
Confluence is a team collaboration and wiki software developed by Australian software company Atlassian.
|
||||
It is a web-based application and written in Java programming language.It was released in 2004 (Voav) as an enterprise knowledge management software.
|
||||
|
||||

|
||||
|
||||
|
||||
*==You can use it as a team collaboration app, wiki, knowledgebase, blog, intranet etc==*.
|
||||
|
||||
If you read my articles written in Turkish, you realized that talented editor is a must for me in any platform I wrote. The editor of Confluence is one of the best editor in the universe. It has really advanced permission level. You can create many workspaces.
|
||||
|
||||
However, Atlassian Cloud doesn’t allow us to use our custom domains and managed Confluence solutions is a bit complicated.
|
||||
|
||||
Fortunately, Cloudron made it easier for us to use it on our own servers. By doing this, we can use our own custom domains with Atlassian Confluence app.
|
||||
|
||||
|
||||
### How much does it cost to use Self-Hosted Confluence?
|
||||
|
||||
Confluence requires at least 4 GB RAM. Thus, the most expensive cost will the cloud instance.Cloudron is free for personal usage up to 2 apps which is completely sufficient for us.
|
||||
Therefore, the cost of using Confluence with a custom domain will be:
|
||||
* **$20/month** Cloud Cost on Digital Ocean + one-time license fee of **$10**.
|
||||
|
||||
I'll share a referral links below that gives you some amount of free credits. Thus, It is free to follow this guideline.
|
||||
|
||||
</br>
|
||||
|
||||
|
||||
### What are the requirements?
|
||||
* __Digital Ocean Account__: This is the platform that hosts our Confluence server. You can get __free $100 credit__ which is available 60 days if you register with this [referral link](https://m.do.co/c/7eab8594304f).
|
||||
* __Cloudron Account__: Cloudron provides software solutions for hosting different applications on our servers. You can also get __ $30 free credit__ if you register with this [referral link](https://cloudron.io/?refcode=4c0c9d3f2a2daed6)
|
||||
* __Domain Name__: You'll need a custom domain.
|
||||
|
||||
|
||||
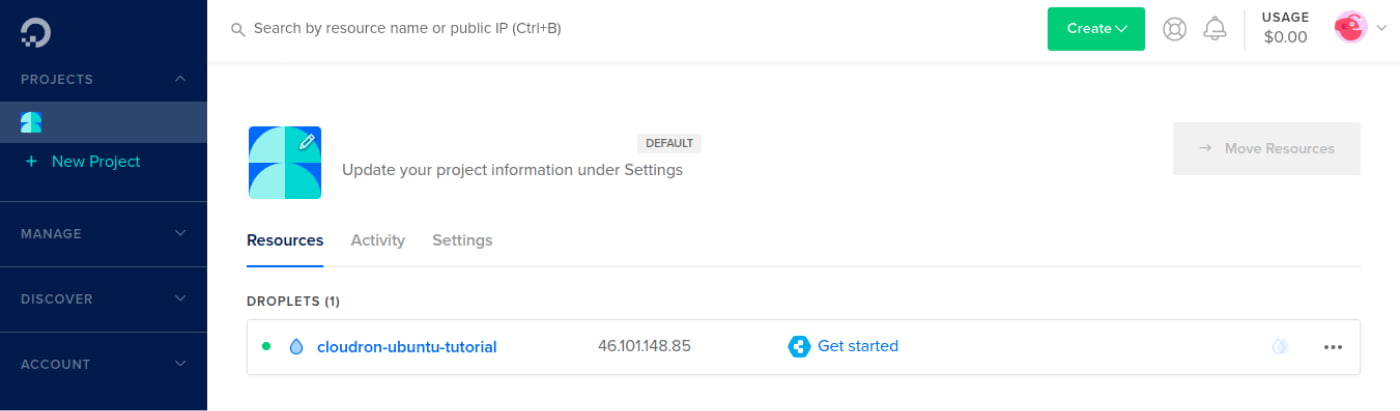
## Step 1 - Create Droplet with Cloudron
|
||||
Our Confluence app will be hosted on the droplet which we will create now. A Droplet is basically a virtual server in Digital Ocean.
|
||||
|
||||
I'm assuming that you have created an DA account and created a project. Now, we'll create a droplet with Cloudron app installed.
|
||||
|
||||
On the left side, you'll find __Marketplace__ link under the __Discover__ section.
|
||||
|
||||
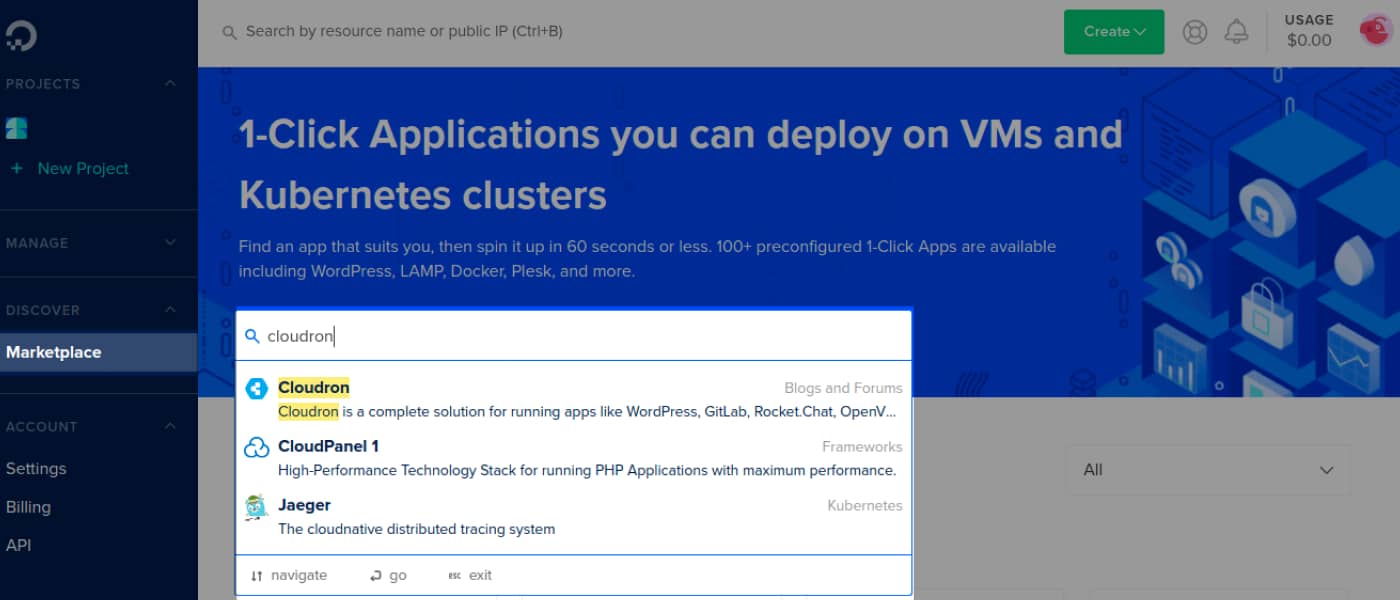
1. Click the marketplace link. Search and select __Cloudron__.
|
||||

|
||||
|
||||
|
||||
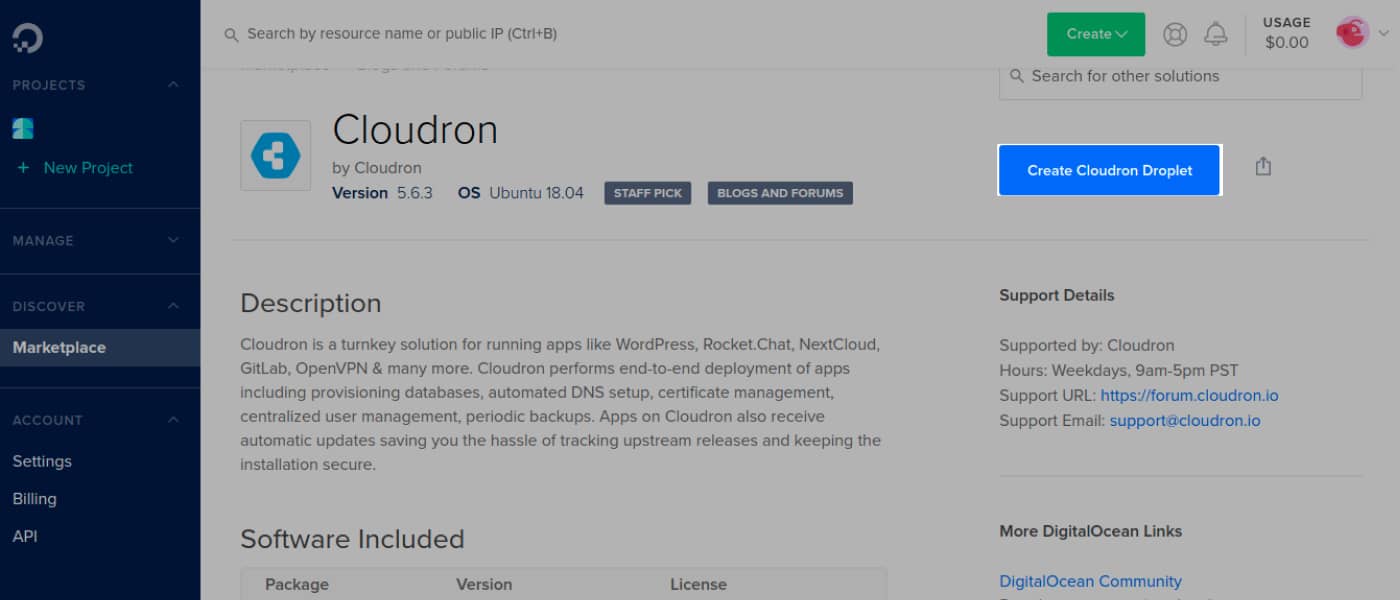
2. Click __Create Couldron Droplet__ button.
|
||||

|
||||
|
||||
|
||||
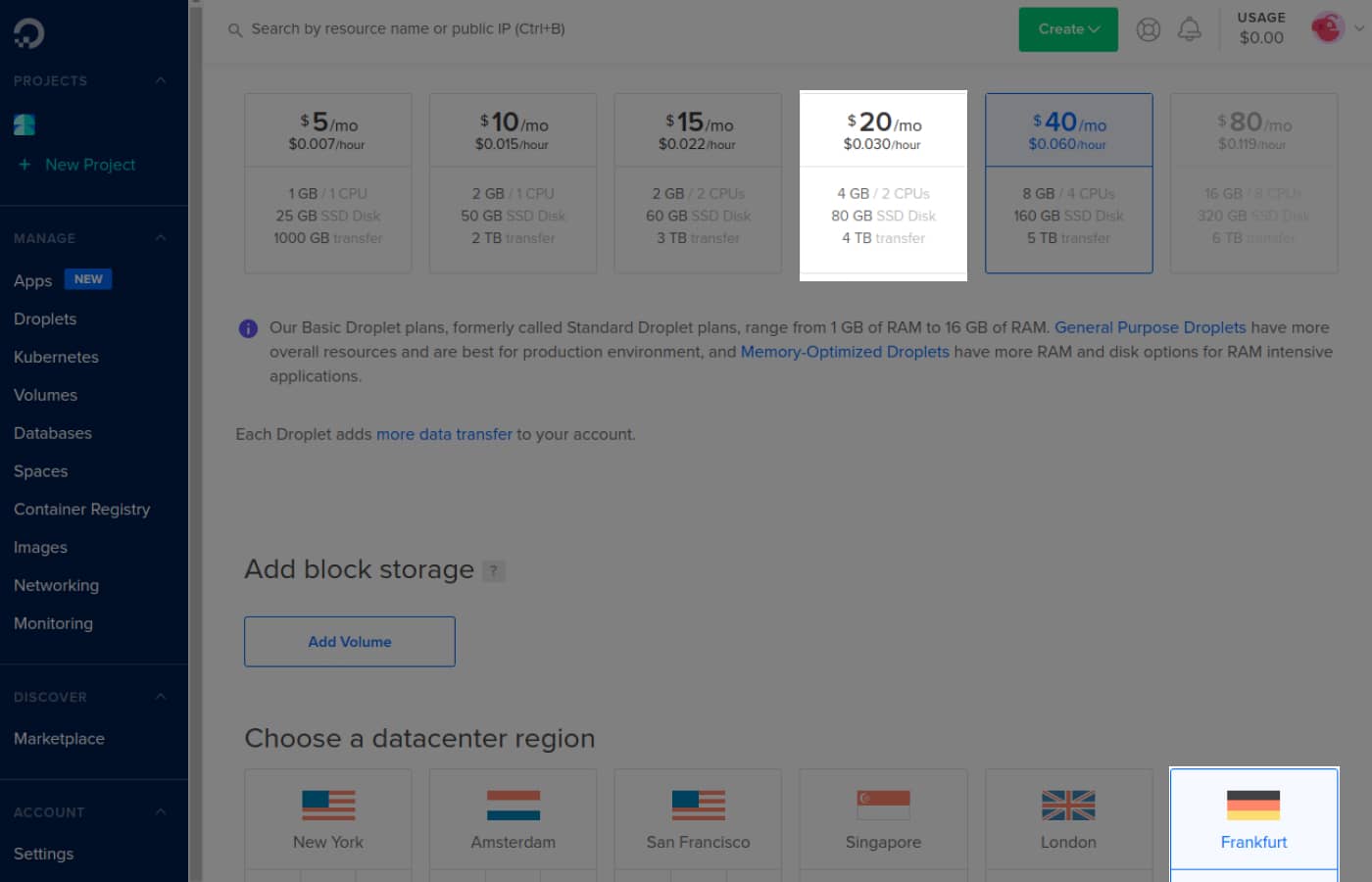
3. Now, you'll see the droplet settings page. As I told you before, Confluence requires minimum 4 GB RAM. Therefore, we should minimum select Basic plan which costs $20/month. Also, we'll choose the closest datacenter to us and create a password as an authentication method.
|
||||

|
||||
|
||||
At the bottom of the page, we'll click the __Create Droplet__ button. It will start the installation of cloud instance and Cloudron application.
|
||||
|
||||
|
||||
|
||||
## Step - 2) Initial Configurations
|
||||
We are going to make some domain adjustments. There are two cases for your domain name provider.
|
||||
* The nameservers of your domain name are on Digital Ocean.
|
||||
* Your nameservers are on another provider.
|
||||
|
||||
In either case, I'll follow the __manual method__ that fits every case.
|
||||
|
||||
|
||||
#### DNS Settings
|
||||
First, visit the project page on Digital Ocean. If any IP number assigned to your instance, note it down. Otherwise, wait till the assignment. For example mine is `46.101.148.85`.
|
||||
|
||||

|
||||
|
||||
To make illustration, Let say we have a domain [airporttransfer.ist](https://airporttransfer.ist). We also decided to use a subdomain for the Confluence app, let's say __notes.airporttransfer.ist__.
|
||||
|
||||
Second, Whether your DNS provider is DA or not, visit your domain name provider's website. Go to DNS management page of your domain name.
|
||||
Add these two '__A records__' that target the IP number we saved above.
|
||||
|
||||
| Host | Target |
|
||||
|------|------|
|
||||
| notes | 46.101.148.85 |
|
||||
| my.notes | 46.101.148.85 |
|
||||
|
||||
First one is the subdomain name you use with Confluence. Second one is the cloudron panel with a prefix of __my.__
|
||||
Save the records.
|
||||
|
||||
You can control whether your domain is pointing to correct IP by visiting __dnschecker.org__. If the __A record__ points to the correct IP, you can proceed. DNS propagation can take some time. Therefore, this process can took time.
|
||||
|
||||
#### Cloudron settings
|
||||
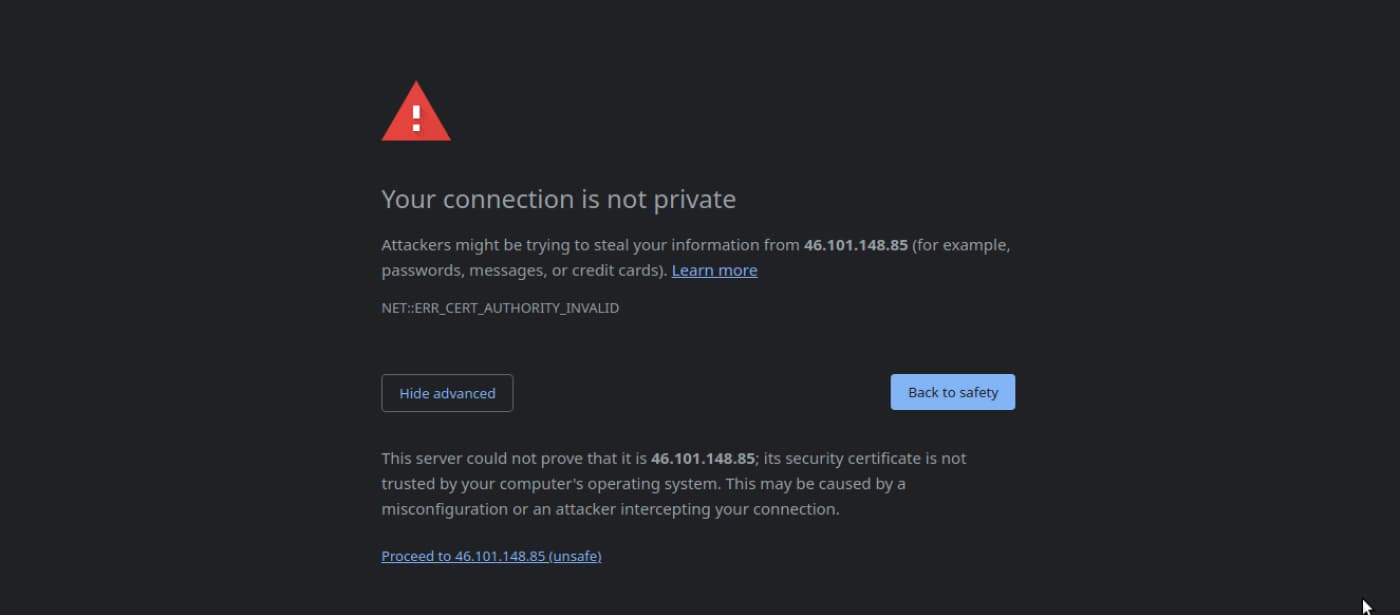
Open your browser and paste the IP number of your instance on a new page.
|
||||
|
||||

|
||||
|
||||
(__Note__: We have not any secure certificate now.Therefore, your browser will warn you about the privacy. This means your connection is not encrypted end-to-end. Open the advanced settings and proceed with unsafe method.)
|
||||
|
||||
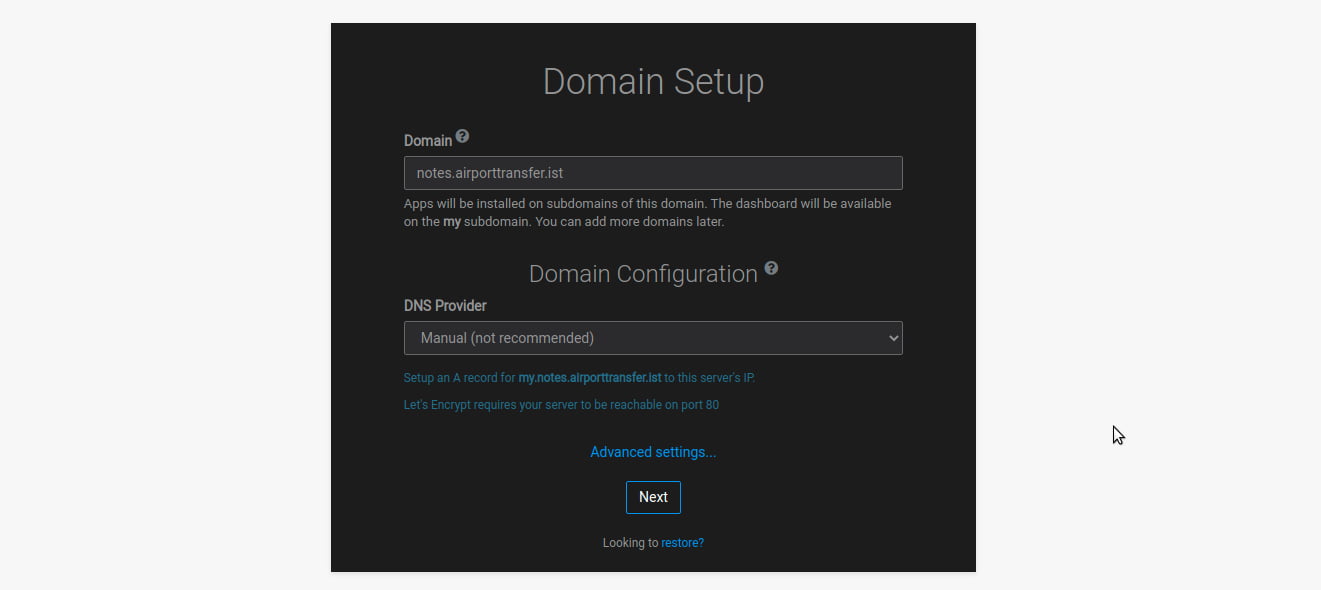
You'll see Cloudron setup page.
|
||||
|
||||

|
||||
|
||||
* Write down your domain/subdomain that will be used for Confluence app.
|
||||
* Select Manual as DNS Provider.
|
||||
|
||||
Click Next. Now, Cloudron will start to make proper internal configurations. Whet it finishes, you'll fill the admin form.
|
||||
|
||||
|
||||
#### Confluence Installation
|
||||
|
||||
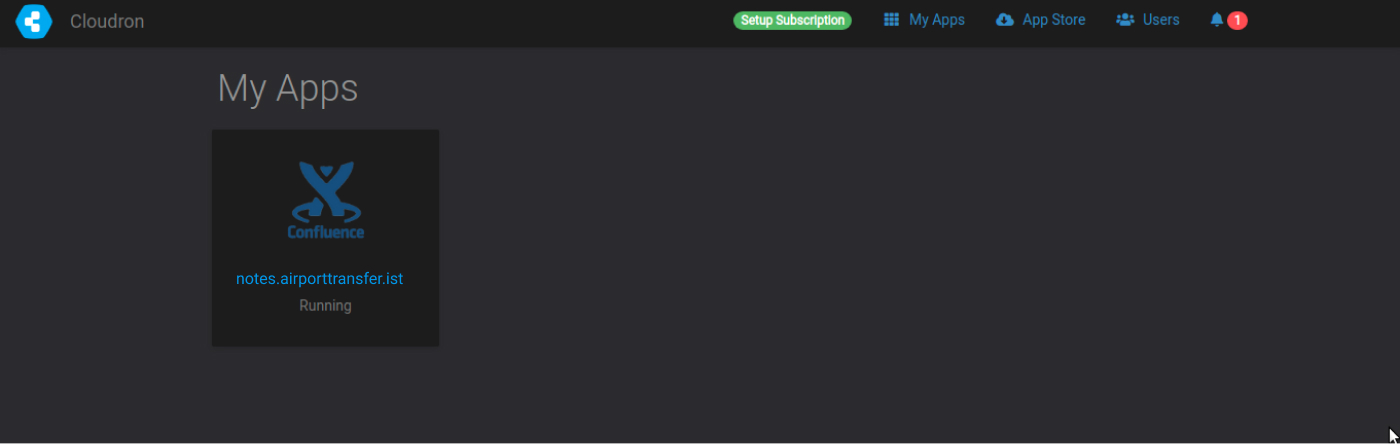
If we did everyhting right, we see an empt Cloudron page.
|
||||
On the upper right menu, click App Store. Before this, you fill the login form of Cloudron.
|
||||
|
||||

|
||||
|
||||
|
||||
Write your credentials and login.
|
||||
Search Confluence and install it.
|
||||
|
||||
|
||||
## Step - 3) Confluence Settings
|
||||
I assume that all the settings properly configured. Now, click Confluence app on Cloudron page.
|
||||
|
||||
A setup page welcomes us. Follow the steps below:
|
||||
* Select __Product Installation__. If you need __Concluence Questions__ or __Confluence Team Calendars__, please also select them. Click Next.
|
||||
|
||||
* Press __Get an evaluation license__ link and get the license for Confluence Server. Click Next.
|
||||
* If you have a database choose __My own database__. Otherwise, you can use built-in database as a temporary solution. Click Next.
|
||||
* Wait until the database settings are done. Then, create an empty site.
|
||||
* Fill the System Administrator Account.
|
||||
* Give your space a name. For example: "Personal Wiki".
|
||||
|
||||

|
||||
|
||||
Now, you can use Atlassian Confluence on your domain. You can create a redirection to your space or make your space public. Just configure them on General Configuration.
|
||||
|
||||
|
||||
|
||||
|
||||
@ -1,160 +0,0 @@
|
||||
Merhabalar,
|
||||
Filiz Güvenlik web sitesinin arama motoru optimizasyonu öncesi yaptığım analizleri ve de yorumlarımı paylaşacağım.
|
||||
|
||||
Sitedeki problemli uygulamaları, ziyaretçi trafiğini, hangi kelimelerde hangi sıralamalara girdiğini, ve de alacağımız stratejiye dair bir rapor hazırladım.
|
||||
|
||||
Raporu Google hesap tablosu olarak paylaşmadan önce, daha iyi anlaşılabilmesi adına buradan kısa bir açıklama yapacağım.
|
||||
|
||||
Hepsinden önce de şeffaflık adına yöntem ve kullandığım araçlardan bahsedip, bunların linklerini paylaşacağım.
|
||||
|
||||
Ayrıca mukayese bir şeyleri bir başka şeyle mukayese etmek bize farklı bir düşünce düzlemi yaratacağı için arada kendi blog sitem üzerinden de benzer verileri paylaşacağım. Blog sitem yaklaşık 5 ay önce açılan ve günde ortalama 5-10 tık alan, yazı istiflediğim bir yer.
|
||||
|
||||
Ayrıca kendimi doğru anlatabilmek adına kısa bir arama motoru optimizasyonu girişi yapmamın elzem olduğu kanaatindeyim. İzninizle başlıyorum.
|
||||
|
||||
## Google Bizden Ne İstiyor?
|
||||
Google internette kalitesiz siteler görmememiz, internetten __tüm insanların__ maksimum verimle faydalanabilmesi için (ekonomik çıkarları da bu durumla tam olarak örtüştüğünden) biz web sitesi sahiplerinden kabaca 3 genel başlığa sahip olmamızı istiyor. __E-A-T__ olarak biliniyor bu 3 ana başlık:
|
||||
__Expertise - Authority - Trustworthiness__ ([Türkçe link bulamadım](https://developers.google.com/search/blog/2019/08/core-updates#get-to-know-the-quality-rater-guidelines-e-a-t))
|
||||
|
||||
### Expertise:
|
||||
Alanınızda uzman mısınız?
|
||||
Bu soruya rahatlıkla Filiz Güvenlik adına uzmanız diyebiliyorum. Filiz Güvenlik web sitesini ziyaret eden herhangi bir insan blog yazılarını okuduğunda bu sitede güvenlik, alarm sistemleri ve kamera sistemlerine dair bilgiler bulabiliyor. Yalnızca belirli bir alanda uzmanlaşmış bir site görünümü verebiliyoruz.
|
||||
|
||||
Birbirinden çok da ayrı duran konular yok bu sitede. Yani dikine doğru bir bilgi kazanımı söz konusu, ve tam da Google'ın istediği şey bu.
|
||||
|
||||
Mesela bunun tam tersi bir örnek olarak kendi blog sitemi verebilirim. Dijital ürünlerden de bahsediyorum, yazılım eğitim serileri hazırlıyorum, arada bir de arama motoru optimizasyonu yazıları yazıyorum. Direkt maddi bir beklentim olmadığından özgürce davranma hakkına sahibim.Ancak Googlebot'un beni bir uzman olarak değerlendirmeyeceği aşikar.
|
||||
|
||||
### Authority:
|
||||
Experti olduğumuz bu sektörde ne kadar otorite sahibiyiz? Söylediğimiz şeyler ne kadar ciddiye alınıyor diye de anlayabiliriz bu kısmı.
|
||||
|
||||
Tabi, internet üzerindeki otoriteden bahsediliyor burada. Biraz açmam gerekecek bu konuyu. Çünkü nispeten zayıf olduğumuz kısım burası.
|
||||
|
||||
Nasıl ki bizler, sözüne ve kişiliğine güvendiğimiz insanların sözlerini ve yorumlarını diğerlerine göre daha fazla ciddiye alıyorsak Google'da da işler biraz böyle yürüyor.
|
||||
|
||||
Teknik anlamda bunun en belirleyici göstereni backlink denilen bir siteden bir başka siteye verilen linkler. Normalde Googlebot herhangi bir siteyi tararken gördüğü her linke sıçrayıp orayı da takip eder.
|
||||
Bu linklerin iki tipi mevcut:
|
||||
* Normal, Dofollow ya da Takip edebilirsin direktifi verilen link.
|
||||
* Nofollow, Takip etmeme direktifi verdiğimiz link.
|
||||
|
||||
Burada "Link Juice" kavramı resmi olarak kullanılıyor. Adeta sıkılmış bir meyve suyunun bir siteden bir diğerine aktığını varsayalım. Sizin sitenize akan bu "Link Suyu" ne kadar fazlaysa sizin link verdiğiniz sitelere de o kadar fazla bu "Link Suyundan" akacaktır. Tabi linklerinizde "nofollow" direktifi verirseniz, o zaman bu link suyu o siteye akmayacaktır. (Ancak hala yararı vardır ve de önemlidir).
|
||||
|
||||
Örneğin: Wikipedia gibi otoritesi yüksek bir sitenin herhangi bir kısmında filizgüvenlik.com'a dair link taşıması ile yeniasir sitesinin link taşıması tabi ki farklı değerde olan şeylerdir.
|
||||
|
||||
Wikipedia, otoritesi neredeyse en yüksek sitelerden biridir.
|
||||
|
||||
__Ancak otoriteyi asıl inşa eden şey bizim sektörümüze dair otoritesi yüksek sitelerden gelecek olan linklerdir__
|
||||
|
||||
Mesela ben kendi blog sitemden __livicomturkiye.com__'a bir takip edilebilir link verdim. Ancak filizguvenlik.com sitesinden verilecek bir iki link benimkinden fazlasıyla daha etkili olacaktır.
|
||||
|
||||
Bir de backlinklerin etkisinin gözükmesi hakkında söylenen zaman 5-6 ay deniliyor. Bir iki ayda da etkisi gözüküyor muhakkak ama etkisinin %80'inin 5.ayın sonunda olduğuna dair bir kaç bilgi almıştım.
|
||||
|
||||
Türkçe sitelerde çok görmesem de yabancı sitelerde çokça gördüğüm şöyle bir durum var: Örneğin bir dijital pazarlama aracı olan HubSpot en iyi dijital pazarlama araçları listesini yapıyor. Bu listenin en başına kendisini koyuyor ve pazardaki en büyük rakiplerinden bahsediyor bu listede. Kendisinin diğerlerine göre uzmanlığına vurgu yapıyor. Rakiplerinin uzmanlığına vurgu yapıyor. Bazen takip edilebilir bazen de edilemez (nofollow) link veriyor. Sonra bunu gören rakibi de ona link veriyor, oda aynı stratejiyi izliyor. Böylece hem otorite inşa ediyorlar, hem pazarı aralarında bölüşmüş oluyorlar.
|
||||
|
||||
|
||||
Şimdi bu alana dair niceliksel ölçümlere gelelim. İlk olarak şunu belirtmem lazım. Google'ın algoritmasını tam olarak kimse bilmiyor ve de sürekli irili ufaklı güncelleme geliyor. Sektördeki bazı büyük firmalar ve kişiler kontrollü deneyler ile neyin ne ölçüde katkı sağlayacağını ölçümlüyorlar. Bir de Google'ın kendi çalışanlarından öğrenilen resmi bilgiler var.
|
||||
Ayrıca göz önünde bulundurulması gereken bir konu da şu: paylaştığım veriler ne kadar da saygı duyulan ölçümler de olsalar asıl işleri İngilizce yayın yapan siteler olduğundan Türkçe sitelerde daha düşük verim alınıyor.
|
||||
|
||||
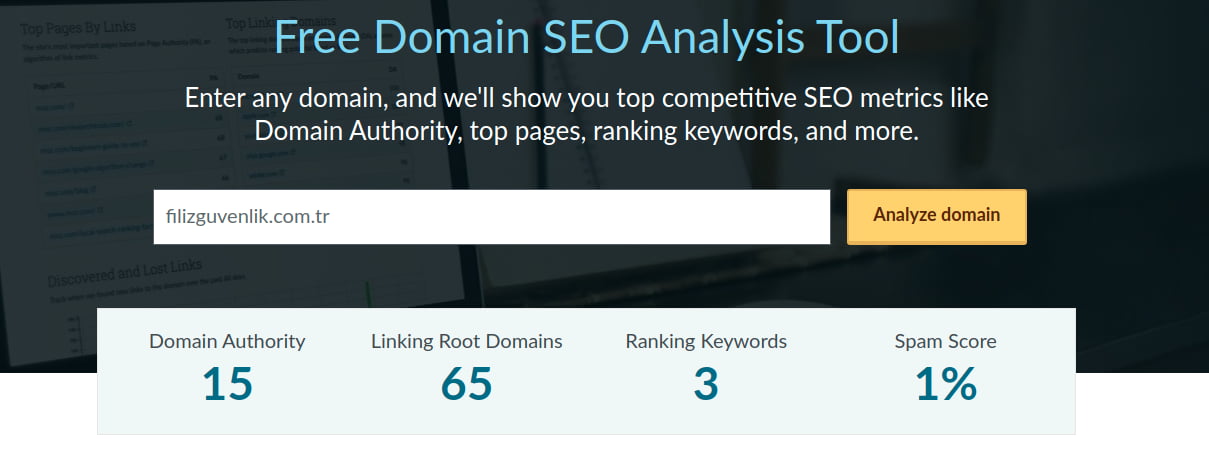
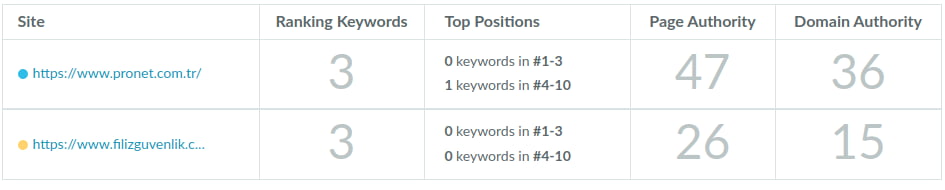
#### Ölçüm 1 - MOZ
|
||||
|
||||
Örneğin MOZ sitesinin kendi ölçümlediği __Alan Adı Otorite Puanı__ sektördeki itibarlı ve de-facto ölçümlerden ikincisi. Adres: https://moz.com/domain-analysis
|
||||
|
||||
100 üzerinden 15 otorite puanı vermiş.
|
||||

|
||||
|
||||
Benim blog sitesini sorgulattığımda 8 puan gözüküyor.
|
||||
|
||||
Bir de sektördeki rakiplerden pronet ile bir kıyas yapalım.
|
||||

|
||||
|
||||
|
||||
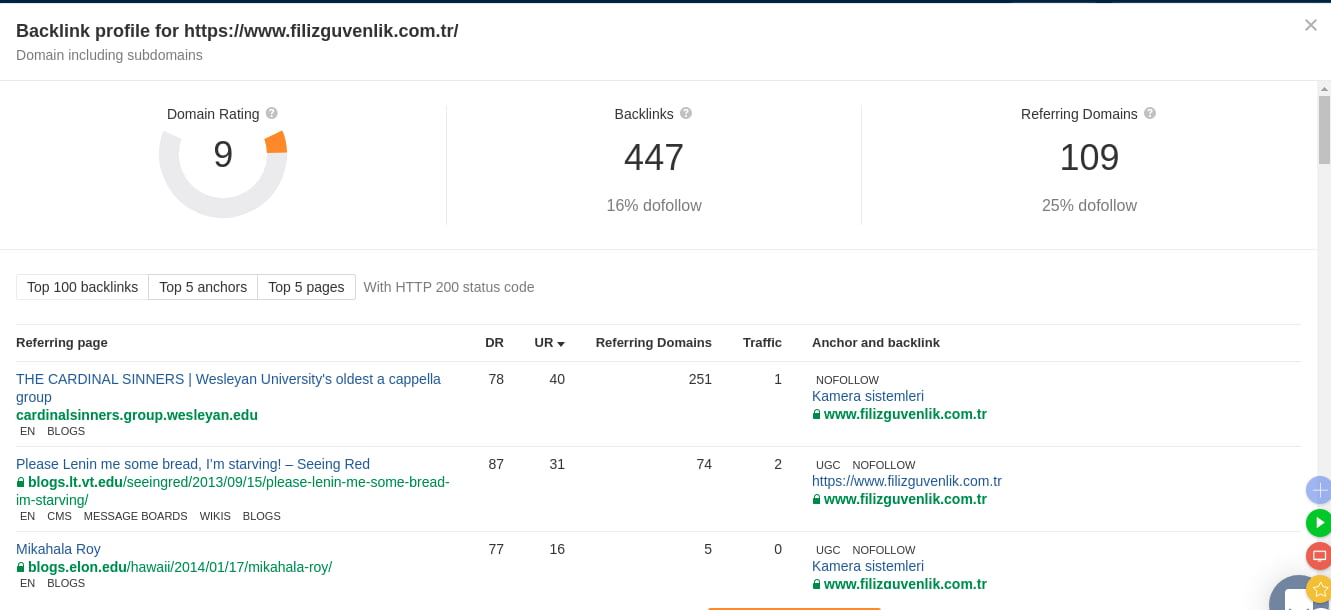
#### Ölçüm 2 - Ahref
|
||||
Ahref Google'dan sonra dünyadaki en büyük web sitesi tarayan oluşum. Bize backlinklerimizi ve bu backlinkler dolayısıyla oluşan otorite puanımızı verecek.
|
||||
Adres: https://ahrefs.com/backlink-checker
|
||||
|
||||

|
||||
|
||||
Ahref backlinklerden dolayı oluşan authority puanımızı 9 olarak değerlendirmiş. Ayrıca siz de test ederseniz göreceğiniz üzere bazı linklerde nofollow ve UGC (user generated content) yazıyor. Bunlar otoriteye etkisi olmayan ancak başka ufak yararları olan linkler. Hatta bazıları spam (çöp) niteliğinde ve temizlenmesi gerekecek. Çünkü çok fazla çöp siteden gelen link bizim sitemizin de spam sinyali vermesine sebep olacaktır. Bunlar listelenip ayrıca Google'a bildirilecek ve bizi bunlardan mesul tutma denilecek ileride (Google Disavow aracı ile yapılacak)
|
||||
|
||||
Kısaca backlink oluşturmak önemli. Mesela başka sitelerde blog yazısı yazmak bu işin en çok yapılan aracı denilebilir. İnternette o yüzden bu kadar çok eğitim yazısı var. Uzun bir blog yazısını bir başka sitede yazıyoruz. Yazarken de ufak bir link veriyoruz.
|
||||
|
||||
Ancak yazılan sitenin otoritesi çok önemli burada. Eğer böyle bir site yoksa kendi sitemizde blog yazısı yayınlamak çok daha etkili olacaktır.
|
||||
|
||||
|
||||
## Trustworthiness
|
||||
Bizim sitemizin, verdiğimiz bilgilerin ve sunduğumuz hizmetin ne kadar güvenilir olduğuyla alakalı kısım. Burada sosyal medya rakamları, Google'da ürün listelemişsek bunlara gelen kullanıcı yorumları, Google My Bussiness'da yapılan yorumlar gibi bir çok değişik etmen söz konusu.
|
||||
|
||||
Özellikle tıp ve gıda alanında Google çok katı tutumlar alabiliyor. Filiz Güvenliğin ürünlerinin başka platformlarda satılıp satımadığını bilmediğim ve de araştırmadğımı göz önünde bulundurarak bu kısımda herhangi bir sıkıntımız olduğunu düşünmüyorum.
|
||||
|
||||
Ayrıca 20 senelik bir web sitesine sahibiz (Sanırım 9/30/2000 tarihinde alınmış alan adı). Bu gerçekten çok önemli ve güven açısından çok şey ifade ediyor.
|
||||
|
||||
(Not: az önce tam emin olamadığım bir bilgi gördüm: filizguvenlik.com'un alan adı önümüzdeki Ocak ayında dolacak olabilir ya da SSL sertifikasının tarihi de olabilir, ne olur ne olmaz kontrol etmekte fayda var )
|
||||
|
||||
|
||||
|
||||
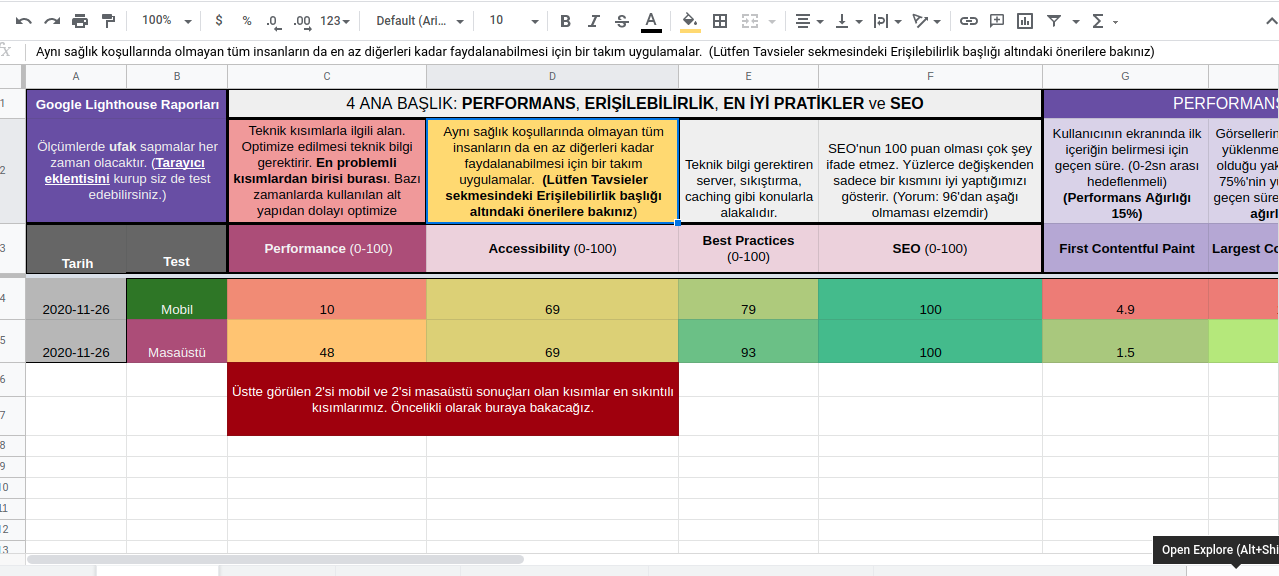
## Google Lighthouse Raporu
|
||||
Lighthouse Google tarafında çok temel web ölçümleri hakkında bize bilgi veren bir uygulama. Chrome tarayıcınıza kurup siz de test edebilirsiniz.
|
||||
[Lighthouse](https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk)
|
||||
|
||||
Epostanın sonunda paylaşacağım Google Hesap tablosunun ilk sayfası bu rapordan oluşuyor. Göz aşinalığı için gene de görüntüsünü paylaşıyorum, detayları raporda bulacaksınız.
|
||||

|
||||
|
||||
|
||||
__SEO ve Erişilebilirlik__ değerleri nispeten kolayca elde edilebilir. Bu yüzden 100 puan veya 90 üzeri hedeflenmelidir.
|
||||
|
||||
__SEO__ için 100 puan olması yeterli değildir. yüzlerce değişken arasından sadece küçük bir diziyi esas alarak hesaplanır. Yeter değil gerekli şarttır diyelim.
|
||||
|
||||
__Erişilebilirlik__ Çeşitli fiziksel engellere sahip insanlar gözetilerek sitelerin rahat bir deneyim sunması için yapılan bir dizi önemli regülasyonlardır. Google bunlara önem verir. Biz de vermeliyiz. Örneğin en basit seviyede arka plan rengi ve yazı rengi arasında yeterli zıtlık olmalıdır. Filiz Güvenliğin web sitesinde mesela bu kontrast yok. Ben kısmen arttırdım ancak daha da arttıracağım.
|
||||
|
||||
Mesela bu epostayı ilk açtığınızda belki istemciniz resimleri engellemiş olabilir. Bu durumda "Resimleri Göster" seçeneğine tıklamadığınız sürece resimler yerine belirli yazılar görecektiniz, ya da görüyorsunuz hala :)
|
||||
|
||||
İşte o yazılar, fotoğrafların ALT etiketine konulan kısım. Görme engelliler ekran okuyucusu ile webi kullanıyorlar ve fotoğraf yerine bu yazı okunuyor onlara. Ayrıca Google görsel aramalarını bu ALT etiketine göre yapıyor. Kısacası ALT etiketi önemli. filizgüvenlik.com'un çok görselinde eksik bu kısımlar. Teker teker tüm görsellere bu kısım eklenecek.
|
||||
|
||||
|
||||
__Performans__ buradaki en önemli kriterlerden biri olabilir. Ancak bazen yapısal sorunlardan dolayı çözmesi kolay olmuyor. Ayrıca milyonlarca insan hala düşük sınıf telefon ve internet üzerinden erişiyor. Dolayısıyla Google sayfanın çabuk yüklenmesi ve az kaynak tüketmesine çok önem veriyor. Ayrıca geçen aylarda açıkladığı üzere performans konusuna verilen ağırlığın artacağını belirtti. Bu demek oluyor ki bir site ne kadar hızlı açılırsa bu onun sıralamadaki etkisini o ölçüde arttıracak.
|
||||
|
||||
|
||||
Raporda ayrıca __problemler__ sekmesi var, bu kısım benimle ilgil. Bazı hataları oradan takip ediyor olacağım.
|
||||
|
||||
Bir de __tavsiyeler__ sekmesi var. Çoğunu burada belirttim ama web sitesine içerik girilirken yararlı olabilecek bir kaç şey ekledim.
|
||||
|
||||
|
||||
|
||||
Bir de Google aramalarındaki durumumuz ile ilgili iki tane sekme daha var. Biri 3 aylık durumu biri de geçtiğimiz haftayı esas alan raporlar. Ancak ben bu konsole yeni erişim sahibi olduğum için 3 aylık raporlar tam olarak 3 ayı yansıtmıyor olacaktır.
|
||||
|
||||
Bence sitemizin trafiği iyi, çok daha da iyi olabilecek potansiyele sahip.
|
||||
|
||||
Burada şöyle bir ikilem ile karşı karşıyayız. Bu konuda görüşlerinize ihtiyacım var.
|
||||
Şimdi "İzmir Alarm" konusunda sanırım ilk sıralardayız. Ancak raporlara baktığınızda göreceksiniz ki başka anahtar kelimler çok daha fazla aratılmış. Bunları da hedefleyebiliriz.
|
||||
|
||||
İzmir Alarm"ı hedeflediğimizde sanki İzmir dışını kaçırıyor gibiyiz. Çok daha fazla aranan kelimeler var.
|
||||
__Ancak bizim için asıl önemli olan hacimden ziyade "conversion rate" denilen bize en fazla müşteriyi döndürebilecek anahtar kelimeyi bulmak.__
|
||||
|
||||
Bunun için kontrollü deneyler yapmamız lazım. Her şeyi sabit tutarak sadece hedeflediğimiz anahtar kelimeyi değiştireceğiz. Böylece kısmen de olsa hangi anahtar kelime bize daha fazla insan döndürmüş onu görmeye çalışacağız.
|
||||
|
||||
Belirli zaman aralıklarında belirli anahtar kelimeleri hedefleyerek ana sayfayı ve sayfa başlıklarını ona göre değiştirmemiz gerekecek. 2 ya da 3'er aylık periyotlar halinde olabilir bu.
|
||||
|
||||
Burada sizlerin fikir beyan etmeniz gerekecek.
|
||||
|
||||
Başka sorularınız varsa da cevaplamayı isterim.
|
||||
|
||||
İyi çalışmalar ve sevgiler dilerim.
|
||||
|
||||
|
||||
Google hesap tablosu linki: https://docs.google.com/spreadsheets/d/1ICP7ZqBmLfFA7yrKIKUgtnjKzDfNXaR1suTqAneOjrc/edit?usp=sharing
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
@ -1,44 +0,0 @@
|
||||
---
|
||||
title: "Türkçe Makaleler, Blog Yazıları, İncelemeler"
|
||||
---
|
||||
>Ne önemi var ki benim mutluluğumun? Yoksulluktan, pislikten ve sefil bir huzurdan ibarettir o.
|
||||
Oysa benim mutluluğum, varoluşun kendisini haklı çıkarmalı!” dediğiniz vakit.
|
||||
“Ne önemi var ki benim aklımın? Bir aslanın yiyeceğini araması gibi arıyor mu ki bilgiyi?
|
||||
Yoksulluktan, pislikten, sefil bir huzurdan başka bir şey değildir o!” dediğiniz vakit.
|
||||
\-__Böyle Buyurdu Zerdüşt__, Friedrich Nietzsche.
|
||||
|
||||
|
||||
|
||||
<br/>
|
||||
|
||||
## Video İçerik
|
||||
[[İdeoloji]] Slavoj Zizek'ten
|
||||
|
||||
[[Kirazın Tadı]] Abbas Kiyarüstemi'nin aynı isimli filminden
|
||||
|
||||
<br/>
|
||||
|
||||
## Blog Yazıları
|
||||
[[Sidekick Browser]]: Harikulade bir kullanıcı deneyimine sahip chromium tarayıcı.
|
||||
|
||||
[[TiddlyWiki]]: Çok işlevli bir not alma uygulaması olan Tiddlywiki hakkındaki incelemem.
|
||||
|
||||
[[Zettelkasten Metodu]]: Zettelkasten metodu ile akıllı notlar nasıl alınır?
|
||||
|
||||
[[Zettelkasten Uygulamaları]]: Zettelkasten metodunu kullanabileceğiniz not-alma uygulamaları.
|
||||
|
||||
[[Ghost Blog Açma Rehberi]]: GCP üzerinde Ghost blog nasıl açılır?
|
||||
|
||||
[[En İyi Blog Siteleri]]:Bir blog açmaya karar verdiniz ve henüz platform seçmediyseniz, bu yazıda nelere dikkat edilmesi gerektiğini ve çeşitli blog platformlarını bulacaksınız. Ücretsiz blog sitesi arayanlar, okuyucaları için paywall koymak isteyenler, portfolyo oluşturmak isteyenler için çeşitli alternatifler mevcut.
|
||||
|
||||
[[Clover Notes]]: Clover not alma uygulamasını beta-tester olarak deneyerek ilk izlenimlerimi paylaştım.
|
||||
|
||||
[[Obsidian]]: Obsidian not alma uygulaması hakkındaki tanıtım yazım.
|
||||
|
||||
|
||||
<br/>
|
||||
|
||||
<br/>
|
||||
|
||||
###### Diğer Notlar
|
||||
[[iyzico Gereklilikler]]: Iyzico tarafından istenen belge ve gereklilikler.
|
||||
@ -1,35 +0,0 @@
|
||||
---
|
||||
title: "Clover Not-Alma Uygulaması"
|
||||
canonical: "https://www.cbsofyalioglu.com/post/clover-app/"
|
||||
cover: "https://cbsofyalioglu.fra1.digitaloceanspaces.com/note-images/clover-app/clover-banner.jpg"
|
||||
---
|
||||
|
||||
# Clover Not Uygulaması İlk İzlenimler
|
||||
|
||||

|
||||
|
||||
[Clover App](https://cloverapp.co/) şu an kapalı beta aşamada olan bir not alma uygulaması. Karanlık tema üzerinde tasarlanan bu uygulama, ve ilk başta tasarımıyle ilgimi çekmişti. Başvurmamın üzerinden bir süre geçtikten sonra yenice gelen davetiye ile kullanma şansım oldu. Bu yazıda beta-tester olarak ilk izlenimlerimi paylaşacağım.
|
||||
|
||||
## Açılış sayfası
|
||||
|
||||
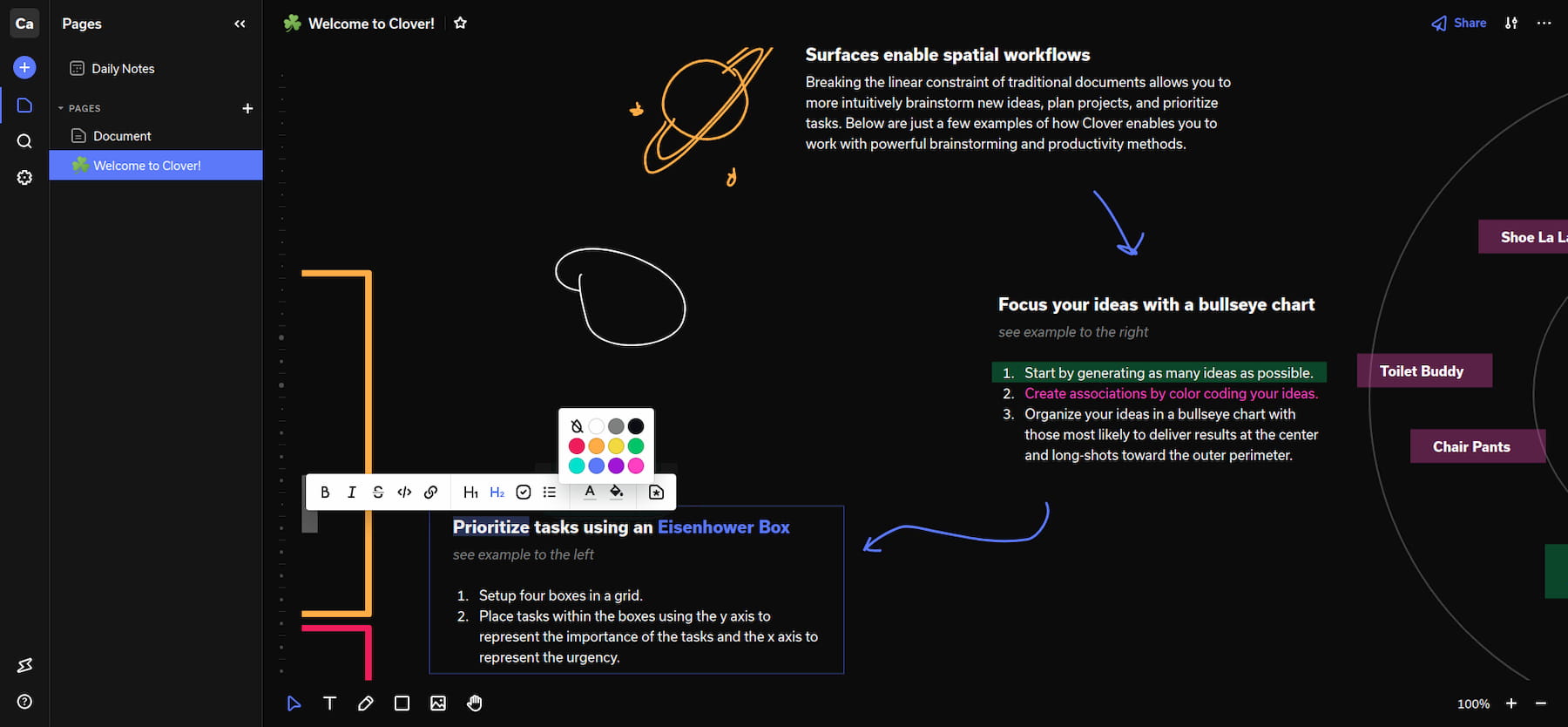
Üye olduktan sonra karşımıza güzelce tasarlanan dinamik bir örnek doküman çıkıyor.
|
||||
|
||||

|
||||
|
||||
|
||||
## Doküman Tipleri
|
||||
Genel olarak iki farklı tip sayfa oluşturabiliyoruz: Surface ve Linear doküman. Bir de hızlıca not almamıza izin veren Quick Note'lar mevcut.
|
||||
|
||||
### Surface Doküman
|
||||
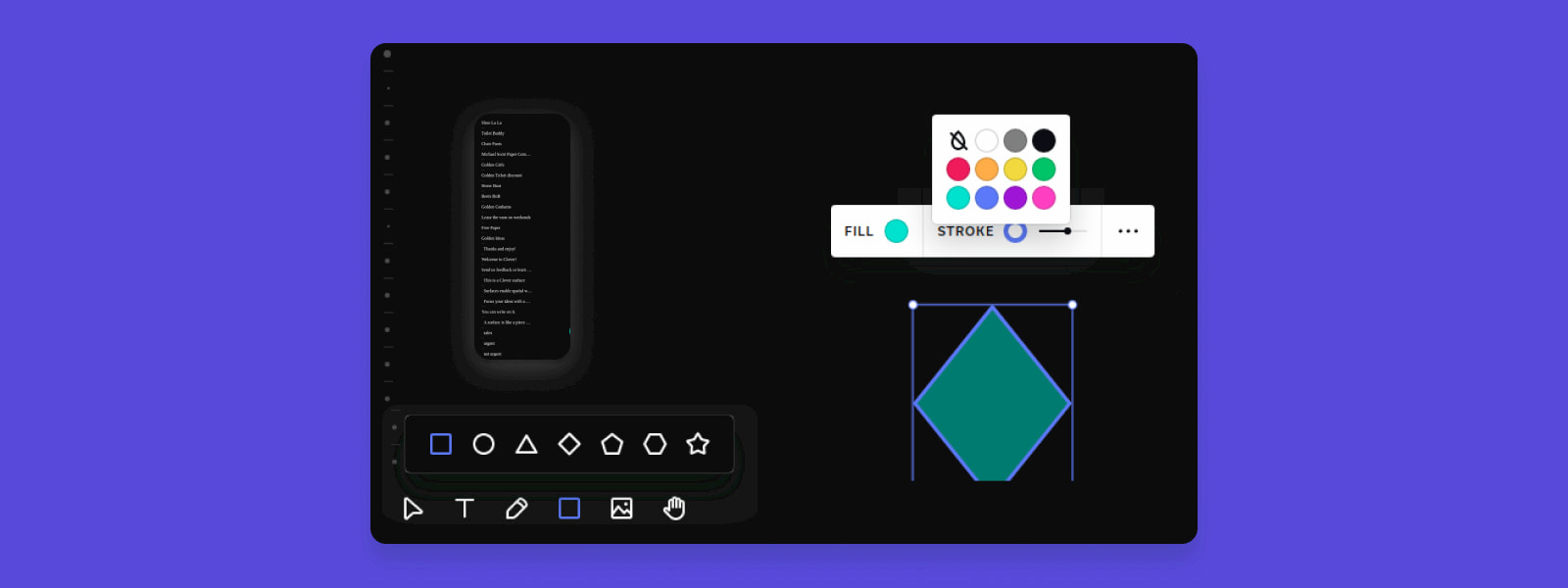
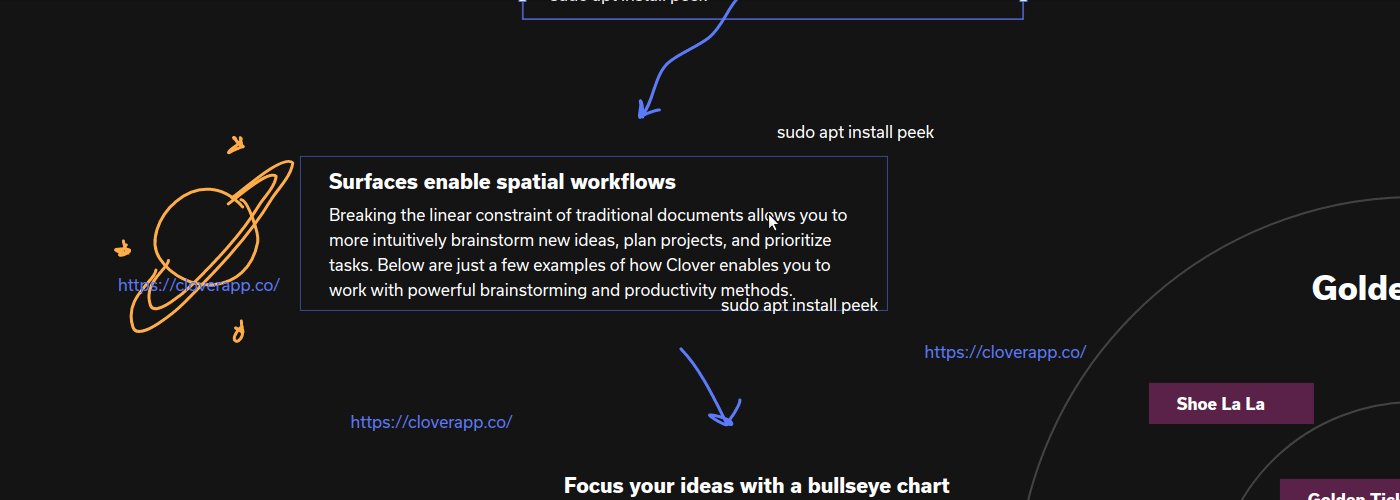
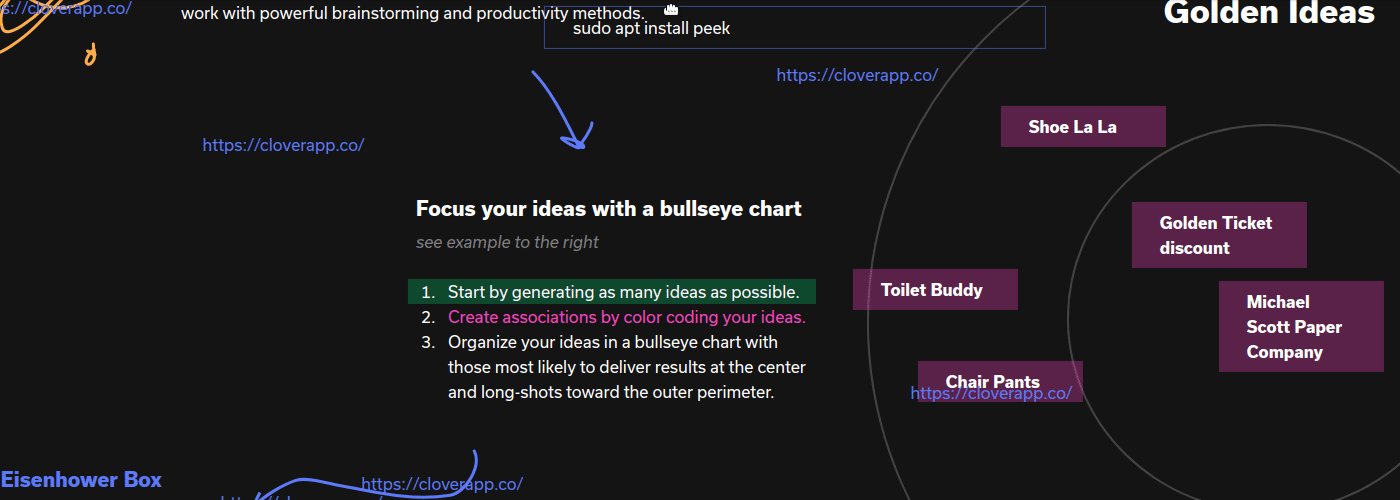
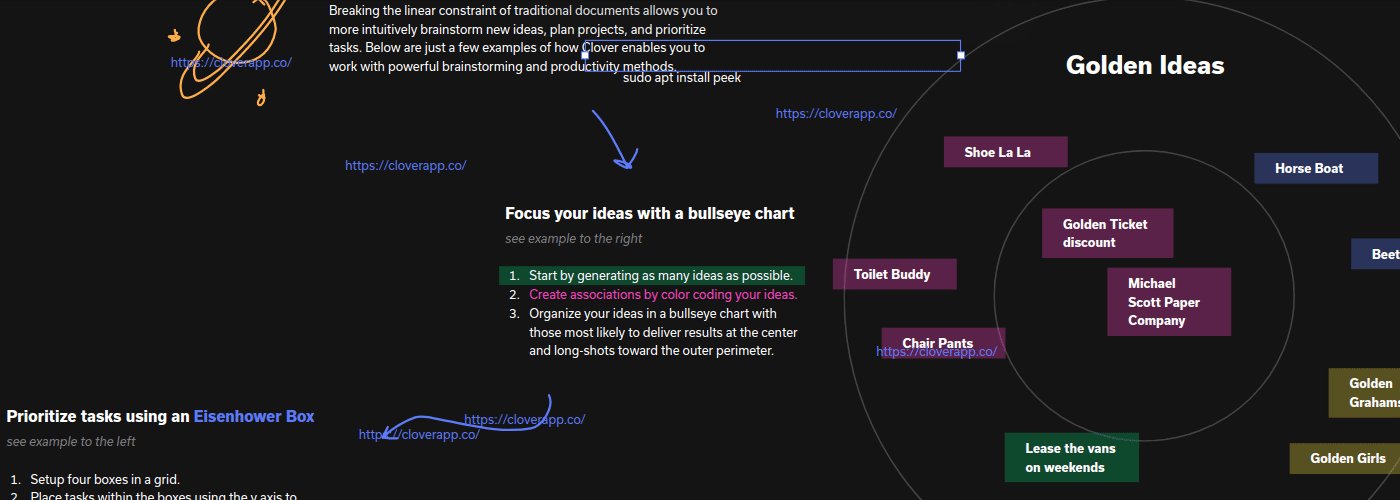
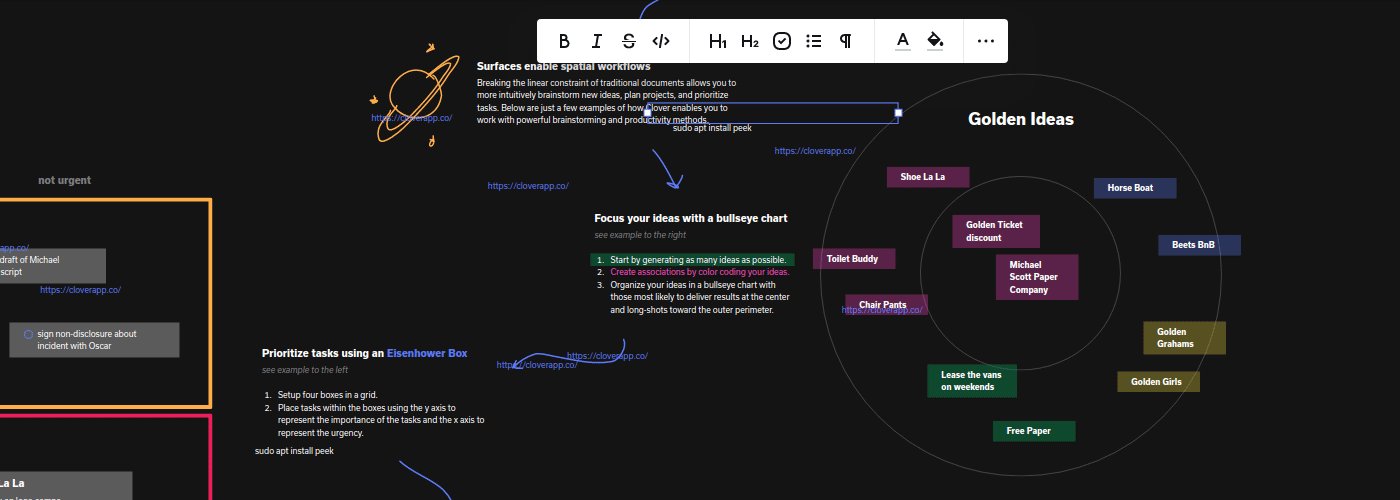
Bu tip sayfalar sürükle-bırak olarak çalışan, üzerinde şekiller çizebileceğimiz bir çeşit artboard olarak çalışıyor.
|
||||
|
||||
Hazır geometrik şekillerle kolayca el-çizimi işler yapmanıza olanak veriyor.
|
||||
|
||||
Çizgililerinize ince ayar vermenizi sağlayan özellikler de mevcut. Stroke genişliği, stroke rengi ve fill rengini ayarlayabiliyorsunuz.
|
||||

|
||||
|
||||
Surface tipi sayfalar ZUI [ZUI](https://en.wikipedia.org/wiki/Zooming_user_interface) olarak tasarlandıklarından sayfanız içerisinde zoom yapma imkanı da sunuyor.
|
||||

|
||||
|
||||
### Linear Doküman
|
||||
|
||||
@ -1,296 +0,0 @@
|
||||
---
|
||||
title: "En iyi Blog Siteleri"
|
||||
description: "Bir blog sitesi açarken dikkat edilmesi gerekenler ve en iyi blog sitelerinin incelendiği blog açmak isteyenlere öneriler yazısı."
|
||||
canonical: "https://www.cbsofyalioglu.com/post/en-iyi-blog-siteleri/"
|
||||
cover: "https://www.cbsofyalioglu.com/content/images/size/w1000/2020/09/blog-siteleri.jpg"
|
||||
---
|
||||
|
||||
Günlük tutmak, kişisel fikirlerimizi ve kültürel birikimimizi paylaşmak, yazma yeteneğimizi geliştirmek, ürün veya hizmetlerimizi satmak gibi bir çok sebeple her gün sayısız blog yazısı yazılıyor. Siz de ister işletmeniz ister kendiniz için bir tane blog oluşturma fikrine sahipseniz bu yazı size göre.
|
||||
|
||||
Yazının başında ***blog açmak isteyenlere öneriler*** ve dikkat edilmesi gereken konu başlıklarına dikkat çekeceğim. Devamında ise **en iyi blog siteleri** ve platformlarının detaylı incelemesini bulacaksınız.
|
||||
|
||||
Ayrıca fotoğraf ve illüstrasyon sanatçıları için ayrıca listeye alınan ve dijital ürünlerini satabilecekleri ve foto-blog'larını oluşturabilecekleri bir kaç platform da mevcut.
|
||||
|
||||
|
||||
|
||||
### **Ne Tür Blog Platformları İncelenecek?**
|
||||
|
||||
Blog oluşturmak için aslında elimizde yüzlerce site var. Bunların bir kısmının tasarımları 90'ları hatırlatırken bir kısmı da güncel tasarım trendlerini takip eder nitelikte. Bu yazıya popüler blog oluşturma platformlarından, az bilinen mikro blog sitelerinden, ve ücretsiz blog sitelerinden bahsedeceğim.
|
||||
|
||||
Ayrıca belirtmekte fayda var API üzerinden erişebileceğiniz CMS servisleri bu yazının konusu değildir.
|
||||
|
||||
---
|
||||
|
||||
> “There is no rule on how to write. Sometimes it comes easily and perfectly: sometimes it’s like drilling rock and then blasting it out with charges.” ~ Ernest Hemingway
|
||||
|
||||
---
|
||||
|
||||
## **Blog Açmak İsteyenlere Öneriler**
|
||||
|
||||
### **Blog Yazmanın Faydaları Nelerdir?**
|
||||
|
||||
- En başta kendi alanınızdaki bilginizi gösterebileceğiniz bir alan olduğundan internet üzerindeki otoritenizi inşa etmenize yarayacaktır.
|
||||
- İyi planlanmış ve arama motoru optimizasyonu yapılmış iyi bir blog yazısı web sitenize trafik çekecek ve sitenizin otoritesini (SEO bağlamında) arttıracaktır.
|
||||
- Ayrıca artan trafiğinizi potansiyel müşterilerinize dönüştürme şansınızı arttıracaktır. Örneğin: HubSpot'un araştırmasına göre pazarlamacıların % 60'ı en yüksek kaliteli potansiyel satış kaynağı olarak Inbound Marketing'i (SEO ve blog içeriği vb.) gösteriyor. **(1)**
|
||||
|
||||
### **İyi Bir Blog Sitesinde Aranması Gerekenler**
|
||||
|
||||
Bir blog oluşturma sitesini incelerken dikkat edilecek bazı hususlar var. Genel hatlarıyla değinelim.
|
||||
|
||||
### **A) Estetik Unsurlar: Kişiselleştirebilme ve Hazır Şablonların Çeşitliliği**
|
||||
|
||||

|
||||
|
||||
Size sunacağı görsel özelleştirme imkanları en önemli başlıklardan biri. Kabul edelim, estetik bir web sitesi içeriğin okunmasına ciddi katkı sağlıyor. Tam tersi de geçerli: kötü tasarlanmış bir blog içeriği ne kadar iyi olursa olsun daha az okunacaktır.
|
||||
|
||||
Burada sadece renklerin ve fotoğrafların bir aradalığı ile ortaya çıkan şeyden bahsetmiyorum. Sitenin işleyişi hakkında ne ölçüde söz alabildiğimizden de bahsediyorum aynı zamanda.
|
||||
|
||||
- Kişiselleştirebilme esnekliği: Hazır tasarımların genel internet alışkanlıklarımıza ne kadar uyum sağlayabildiği, sıfırdan bir tasarım yapmanıza izin verip vermemesi önemli bir estetik özellik olarak değer platforma değer katacaktır.
|
||||
- Hazır şablonların sayısı: Sıfırdan bir tasarım yapmaktansa, hazır olanı değiştirmek hem daha kolaydır, hem de ne istediğinizi bilmediğiniz durumlarda çok işlevseldir.
|
||||
- Şablonların ücreti: İncelemede göreceğiniz üzere kimi platformlar sizlere şablonlarını ücretsiz olarak sunuyorlar. Shopify ve WebFlow gibi kimi platformlar da kullanıcılarının tasarladığı şablonları diğer kullanıcılara ücretli olarak satma yöntemini seçiyor. Satış geliri de platform ve tasarımcı arasında pay ediliyor.
|
||||
|
||||
Eğer kafanızda görsel açıdan zengin bir blog oluşturmak varsa, mesela bir foto-blog veya işlerinizi de koyabileceğiniz bir portfolyo sitesi ise aklınızdaki, bahsettiğim görsel özelleştirmeler daha da önem kazanacaktır.
|
||||
|
||||
<br/>
|
||||
|
||||
|
||||
### **B) SEO Araçları**
|
||||

|
||||
Her gün milyonlarca blog yazısı yayımlanıyor. Bu kadar yazı arasında eğer ki niyetimiz içeriğimizin okunması ve daha fazla kişiye ulaşması ise başta SEO araçları olmak üzere makalelerimizi dolaşıma sokacak sosyal medya entegrasyonları ve webhook'lar önem kazanacaklardır.
|
||||
|
||||
Bir blog sitesinden SEO bağlamında beklenilen bazı özellikler var. Otomatik olarak size anahtar kelimenizi sorup ona göre bir plan hazırlarsa ne ala. (ileride bu uygulamayı yapan siteden bahsedeceğim).
|
||||
|
||||
Ancak biz gene de beklentimizi düşük tutarak anahtar kelime ve blog yazısına göre optimizasyonu kendimiz yapacağız. Bunlara ek olarak:
|
||||
|
||||
- OpenGraph ve TwitterCard meta etiketlerini otomatik eklemesi ve değiştirmeye izin vermesi.
|
||||
- Özel meta etiketleri eklenmesine izin verip vermemesi. Örneğin bazı sayfalarınızın Google tarafından indekslenmesini istemiyor olabilirsiniz. Bu durumda robots meta etiketi kullanmanız gerekebilir.
|
||||
- Schema.org Google, Microsoft, Yahoo ve Yandex tarafından kurulmuş olan ve açık bir topluluk tarafından geliştirilen bir oluşumdur. Arama motorlarının içeriğinizi doğru şekilde anlayabilmesi için gerekli olan "yapılandırılmış (structured) data" üzerine çalışır. Blog platfomumuzun Schema.org uyumlu zengin data formatlarını destekleyip desteklemediğine bakılmalıdır. (JSON-LD veya RDF formatlarından herhangi biri)
|
||||
- Platformun AMP formatını desteklemesi: AMP, Google'ın çıkardığı bir kütüphanedir. Çok fazla kısıtlamalara sahip bu HTML kütüphanesi mobil cihazlarda çok hızlı yüklenme vaad ediyor. Google'ın da uzun süredir web sitelerinin hızlarının sıralamaya olan etkisindeki ağırlığını arttırdığını biliyoruz. AMP kullanmak başlı başına sıralamaya etki etmese de dolaylı olarak etki ettiği çok açık. Bu yüzden AMP desteği de önemli bir faktör.
|
||||
|
||||
Ek olarak blog yazınızı yazarken dikkat edebileceğiniz bir diğer blog yazım [Giriş Seviyesinde Sayfa-içi SEO İyileştirmelerine](https://www.cbsofyalioglu.com/post/sayfa-ici-seo/) göz atabilirsiniz.
|
||||
|
||||
<br/>
|
||||
|
||||
|
||||
### **C) İçerik Editörü ve İnteraktif Araçlar**
|
||||

|
||||
Benim en çok sorun yaşadığım alanlardan birisi içerik editörü. Sadece bunun için çok defa platform değiştirdim.
|
||||
|
||||
Yazılarımızı yazarken sürekli olarak bu editörde çalışacağımız için editörümüzün yetenekleri bir çok şeyi etkileyecektir.
|
||||
|
||||
Bir blog oluşturma platformundaki içerik editöründe şu özellikler aranabilir:
|
||||
|
||||

|
||||
|
||||
- Markdown formatında yazı yazmak isteyenler için Markdown desteği
|
||||
- Otomatik kaydetme özelliğinin olup olmaması (Bir çoğunda mevcut)
|
||||
- HTML Kodu ekleyebilme
|
||||
- Dış sitelere link verirken 'rel="nofollow"' etiketine izin vermesi. **(2)**
|
||||
- Önceden tanımlanmış HTML elemanları olan widget'lar örneğin hem yazma hızımıza katkı sağlayacak hem de görsel açıdan içeriğimizi zenginleştirecektir. Örneğin: tablo oluşuturucu, carousel, veya linkler için önizlenimli gösterim.
|
||||
|
||||

|
||||
|
||||
<br/>
|
||||
|
||||
|
||||
### **D) Pazarlama Araçları**
|
||||
|
||||
Bizim bloğumuzun öylece birileri tarafından keşdfedilmesini beklemek çok gerçekçi olmayacaktır. Haliyle seçeceğimiz platformun bize pazarlama açısından ne gibi araçlar sunduğu da önemli olacaktır.
|
||||
|
||||
Blogunuzun gerçek takipçisini, yeni yazılarınızdan haberdar olmak isteyen ve eposta bülteninize abone olan kişi sayısından kabaca anlayabilirsiniz.
|
||||
|
||||
Evet, eposta ile pazarlama hala dijital pazarlama açısından önemli bir yer teşkil ediyor ve mail listenizin çokluğu pazarlama gücünüz açısından önemli bir indikatör.
|
||||
|
||||
En azından şu hizmetlere bakabiliriz:
|
||||
|
||||
- Dahili analitik uygulaması
|
||||
- Üçüncü taraf entegrasyonlarının çeşitliliği.(MailChimp, HotJar gibi)
|
||||
- Üye kaydı yapabilmesi (Haberdar olmak isteyenler ve eposta bülteni için)
|
||||
- Epost bülteni tasarımı ve gönderilmesi.
|
||||
- Aylık eposta gönderim limitleri.
|
||||
|
||||
|
||||
|
||||
## **En İyi Blog Siteleri**
|
||||
|
||||
### **1) Ghost**
|
||||
|
||||
[](https://ghost.org/?ref=www.cbsofyalioglu.com)
|
||||
|
||||
Yazılımcıları gözdesi olan Ghost platformu hem açık kaynak bir program hem de bir vakıf tarafından yönetiliyor. GitHub'daki yıldızlarından ne kadar popüler olduğunu görebilirsiniz.
|
||||
|
||||
Yazarlar ve yazılımcılar arasında çok popüler olan bu platformun en göze çarpan özelliği içerik editörü. Bir çok platform için hazır embed tuşuna sahip bu editör ayrıca markdown formatında da çalışabiliyor.
|
||||
|
||||
Tüm bunlar arasında benim favorim ise bookmark aracına sahip olması. İstediğiniz takdirde linklerinizi ön gösterimli olarak da paylaşabiliyorsunuz.
|
||||
|
||||

|
||||
|
||||
Çok çeşitli üçüncü taraf entegrasyonları ile blogunuzun kapasitesini fazlaca genişletebiliyorsunuz.
|
||||
|
||||
Eğer programlamaya uzak biriyseniz özelleştirme imkanlarını kısıtlı bulacaksınız. Bu durumda hazır temalara güvenebilirsiniz. İnternette 40 - 50 kadar ücretsiz Ghost teması mevcut. Premium temalar ise 49$ - 89$ arasında değişiyor.
|
||||
|
||||
Gelelim fiyat kısmına: Ghost' blog kullanmanın maliyeti 29$, tabi eğer Ghost.org'da barındırırsanız. Ancak açık kaynak olmasından dolayı blogunuzu alıp istediğiniz gibi özelleştirebiliyorsunuz ve istediğiniz yerde host edebilirsiniz. Daha ucuz alternatifler bulmak pek ala mümkün.
|
||||
|
||||
Ayrıca biraz uğraşmayı göze alırsanız, [Google Cloud Platform üzerinde ücretsiz olarak Ghost blog açmak](https://www.cbsofyalioglu.com/post/ghost-blog/) isimli yazıma bakabilirsiniz. ([[Ghost Blog Açma Rehberi]])
|
||||
|
||||
|
||||
|
||||
### **2) SquareSpace**
|
||||
|
||||
[Build a Website - Website Builder - Squarespace](https://www.squarespace.com/?ref=www.cbsofyalioglu.com)
|
||||
|
||||
New York merkezli Square Space'in yazlnızca **en iyi blog oluşturma** sitelerinden değil aynı zamanda **en iyi web sitesi açma** platformlarından biri olduğunu rahatça söyleyebiliriz.
|
||||
|
||||
Daha önce Keanu Reeves'i reklamlarında oynatmışlardı. Onu da burada paylaşmak istedim, sonuçta blog benim.
|
||||
[](https://www.youtube.com/watch?v=WqnhN2Rzaqc)
|
||||
|
||||
|
||||
|
||||
En iyi blog siteleri arasında her zaman olan SquareSpace genel olarak hemen hemen her başlık altında iyi diyebileceğimiz bir performans gösteriyor.
|
||||
|
||||
Tüm diğer özellikleri bir yana, bu listedeki en ileri seviye içerik editörüne sahip. İnteraktif içeriğin git gide önem kazandığını biliyoruz. Blog yazısına carousel galeriler, grid bölmeler, data tabloları ve takvim gibi bir çok eleman ekleyebilmenin yazılarımıza katacağı zenginliği önemsiyorum.
|
||||
|
||||
Genel olarak bu tip blog açma sitelerinde kullanıcıya ücretsiz bir plan da sunulur. Yalnızca alt alan adı kullanımı (isminiz.squarespace.com gibi) veya reklam içerir.
|
||||
|
||||
Bu platformun dezavatajlarından biri de ücretsiz planın olmaması ve yalnızca 14 günlük bir deneme sürümüne izin vermesi.
|
||||
|
||||
14 günlük deneme sürüm sonrası en az $12'lık bir paket ile blogunuza veya web sitenize devam edebiliyorsunuz.
|
||||
|
||||
Belirtmekte fayda var arada sırada web sitesinde sayfaların yüklenmemesi gibi durumlarla karşılaşıyorum, belki de kişiseldir.
|
||||
|
||||
Ayrıca tasarım konusunda yalnızca size sunulan şablonları özelleştirmekle yetinebilirsiniz.
|
||||
|
||||
Toplam 70'den fazla hazır web sitesi şablonuna sahip yeterli gibi gözüküyor ancak gene de daha fazla olabilirdi.
|
||||
|
||||
|
||||
|
||||
### **3) HashNode**
|
||||
|
||||
[Hashnode](https://www.hashnode.com/?ref=www.cbsofyalioglu.com)
|
||||
|
||||
**Özel alan adınızı da kullanabileceğiniz** **en iyi ücretsiz blog açma** sitesi HashNode olabilir.
|
||||
|
||||
HashNode aslında yazılımcıların yazıların paylaştığı ve birbirini takip ettiği mecralardan biri.
|
||||
|
||||
Görsel olarak çok fazla özelleştirme imkanı vermese de ücretsiz sunduğu özellikler ile bu listeye girmeye hak kazandı.
|
||||
|
||||

|
||||
|
||||
Markdown editörlü bu sitede yalnızca yazılarınızı paylaşabilir ve bir kaç da sayfa oluşturabilirsiniz (hakkımda, iletişim gibi).
|
||||
|
||||
Diğer ücretsiz blog sitelerinden HashNode'u ayıran şey kendi özel alan adınızı da ücretsiz olarak bağlamanıza izin veriyor oluşu.
|
||||
|
||||
|
||||
|
||||
### **4) WebFlow**
|
||||
|
||||
[Responsive web design tool, CMS, and hosting platform | Webflow](https://webflow.com/?ref=www.cbsofyalioglu.com)
|
||||
|
||||
İyi bir tasarım sizin için en önemli değişken ise WebFlow tam size göre bir platform. Dokümantasyonunu ve eğitim videolarını incelediğinizde dahi tasarımcıların elinden çıktığına kanaat getireceksiniz.
|
||||
|
||||
WebFlow tüm listedeki kişiselleştirebilme konusunda en fazla esnekliği gösteren web sitesi oluşturma platformu.
|
||||
|
||||
WebFlow ile yapabileceklerinizin sınırı ancak sizin yaratıcılığınız ile sınırlı. UItra-gelişmiş web editörü ve animasyon editörü ile **benzersiz tasarımlar yapmak isteyen kişiler için en uygun blog oluşturma sitesidir** diyebiliriz.
|
||||
|
||||
Ayrıca dahili Lottie animasyon deteğine sahip olduğunu da belitrtmek lazım.
|
||||
|
||||
Webflow fiyatlandırmayı 2 genel kategori üzerinden yapıyor. $12'lık paket ile kendi alan adınızı bağlayabilirsiniz. Bir diğer kategori ise "Account Plan" adı altında sunulan ve daha çok freelancer, geliştiriciler ve ajanslar için uygun olan kategori. Bu kategori daha çok aynı anda kaç proje barındırabileceğiniz ve yatığınız projelerin kodlarını dışarı çıkartmak için geçerli.
|
||||
|
||||
|
||||
|
||||
### **5) Wix**
|
||||
|
||||
[Free Website Builder | Create a Free Website | Wix.com](https://www.wix.com/?ref=www.cbsofyalioglu.com)
|
||||
|
||||
En iyi blog siteleri arasında kesinlikle olması gereken bir diğer site Wix. Geçmiş yıllardaki olumsuz yorumları bir yana bırakıp tekrardan incelediğimizde Wix kullanıcılarını dinleyen, isteklerine cevap veren bir platforma dönüştü.
|
||||
|
||||
Blog oluşturma siteleri arasında fiyat-performans konusunda bir numara olduğunu belirtelim.
|
||||
|
||||
Ayda 26 TL'ye premium pakete sahip olabilirsiniz, hatta indirim zamanları 13 TL'ye düşen fiyatları ile en yakın rakiplerinin fersah fersah önünde avantaj sağlıyor.
|
||||
|
||||
Ayrıca 500'den fazla hazır şablona sahip ve bunları ücretsiz kullanabiliyorsunuz.
|
||||
|
||||
Yapay zeka destekli editörünün yanında normal editör ve EditorX dahil 3 editöre sahip.
|
||||
|
||||
|
||||
|
||||
### **6) Visual Society**
|
||||
|
||||
[Sell Your Photos Online | Photography Websites | Visual Society](https://visualsociety.com/)
|
||||
|
||||
Visual Society kendi blogunuzu da oluşturmanıza izin veren ve fotoğrafçıların kendi fotoğraflarını satabilecekleri bir e-ticaret sitesi.
|
||||
|
||||
Dijital ürün satış alanının sadece fotoğraf satış kısmıyla uzmanlaşmış niş bir site var karşımızda.
|
||||
|
||||
Özellikle fotoğraf sanatçılarına önerebileceğimiz bu web sitesinin blog editörü ise sıradan normal bir editör.
|
||||
|
||||
---
|
||||
|
||||
### **7) Format**
|
||||
|
||||
[Create your own professional photography website](https://www.format.com/)
|
||||
|
||||
Fotoğraf veya illüstrasyon sanatçılarının portfolyolarını koyup, satış yapabilecekleri bir diğer platform is Format. Sizi yönlendiren bir onboarding ekranının ardından plan seçimi yapıyorsunuz.
|
||||
|
||||
İçerik editörü Visual Society'e kıyasla daha gelişmiş olmasına rağmen hala vasat seviyede. Foto-blog olarak kullanıldığında muhtemelen yazılı kısımlara daha az ihtiyaç duyulacağı göz önünde bulundurulmalı.
|
||||
|
||||
Yıllık ödendiği takdirde 12$'dan başlayan planlara sahip olan Format'ın ücretsiz planı bulunmuyor.
|
||||
|
||||
---
|
||||
|
||||
### **8 ) Wavium**
|
||||
|
||||
[Wavium | The All-In-One Toolkit For Creators](https://www.wavium.co/?ref=www.cbsofyalioglu.com)
|
||||
|
||||

|
||||
|
||||
Wavium bu listedeki ilginç platformlardan biri. Wavium ile hem bloğunuzu oluşutup hem de eposta bülteni düzenleyebiliyorsunuz. Bu açıdan içerik üreticileri için ilgi çekici olabilir.
|
||||
|
||||
### **9) Substack**
|
||||
|
||||
[Substack](https://substack.com)
|
||||
|
||||
Bu listenin olmazsa olmazlarından biri de Substack. Substack size ücretsiz blog hizmeti sunuyor. Bu platformun asıl olayı ise paywall ardında üretebileceğiniz içeriklere izin vermesi. Bu sayede içeriğinizin ister bir kısmını ister tamamını ücret karşılığında takipçilerinize sunabilmeniz. Substack ise bu ücretten yalnızca makul bir payı kendisine ayırıyor. İçerik üreticileri için vazgeçilmez blog sitelerinden biri bu anlamda.
|
||||
|
||||
---
|
||||
|
||||
## **Minimal Blog Siteleri**
|
||||
|
||||
Eğer tasarım ve özelleştirme gibi özellikler aramıyor, yalnızca yazılarınızı yazabileceğiniz bir platform arıyorsanız aşağıdaki minimal blog siteleri sizin için uygun olabilir. Çoğunluğu ücretsiz olarak alt alan adı ile kullanıma izin veriyor.
|
||||
|
||||
Eğer kendi alan adınızı da kullanmak isterseniz aylık 5$ -9$ civarı değişen fiyat uygulamalarına sahipler.
|
||||
|
||||
### En İyi Minimal Blog Siteleri
|
||||
|
||||
1) Proseful
|
||||
|
||||
[Focused, beautiful & free blogging - Proseful](https://proseful.com/)
|
||||
|
||||
2) Collected Notes
|
||||
|
||||
[Collected Notes](https://collectednotes.com/)
|
||||
|
||||
3) Imprint
|
||||
|
||||
[Imprint](https://imprint.to/)
|
||||
|
||||
4) Notepin
|
||||
|
||||
[Notepin](https://notepin.co/?ref=www.cbsofyalioglu.com)
|
||||
|
||||
5) Subvtle
|
||||
|
||||
[Svbtle](https://svbtle.com/?ref=www.cbsofyalioglu.com)
|
||||
|
||||
---
|
||||
|
||||
Not:
|
||||
|
||||
1. Ek olarak bu siteleri incelerken nesnelliği kaybetmemek adına uyguladığım testler hemen hemen tümünde aynı olacak şekilde yapıldı.
|
||||
2. Kabaca bahsetmek gerekirse: Nofollow özelliği anchor (link) etiketine eklenen bir özellik olup, linkjuice denilen, sitenizin otoritesini bir yabancı siteye geçmesine engel olan bir özelliktir. Böylece dış siteye link verirken, Google'a "Benim bu siteyle pek alakam yok" yok diyebilmiş olursunuz. SEO açısından önem teşkil eden bir durumdur.
|
||||
|
||||
En iyi blog sitelerini incelediğim bu yazı umarım bir blog sitesi açmak isteyen sizlere yararlı olur ve doğru platformu seçmeniz konusunda bilgilendirici olmuştur.
|
||||
|
||||
|
||||
|
||||
Tags: #blogging
|
||||
@ -1,168 +0,0 @@
|
||||
---
|
||||
title: "Ghost Blog Açma Rehberi"
|
||||
description: "Bu yazıda Google Cloud Platofrm hesabı kullanarak ücretsiz olarak Ghost blog nasıl açılır onu yazacağım."
|
||||
canonical: "https://www.cbsofyalioglu.com/post/ghost-blog/"
|
||||
cover: "https://www.cbsofyalioglu.com/content/images/size/w2000/2020/09/ucretsiz-ghost-blog.jpg"
|
||||
---
|
||||
|
||||
|
||||
Bu yazıda Google Cloud hesabı kullanarak Ghost blog nasıl açılır onu yazacağım. Yazının sonunda Google'ın yeni kullanıcılara verdiği 300$'lık Cloud kredisini kullanarak bir seneye yakın ücret ödemeden Ghost blog kullanmaya başlamış olacağız.
|
||||
|
||||
Google'ın bu 300$'lık kredisini kullanmak için daha önceden Google Cloud Platform (GCP) üyeliği açılmamış bir Gmail hesabına ihtiyacımız var.
|
||||
|
||||
Eğer bugüne kadar GCP kullanmadıysanız halihazırdaki hesabınızla devam edebilirsiniz. Aksi takdirde yeni bir Google hesabı açmanız gerekecek.
|
||||
|
||||
Hesabınız hazırsa başlayalım
|
||||
|
||||

|
||||
|
||||
<br/>
|
||||
|
||||
## 1 - Google Cloud Hesabı ile Bitnami Ghost Paketini Yüklemek
|
||||
|
||||
1) Şu [linkteki](https://cloud.google.com/free/docs/gcp-free-tier) sağ tarafta bulunan "Get started for free" butonuna tıklayarak Google Cloud Platformu için bir hesap oluşturmanız gerekli.
|
||||
|
||||
Buradaki işlemler sıradan kayıt işlemleri olduğu için detayına girmiyorum.
|
||||
|
||||
Üyeliğinizi tamamlamadan bir sonraki adıma geçmeyin lütfen.
|
||||
|
||||

|
||||
|
||||
2) Üyeliğinizi tamamladınız ve artık Home ekranındasınız. Sol taraftaki hamburger menü butonuna (3'lü yatay çizgi) tıklayarak GCP menüsünü açın ve Marketplace menüsüne tıklayın.
|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
3) Burada GCP altyapısını kullanarak size hizmet verebilen platform ve uygulamaların listesiyle karşılaşacaksınız. Yukarıdaki arama kutucuğuna Ghost yazın ve **Ghost Certified by Bitnami** seçeneğini seçin.
|
||||
|
||||

|
||||
|
||||
4) Açılan ekranda Bitnami'nin GCP için hazırladığı ve entegre edilmiş uygulamalar yığını hakkında bilgiler göreceksiniz.
|
||||
|
||||
Aylık yaklaşık olarak 15$' a karşılık gelen bir maliyet ile Ghost bloğumuzu açacağız. Bu maliyetin ilk senesi bize Google tarafından hediye edilmiş olacak.
|
||||
|
||||
Açılan ekrandaki "Launch" butonuna tıklayarak yükleme işlemini başlatın. Bu işlem (deployment) bir kaç dakika sürebilir.
|
||||
|
||||

|
||||
|
||||
5) Yükleme işlemi bittikten sonra karşınıza şuna benzer bir ekran gelmesi lazım. Sağ tarafta Ghost bloğunuzun IP adreslerini ve ilk giriş için kullanacağınız kullanıcı adı ve parolasını bulacaksınız.
|
||||
|
||||

|
||||
|
||||
6) IP Adresleri arasından Admin URL'e tıklayın. Ardından açılan üye giriş paneline ise Admin user ve Admin password bilgilerinizi girin. Artık Ghost bloğunuzu aktif etmiş bulunmaktasınız. Admin şifresini ve bilgilerini değiştirmeyi de unutmayın.
|
||||
|
||||
Ardından ister bir önceki ekranda bulunan Site address'e isterseniz de yeni açılan Ghost admin panelinin sol üstünde bulunan "View Site" butonuna tıklayarak Ghost bloğunuzun ana sayfasını görebilirsiniz.
|
||||
|
||||
Bloğumuz aktif oldu ve çalışıyor. Şu an için sadece belirtilen IP adresinden erişim sağlanabiliyor. Bir sonraki bölümde kendi alan adımızı nasıl bu belirtilen IP adresine yönlendireceğimizi anlatacağım.
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
<br/>
|
||||
|
||||
|
||||
## 2 - Özel Alan Adınızı (Domain'inizi) GCP'ye Yönlendirme
|
||||
|
||||
1) Tekrardan [GCP ana sayfanıza](https://console.cloud.google.com/home/dashboard) dönün ve sol üstteki menüleri seçeceğimiz ekranı açan hamburger butonuna tıklayınız.
|
||||
|
||||
Açılan menülerden sırasıyla **NETWORKING** —> **VPC network** —> **External IP addresses** 'i takip ederek **External IP addresses**'a tıklayın.
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
2) Açılan ekranda RESERVE STATIC ADDRESS seçeneğini tıklayarak Google'dan bize statik bir IP adresi tahsis etmesini isteyeceğiz. Statik IP adresimize bir isim verip daha önceden yüklemesini yaptığımız Ghost için ayrılan kaynağa atama (attached to ...) yapacağız.
|
||||
|
||||
Böylelikle Ghost bloğumuzun IP adresi sabit kalmış olacağından özel alan adımızı bu IP adresine rahatlıkla yönlendirebileceğiz. Bu işlemi bitirdikten sonra statik IP adresimizi bir yere not edelim ya da yazılı olduğu ekranı kapatmayalım. Bir sonraki adımda bu statik IP adresini kullanacağız.
|
||||
|
||||

|
||||
|
||||
3) Alan adımızı satın aldığımız firmanın sitesine gidip alan adımızın DNS ayarlarını yönetebileceğimiz sayfayı seçelim.
|
||||
|
||||
Eğer alan adınızı GoDaddy'den almışsanız GoDaddy'e gidin lütfen. Ben alan adımı Wix üzerinden almıştım o yüzden Wix üzerinden bir gösterim yapacağım.
|
||||
|
||||
Daha önce bu alan adımı Wix üzerinden kullanıyordum. Wix apex-domain ile alan adını kullanmaya izin vermediği için, yani yalnızca www ile başlayan şekilde kullanıma izin verdiği için yönlendirmesini yapacağım ana alan adım da www ile başlayan alan adım olacak.
|
||||
|
||||
Yani bu işlemin ardından www.canburaks.com alan adını Ghost bloğun olduğu IP adresine yönlendireceğim. (Diğer seçenek ise başında www olmayan seçenek)
|
||||
|
||||
Aşağıda görüleceği üzere, alan adı sağlayıcınızın DNS ayarları kısmına gidip bir **A Kaydı** ve bir **CNAME kaydı** oluşturmanız gerekecek.
|
||||
|
||||
A kaydınızın Host kısmı apex domaininiz olacak şekilde (yani canburaks.com ya da izin vermiyorsa @.canburaks.com ya da @canburaks.com gibi seçenekleri deneyebilirsiniz) girin. Değer (Value) kısmına da bir önceki adımda kaydettiğimiz statik IP adresini girmelisiniz.
|
||||
|
||||
CNAME kaydınızın Host kısmını www ile başlayan alan adınız, Değer kısmını da www'suz alan adınız olacak şekilde girin ve ayarlarınızı kaydedin. DNS ayarlarınızın yayılması 48 saati bulabilir dense de yarım saate hızlı bir şekilde yayılması muhtemel.
|
||||
|
||||
Sadece başka bir browser ile denemenizi ya da ön belleği boşalttıktan sonra tekrar kontrol etmenizi tavsiye edebilirim. Bir sonraki adıma geçmek için DNS yayılmasını beklememize gerek yok. Şimdi gerekli bir kaç ayarı yapıp ayrıca HTTPS bağlatısını zorunlu kılacağız ki bloğumuz her daim güvenli bir bağlantı üzerinden çalışsın.
|
||||
|
||||

|
||||
|
||||
## 3 - Ghost Blog ve Gelişmiş Ayarlar
|
||||
|
||||
1) Tekrar GCP ana sayfamıza dönelim. Sol tarafta Resources (Kaynaklar) başlığı altındaki Compute Engine seçeneğine tıklayın. Daha sonra açılan sayfadaki ghost-bloğun olduğu makineyi seçin.
|
||||
|
||||

|
||||
|
||||
2) Yeni açılan sayfadaki SSH butonu olması lazım. Bu buton bize Ghost blogun yüklü olduğu ve onu çalıştıran makineye uzaktan bağlanabilmemizi sağlayacak buton. SSH tuşuna basın ve yeni açılacak pencerenin yüklenmesini bekleyin. Şekildeki ekranla karşılaştığınızda Ghost'un olduğu bilgisayara uzaktan erişim sağlamış bulunmaktasınız demektir. Sonraki adımlarda bu kabuk (shell) üzerinden işleteceğimiz bir kaç komut olacak.
|
||||
|
||||

|
||||
|
||||
3) Bu adımda alan adımızı Ghost'a tanıtacağız. Daha önceden www ile başlayan alan adımı kullanacağımı belirtmiştim. SSH ile bağlandığımız ekranda aşağıdaki komutu ve kullanmak istediğiniz alan adını giriniz.
|
||||
|
||||
```bash
|
||||
sudo /opt/bitnami/apps/ghost/bnconfig --machine_hostname www.cbsofyalioglu.com
|
||||
```
|
||||
|
||||
4) Daha sonra bu ayar ekranını bir başka isim altında kaydedeceğiz ki, yeniden başlatıldığında ayarlarımız değişmesin.
|
||||
|
||||
```bash
|
||||
sudo mv /opt/bitnami/apps/ghost/bnconfig /opt/bitnami/apps/ghost/bnconfig.back
|
||||
```
|
||||
|
||||
5) Aşağıdaki komutu girdikten sonra açılan ekrandaki "url" kısmının karşısındaki adreste bazı değişiklikler yapacağız. Öncelikle http olan adresi http**s** yapacağız ki güvenli bağlantı üzerinden blogumuzu işletelim. Ardından da gene adres kısmında olan 80'i kaldıracağız.
|
||||
|
||||
Daha sonra CTRL+X'e basarak ardından da Y'ye basarak değişiklikleri kaydedin.
|
||||
|
||||
Son "url" değerinin aşağıdaki fotoğraftaki gibi olmasına dikkat ediniz.
|
||||
|
||||
```bash
|
||||
sudo nano /opt/bitnami/apps/ghost/htdocs/config.production.json
|
||||
```
|
||||
|
||||

|
||||
|
||||
6) Tekrardan SSH ile bağlantı ekranına döndüğümüze göre, şimdi otomatik olarak yüklü gelen Bitnami bannerını kaldıracağız. Aşağıdaki komutları sırasıyla girip Bitnami bannerını kaldırın.
|
||||
|
||||
```bash
|
||||
sudo /opt/bitnami/bnhelper-tool
|
||||
```
|
||||
|
||||
|
||||
Daha sonra →Remove the Bitnami Banner'ı seçip enter →Daha sonra ESC ve QUIT + ENTER
|
||||
|
||||
7) Şimdi ise Bitnami tarafından diğer alan adı ayarlarının yapımını sağlayacağız. Aşağıdaki komutu girdikten sonra **Set up Let's Encrypt** seçeneğini seçin ve karşınıza çıkan sorulara cevap vererek SSL sertifikanızı onaylatın. Bu adımların sırasında hangi alan adını hangi şekliyle kullanacağınız da dahil olmak üzere önemli seçenekleri dolduracaksınız. Tüm bunları tamamlayın.
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
8) Tüm bu işlemleri yaptıktan sonra aşağıdaki komut ile Apache serverınızı, MySQL veritabanınızı ve Ghost blogunuzu yeniden başlatacaksınız.
|
||||
|
||||
sudo /opt/bitnami/ctlscript.sh restart
|
||||
|
||||
9) Blogunuz artık kullanıma hazır. Son bir meta etiketi eklemesi yapılmasını gerekli görüyorum. Bu meta etiketi http bağlantıları https'e zorunlu olarak yükseltmeye yarayacak. Ghost admin panelinizi açın ve sol alt taraftaki Code Injection kısmına tıklayın.
|
||||
|
||||
Site Header kısmına şu aşağıdaki kodu ekleyin:
|
||||
|
||||
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
|
||||
|
||||
|
||||
|
||||
Bir sene boyunca ücret ödemeden kullanabileceğiniz Ghost blogunuz artık hazır. Güle güle kullanmanızı dilerim.
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
@ -1,7 +0,0 @@
|
||||
# Google Search Quality Guideline
|
||||
En genel hatlarıyla Google siteleri sıralarken şu 3 prensibi esas alıyor:
|
||||
* Expertise - Uzmanlık
|
||||
* Authority - Otorite
|
||||
* Trust - Güven
|
||||
|
||||
Örneğin sitemiz güvenlik sektörü üzerine bir site ise burada bu sektöre dair bilgilerimizi orjinal içerik olarak paylaşmamız bizim bu alana dair uzmanlığımıza bir sinyal verecektir. Tabii ki burada fazla içerikten bahsetmiyorum. Bu işin uzmanı olduğumuzu çeşitli yerlerde defalarca belirterek (haklı gerekçeler öne sürüp) ve teknik derinliği yüksek yazılar yayımlayarak belirtmek bizim görevimiz.
|
||||
@ -1,7 +0,0 @@
|
||||
# Obsidian Not Alma Uygulaması
|
||||
|
||||
|
||||
Daha önce Zettelkasten metodunu uygulayabileceğiniz not alma uygulamalarına örnekler verirken Obsidian'dan kısaca bahsetmiştim. Markdown formatında notlar almanıza izin veren bu güçlü uygulama ile kişisel wiki ve knowledge-base'lerinizi oluşturabilirsiniz.
|
||||
|
||||
Ayrıca yakında gelecek bazı özellikleriyle kendi blog sitenizi açmanız da pek ala mümkün olacak.
|
||||
|
||||
@ -1,65 +0,0 @@
|
||||
---
|
||||
title: "Sidekick Browser"
|
||||
description: "Yeni çıkan, kullanıcı deneyimiyle rakiplerine üstünlük sağlayan, en iyiler arasına girmeye hazır bir tarayıcı olan Sidekick tarayıcıdan bahsedeceğim."
|
||||
canonical: "https://www.cbsofyalioglu.com/post/sidekick-tarayici/"
|
||||
cover: "https://cbsofyalioglu.fra1.digitaloceanspaces.com/note-images/sidekick-tarayici/sidekick-tarayici-gorseli.jpg"
|
||||
---
|
||||
|
||||
Bilgisayar başında çok vakit geçiren insanlardansanız, bir de üstüne uygulamalarınız da birden fazla hesap yönetiyorsanız (Gmail, Twitter, GitHub vb.) muhtemelen fark ettiğiniz üzere tarayıcılarda genel bir kullanıcı deneyimi sorunu mevcut.
|
||||
|
||||
Mozilla vakfının yüzü suyu hürmetine Firefox kullandım bir dönem. Katlanamadım.
|
||||
|
||||
Daha sonraları, JavaScript dilini yazan, üstat [Brendan Eich](https://tr.wikipedia.org/wiki/Brendan_Eich)'ın kurduğu [Brave](https://brave.com/)'i kullandım.
|
||||
|
||||
Hala da ikinci tarayıcım olarak kullanmaya devam edeceğim Brave'i. Çünkü bugün harikulade bir tarayıcı ile tanıştım.
|
||||
|
||||
## Son Zamanların En İyi Web Tarayıcısı - Sidekick
|
||||
Sidekick tıpkı Brave gibi chromium tabanlı. Daha açık olayım: eğer bilgisayarınızda Chrome tarayıcı kullanıyorsanız üretkenliğinizi arttıracak değişikliklerin haricinde hiç bir yabancılık çekmeyeceksiniz demek.
|
||||
|
||||
San Fransisko (evet Fransisko) merkezli PushPlayLabs ürünü olarak tanıtılan bu chromium tarayıcının belli başlı marifetleri var.
|
||||
|
||||
Bir kere sektörde UX olarak adlandırılan ve Türkçesi kullanıcı deneyimi olan işi nihayet birileri başarmışa benziyor. En azından elimizdeki en iyi tarayıcı Sidekick diyebiliyorum bu konuda.
|
||||
|
||||
Sidekick aslında bir çok eklenti ve programdaki üretkenlik öğelerini kendisinde toplayabilmiş (!) bir dijital ürün. Ufak ama etkili özelliklerinden başlayalım:
|
||||
* Kendisinden reklam engelleyiciye sahip. Böylece hızlı bir deneyimi baştan vaad ediyor.
|
||||
* Kullanmadığınız sekmeleri bir süre sonra otomatik olarak donduruyor. Eğer fazla sekme açtığınızda donma veya takılma problemi yaşıyorsanız, muhtemelen yetersiz RAM yani Rastgele Erişimli Hafıza probleminiz vardır. Dondurulan sekmelerdeki RAM bir an önce boşaltılır ve kaynaklarınızı daha verimli kullanmış olursunuz.
|
||||
* Tek tuşla hızlı not alabilirsiniz. Kenar çubuğunun hemen altındaki not işaretine basmanız yeterli.
|
||||
|
||||
|
||||
### Web Sayfaları Sekmelere, Uygulamalar Kenar Çubuğuna
|
||||

|
||||
|
||||
Kenar çubuğunu daha önce Vivaldi'de görmüştüm. Kenar çubuğu kullanımı Sidekick tarayıcıda çok daha gelişmiş bir fonksiyona kavuşmuş.
|
||||
|
||||
En çok kullandığınız uygulamalarınız için artık sekme açmanıza gerek yok. Böylece, sekmelerle dolu tarayıcı pencereleri probleminiz bir nebze azalacaktır.
|
||||
|
||||
### Kolaylaştırılmış Çoklu Hesap Yönetimi
|
||||
Aynı uygulamada birden fazla hesabı yönetmek zorunda olanlar bilir bu sıkıntımı: ya yeni gizli sekme açarsın, ya tarayıcı içinde diğer kullanıcı profiline geçersin ya da bir başka tarayıcı açarsın.
|
||||
|
||||
Sidekick'de bu durum iyice kolaylaştırılmış. Bulunduğum pencereden başka bir pencereye geçmeden diğer Gmail hesabıma bağlanabiliyorum.
|
||||
|
||||
Bunun için kenar çubuğunda gözüken Gmai uygulamama sağ tıklıyorum ve arkasından sağ üst tarafta gözüken profile görseline tıklayıp geçiş yapabileceğim hesaplarımı seçiyorum.
|
||||
|
||||
Bu kadar basit.
|
||||
|
||||

|
||||
|
||||
|
||||
### Hızlı Çalışma Alanları Erişimi
|
||||
Kenar çubuğu ile harikalar yaratmışlar. Kenar çubuğundan çalışma alanlarımı hızlıca değiştirip, farklı proje veya bağlamlar için açtığım sekmelere kaldığım yerden devam edebiliyorum.
|
||||
|
||||
|
||||
### Parola ve Kart Bilgilerinize Hızlı Erişim
|
||||
Sorun bende de olabilir ancak ne zaman tarayıcımda kayıtlı bir şifreme bakmak istesem her defasında bir sürü gereksiz ayrıntıyı okumak zorunda kalıyorum.
|
||||
|
||||
Ayarları aç, sol panelden gizlilik veya gelişmişi bul, ardından parolaları görüntüle ...
|
||||
|
||||
Sidekick'de sağ üst köşedeki tarayıcı profilinize tıklayarak parola, kart bilgisi ve adres bilgilerinize hızlıca erişebiliyorsunuz.
|
||||
|
||||
Sidekick Tarayıcıyı denemek isterseniz, buradan ulaşabilirsiniz.
|
||||
|
||||
|
||||
[](https://cbsofyalioglu.fra1.digitaloceanspaces.com/note-images/sidekick-tarayici/sidekick-browser.jpg)
|
||||
|
||||
|
||||
Uzun zamandır aradığım web tarayıcısını buldum. Hem hızlı, hem güvenli, üstelik ücretsiz paketi de bireysel kullanımlar için gayet yeterli seviyede. Daha iyisi gelene kadar en iyi web tarayıcısı olarak izninizle Sidekick'i öne alıyorum. Umarım işlerinizi kolaylaştırır.
|
||||
@ -1,47 +0,0 @@
|
||||
In this post, We made a subjective list of the best affordable places to eat in Beyoglu. We experienced those restaurants many times for years. Those are also favourite places of the locals. Therefore, you can safely eat in those places.
|
||||
|
||||
|
||||
## FICCIN
|
||||
|
||||
FICCIN Beyoğlu, Kallavi sokağın efsane restoranlarından biridir. İki güzide kız kardeş tarafından işletilen bu restoran Beyoğlu bölgesinde çalışanların favori restoranlarından biridir.
|
||||
Sabah kahvaltısı, öğle ve akşam yemekleri için tercih edilebilir. Çerkes mutfağının zengin lezzetlerini de kapsayan geniş bir menüleri vardır.
|
||||
|
||||
|
||||
FICCIN is one of the legendary restaurants of Beyoğlu Kallavi Street.
|
||||
Run by two distinguished sisters, this restaurant is one of the favorite restaurants of those working in the Beyoğlu region.
|
||||
It can be preferred for breakfast, lunch and dinner.
|
||||
They have a wide range of menus including the rich flavors of Circassian cuisine.
|
||||
|
||||
Adress: Asmalı Mescit Mahallesi İstiklal Caddesi Kallavi Sk. No:13/1
|
||||
URL: https://www.ficcin.com/
|
||||
|
||||
|
||||
|
||||
## Lades Lokantası
|
||||
Lades Türkiye'nin en iyi menemenin yapıldığı bir kaç lokantadan birisidir.
|
||||
Lütfen bu kadar basit bir yemek olmasından ötürü Lades'i göz ardı etmeyin.
|
||||
Yıllarca gazeteler tarafından en iyisi olarak değerlendirilmiştir.
|
||||
Önünden geçseniz fark etmeyeceğiniz bir yer olan bu gösterişsiz restoranı muhakkak menemen yemelisiniz.
|
||||
|
||||
Menemen is basically a local food which prepared with eggs scrambled with tomatoes and green pepper. It looks like a simple food. However, if you try it on Lades Restaurant, you'll be amazed. It has been rated the __Best Menemen Maker__ by newspapers for years.
|
||||
You should definitely eat menemen in this unpretentious restaurant, which is a place you will not notice if you pass by.
|
||||
|
||||
|
||||
Adres: Katip Mustafa Çelebi Mahallesi, İstiklal Caddesi, Sadri Alışık Sokak, No 14/A, Beyoğlu, İstanbul
|
||||
|
||||
|
||||
## Nizam
|
||||
Nizam, yerel Türk ve Anadolu yemekleri yapan bir lokanta. Sütlü tatlıları da en az kebapları kadar lezzetlidir. Bu restoranı Galatasaray çevresinde bulabilirsiniz..
|
||||
|
||||
|
||||
Nizam is a restaurant that serves local Turkish and Anatolian cuisine.
|
||||
Their milk desserts are just as delicious as their kebabs. You can find this restaurant around Galatasaray .
|
||||
|
||||
Adress: Kalyoncu Kulluk Cd. No: 13.
|
||||
URL: https://www.nizampide.com/
|
||||
|
||||
|
||||
## Kızılkayalar
|
||||
You'll see many local fast-food company near Taksim square. Despite all of them looks similar, Kizilkayalar is a distinguished one.The place is open 24/7.
|
||||
|
||||
Adress: Sıraselviler Caddesi NO:2L, 34433
|
||||
@ -1,97 +0,0 @@
|
||||
---
|
||||
title: "TiddlyWiki: Pek Maharetli Bir Not Alma Uygulaması"
|
||||
description: "Bu yazıda sıradışı olduğu kadar pek de maharetli bir not alma uygulaması olan TiddlyWiki'den bahsedeceğim."
|
||||
canonical: "https://www.cbsofyalioglu.com/post/not-alma-uygulamasi-tiddlywiki/"
|
||||
tags: [tiddlywiki, zettelkasten-app, tutorial, app-review]
|
||||
|
||||
---
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
Dijital Not tutma uygulamları pazar büyüklüğünün 2026 yılında 1.35 Milyar $ olacağı ön görülüyor[(1)](#references) ve her gün neredeyse yeni bir uygulama çıkıyor.
|
||||
|
||||
Bu yazıda sıradışı olduğu kadar pek de maharetli bir not alma uygulaması olan TiddlyWiki'den bahsedeceğim. Herkese hitap etmeyen ama hedef kitlesine girdiğinizde de çıkması kolay olmayacak bir not alma uygulaması bu.
|
||||
|
||||
2004 yılında ilk defa Jeremy Ruston tarafından açık-kaynak olarak dağıtılıyor. Yalnızca tek bir HTML dosyasından ibaret.
|
||||
|
||||
Tek bir dosya oluşu sizi yanılgıya düşürmesin. TiddlyWiki aslında kişisel bilgi yönetiminizi tamamen üzerine kurabileceğiniz, kompleks bilgi (JSON, CSV) yapılarını kullanabileceğiniz çok gelişmiş bir modüler not tutma uygulaması.
|
||||
|
||||
Asıl mahareti meta-programlama olan bu yazılım ile bizzat yazılımın kendisini ciddi ölçüde değiştirmeniz mümkün.
|
||||
|
||||
|
||||

|
||||
|
||||
<br/>
|
||||
|
||||
### **😥TiddlyWiki'nin Olumsuz Özellikleri:**
|
||||
Herhangi bir program bu seviyede über-yetenekler barındırdığında genelde kullanımı kolay olmuyor. TW'de başlangıç açısından ciddi zorluklar barındırmakta. Yeni kullanıcılar ve teknik olmayan kişiler için ciddi zorluklar barındırabiliyor.
|
||||
|
||||
Hiç özelleştirilmemiş TiddyWiki dosyası görsel anlamda hiç de çekici değil. Tasarımı fonksiyona tercih eden kişiler için ilk başta tercih sebebi olmayacaktır.
|
||||
|
||||
TiddlyWiki'nin mimarisinden kaynaklanan bir sorunu var: Bir web sayfası olarak çalıştığı için yaptığınız değişiklikleri kaydederken her defasında dosyanın bulunduğu konuma seçip kaydettikten sonra tarayıcı ekranınızı tekrar yenilemeniz gerekiyor. Bunun için alternatif çözümler bulunmuş olsa da hala tüm sistemler için geçerli olabilecek bir çözüm mevcut değil. Mobil cihazınızda kullandığınız yöntem masaüstünüzde geçerli olmayacaktır. Ancak her ortam için de çözüm var diyebilirim.
|
||||
|
||||
<br/>
|
||||
|
||||
### **😍TiddlyWiki'nin Olumlu Özellikleri**
|
||||
Açık kaynak ve ücretsiz olması
|
||||
Büyük bir kullanıcı topluluğuna sahip olması: Yıllardır bu programı kullanan ciddi bir profesyonel-teknik kullanıcı grubu var. Karşılaştığınız problemler konusunda yardımcı olacak çok fazla kişiye ulaşmanız çok kolay.
|
||||
|
||||
Özelleştirmeler konusunda çok fazla alternatife sahipsiniz. Kullanıcı toplulukları çok fazla tema, makro ve plugini bir arada toplamaya çalışıyorlar. Bu kaynakları yazının sonunda paylaşacağım.
|
||||
|
||||
Tek bir dosya olduğundan taşınması ve transferi çok kolay oluyor.
|
||||
GitHub'ınız ile senkronize edebilirsiniz.
|
||||
|
||||
Bir Not Alma Uygulamasından Çok Daha Fazlası
|
||||
Bu program için not alma uygulaması demek pek ala onun özelliklerini göz ardı etmek demek aslında. Çünkü TiddlyWiki'yi en bilinen şekillerde:
|
||||
|
||||
* Not-tutma uygulaması
|
||||
* Kişisel Wiki
|
||||
* Yazı arşivi / bilgi-tabanı (knowledgebase)
|
||||
* Database
|
||||
* Sunum arşivi
|
||||
* Kişisel blog gibi amaçlarla kullanabilirsiniz
|
||||
|
||||
<br/>
|
||||
|
||||
Örneğin ben bir Digital Garden olarak kullanıyorum. Eğer TiddlyWiki'nin Drift temasıyla yapılmış olan Digital Garden'ımı incelemek isterseniz [buraya tıklayabilirsiniz](https://wiki.cbsofyalioglu.com/).
|
||||
|
||||
<br/>
|
||||
|
||||
## **TiddlyWiki'ye Giriş**
|
||||
|
||||
Öncelikle uygulamamızın bulunduğu sayfanın linkini paylaşayım. Pek de göze hitap etmediğini hemen fark edeceksiniz.
|
||||
[TiddlyWiki](https://tiddlywiki.com/)
|
||||
|
||||
**1) Bilgisayarımıza İndirme**
|
||||
|
||||
Açılış sayfasında biraz aşağıya indiğinizde "Getting Started" başlığının altında farklı platformlar için seçeneklerin bulunduğu kısmı bulacaksınız. Biz en basit hali olan boş TW dosyasını indireceğiz.
|
||||
|
||||
Mavi kutu içerisinde yer alan "Download Empty" yazılı butona tıklayarak boş TiddlyWiki dosyasını bilgisayarınızda istediğiniz klasöre indirin.
|
||||
|
||||

|
||||
|
||||
<br/>
|
||||
|
||||
**2) İlk İzlenim**
|
||||
|
||||
İndirdiğiniz empty.html dosyasına çift tıklayarak tarayıcınızla açabilirsiniz. Eminim ki bir çok uygulamada yaşadığınız o "sihirli an"lardan biri değil bu. Bizi karşılayan ekran içi neredeyse boş ve sizin doldurmanızı bekleyen bir TiddlyWiki ekranı.
|
||||
|
||||

|
||||
|
||||
<br/>
|
||||
<html>
|
||||
<h4 style="font-weight: bold; font-size: 16px;margin-top:32px;" id="references">Referanslar: </h4>
|
||||
<ul>
|
||||
<li style="font-size: 14px;">
|
||||
Global Note Taking Management Software Market By Type, By Application, By Geographic Scope, Competitive Landscape And Forecast.
|
||||
<a rel="nofollow noopener" target="_blank" href="https://www.verifiedmarketresearch.com/product/note-making-management-software-market">
|
||||
(kaynak)
|
||||
</a>
|
||||
</li>
|
||||
</ul>
|
||||
</html>
|
||||
|
||||
|
||||
@ -1,89 +0,0 @@
|
||||
---
|
||||
title: Zettelkasten Metodu ile Akıllı Not-Alma
|
||||
description: Zettelkasten metodu ve üretkenliğinizi arttıracak not alma yöntemleri.
|
||||
canonical: https://www.cbsofyalioglu.com/post/zettelkasten-metodu/
|
||||
cover: https://cbsofyalioglucom.imfast.io/zettelkasten/zettelkasten.jpg
|
||||
---
|
||||
|
||||

|
||||
---
|
||||
|
||||
<br/>
|
||||
|
||||
*Bu yazıda üretkenliğinizi ciddi şekilde arttıracak belkide en verimli not tutma tekniği olan Zettelkasten'den bahsedip, bu yöntemi dijital ortamda uygulayabileceğiniz uygulamaların listesini vereceğim.*
|
||||
|
||||
<br/>
|
||||
|
||||
[[Confluence Installation]]
|
||||
|
||||
Her taraftan bilgi bombardımanına tutulmaya pek ala alıştık artık. Akıllı telefonlar ve sosyal medya uygulamaları derken artık çok daha niş içerikler tüketmemize olanak veren ve bu dar bağlamın da dışına çıkmamamız için de yeterli içeriği bize sunabilecek uygulamalar da fazlasıyla mevcut. (Flipboard, Medium, Feedly, Paper.li gibi)
|
||||
|
||||
Hatta çok yorulmadan siz konu başlığını yazıyorsunuz, yapay-zeka size onunla ilgili en iyi içerikleri getiriyor. (Bakınız: [Keen](https://staykeen.com/))
|
||||
Kısacası içeriğe dair sıkıntımız yok. Fazlasıyla içeriğimiz mevcut. Hatta bu fazlalık ciddi problemler yaratmaya başladı ve işin kötüsü bu durumu da kabullendik sayılır.
|
||||
|
||||
Zaten Allah'a emanet olan Twitter beğenileri ile diğer platformlardaki kaydettiklerimi birleştirmeye kalkmak zaten zulüm.
|
||||
|
||||
Sadece sosyal medyadan ibaret değil ki mevzu. Çalışma alanına dair faydalı bilgileri kaydedeceksin, yeni bilgiler gelince eski olanı tedavülden kaldıracaksın.
|
||||
|
||||
Bir de bunları el altında tutacaksın ki her istediğinde hızlı bir şekilde bulabilesin.
|
||||
|
||||
Bir de olursa bunlar arasında ilişki kuracaksın ....
|
||||
|
||||
---
|
||||
|
||||
Adına ister information-overload ister başka şey deseniz de artık kullanacağımız bilginin yönetimi başlı başına bir iş.
|
||||
|
||||
Çözüm olarak kişisel wiki uygulamalarına veya knowledgebase'lere bakılabilir. Güzel uygulamalarla da karşılaşmanız çok olası.
|
||||
|
||||
(Bir ara sevdiğim knowledgebase'leri de sizinle paylaşacağım. Şu an sadece TiddlyWiki versiyonu olan Drift kullanıyorum. Yazının sonunda bulabilirsiniz)
|
||||
|
||||
<br/>
|
||||
|
||||
|
||||
## **Zettelkasten Not Tutma Tekniği**
|
||||
"Kutudaki kartlar" anlamına gelen "Zettelkasten" çok eskilerden beri kullanılan bir yöntem olmasına rağmen popülerliğini Alman sosyolog Niklas Luhmann (1927-1998) tarafından fazlaca kullanılmasıyla kazanmış. Alman Sosyolog hayatı boyunca 90.000'den fazla indekslenmiş kart kullanarak 400'e yakın makale ve 50'den fazla kitap yayımlamış. Bu rakamlara ulaşabilmenin ciddi bir üretkenlik gerektirdiği çok açık.
|
||||
|
||||
Bu yöntemi kullanarak not tutmak için yalnızca kağıt ve kalem yeterli (Bir de not alıyor olmanız 😇).
|
||||
|
||||
Günümüzde bilginin fazlasıyla dijitalde dolaştığını düşününce, bu yöntemi dijital uygulamalar üzerinde göstermek çok daha yararlı olacaktır.
|
||||
|
||||
Ancak İlk başta Luhmann'ın analog yönteminin önemli başlıklarından bahsetmemiz elzem.
|
||||
|
||||
<br/>
|
||||
|
||||
### ♻️Atomik Boyutlu Notlar Almak
|
||||
|
||||
Luhmann atomik notlar alıyordu. Yani bir cümle ile bir paragraf arasında değişen (3-5 cümle diyelim) büyüklükteydi notları. Geriye dönüp baktığında okuması kolay olabilen, aynı zamanda çöpe atmaya kalktığında da maliyeti çok olmayacak notlar.
|
||||
|
||||

|
||||
|
||||
<br/>
|
||||
|
||||
### 🔁 Çift-yönlü Bağlantılar (Bi-directional linking)
|
||||
|
||||
Zettelkasten metodunun ana hatlarından birisi çift-yönlü (bi-directional) bağlantılar. Luhmann'ın tüm notları indekslenmişti. Böylece bir konuya ait 3. veya 4. notunu aldığında bu notun üzerinde hiyerarşiyi takip edebileceği indeks numaralarına sahipti. (Genel bir hiyerarşiden söz etmiyorum burada)
|
||||
|
||||
Zettelkasten'in ana omurgası bu iki durum etrafında şekilleniyor.
|
||||
Notion uygulamasından örnek vermek gerekirse:
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
|
||||
## Dijital Not-Alma Uygulamaları
|
||||
Sonraki yazıda Zettelkasten dijital not-alma uygulamalarından bahsedeceğim. Buyurunuz:
|
||||
[Süper Yetenekli Zettelkasten Not-Alma Uygulamaları](https://www.cbsofyalioglu.com/post/zettelkasten-not-alma-uygulamalari/)
|
||||
|
||||
[[Zettelkasten Uygulamaları]]
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
Tags: #note-taking, #zettelkasten
|
||||
@ -1,76 +0,0 @@
|
||||
# Zettelkasten Uygulamaları
|
||||
|
||||
**title**: Süper Yetenekli Zettelkasten Not Alma Uygulamaları
|
||||
**description**: Zettelkasten metodunu uygulayabileceğiniz ve süper yetenekli not-alma uygulamaları listesi.
|
||||
**canonical**: [https://www.cbsofyalioglu.com/post/zettelkasten-not-alma-uygulamalari/](https://www.cbsofyalioglu.com/post/zettelkasten-not-alma-uygulamalari/)
|
||||
|
||||

|
||||
|
||||
---
|
||||
|
||||
Bu yazıda süper yetenekli, üretkenliğinizi ciddi ölçüde arttıracak ve size yeni bir-aradalıklar sunabilecek, aynı zamanda Zettelkasten metodu ile uyumlu dijital uygulamalardan bahsedeceğim.
|
||||
|
||||
Hatırlamak maksadıyla: geçen yazıda Zettelkasten metodundan ve bu metodu oluşturan temel özelliklerden bahsetmiştim. Ayrıca Alman sosyolog Luhmann'ın bu yöntem ile hayatını nasıl şaşılacak ölçüde üretken geçirdiğini de sizlerle paylaşmıştım. Yazıyı okumak isteyenler buradan [Zettelkasten Metodu](https://www.cbsofyalioglu.com/post/zettelkasten-metodu/) ile ilgili yazıya ulaşabilir.
|
||||
|
||||
Bu yazıda ise Zettelkasten metodunu kullanabileceğiniz süper yetenekli dijital not-alma uygulamalarından bahsedeceğim. Bu alanda arşivim yeterince geniştir ve hepsini burada zaman içerisinde paylaşacağım.
|
||||
|
||||
### 1) Notion
|
||||
|
||||
Daha geçen hafta (2020 Eylül'ünün son günleri) Notion uygulaması backlink özelliğini tanıttı.
|
||||
|
||||
[Notion - The all-in-one workspace for your notes, tasks, wikis, and databases.](https://www.notion.so/?ref=www.cbsofyalioglu.com)
|
||||
|
||||
[https://twitter.com/NotionHQ/status/1311795535414611969?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1311795535414611969%7Ctwgr%5Eshare_3&ref_url=https%3A%2F%2Fwww.cbsofyalioglu.com%2Fpost%2Fzettelkasten-metodu%2F](https://twitter.com/NotionHQ/status/1311795535414611969?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1311795535414611969%7Ctwgr%5Eshare_3&ref_url=https%3A%2F%2Fwww.cbsofyalioglu.com%2Fpost%2Fzettelkasten-metodu%2F)
|
||||
|
||||
### 2) Roam Research
|
||||
|
||||
[Roam Research - A note taking tool for networked thought.](https://www.roamresearch.com/?ref=www.cbsofyalioglu.com)
|
||||
|
||||
Roam bugün itibariyle piyasadaki en iyi not alma uygulamasıdır deniliyor. Ancak bu tabi ki mümkün değil. Piyasada o kadar fazla not alma uygulaması ve farklı özellikler mevcut ki, her bütçeye, zevke ve fonksiyona göre ayrı bir uygulama bulmanız kaçınılmaz. Daha önemlisi bunların hepsinin bir arada olabileceği bir uygulama çok mümkün gözükmüyor.
|
||||
|
||||
Neyse, Roam'a geri dönelim. Block seviyesinde backlinklere izin vermesi ve graph modeli ile notlarınızı size göstermesi gibi daha bir çok üretkenlik özelliğine sahip bu uygulama aylık 15$ gibi nispeten pahalı bir fiyat politikasına sahip.
|
||||
|
||||
Akademik amaçlar için burs imkanı da sunuyor diyerek notumuzu da düşelim.
|
||||
|
||||
### 3) Obsidian
|
||||
|
||||
[Obsidian: A knowledge base that works on local Markdown files.](https://obsidian.md/?ref=cbsofyalioglu.com)
|
||||
|
||||
PC'nize indirip kurabileceğiniz bu çevrimdışı yazılım markdown formatında notlar almanızı, backlinkler oluşturmanızı ve notlarınızı daha önce görmediğiniz bir aradalık ile size sunuyor.
|
||||
|
||||
Uygulama kişisel kullanımınız için ücretsiz.
|
||||
|
||||
### **4) En Modüler Not Tutma/ Kişisel Wiki Uygulaması: TiddlyWiki**
|
||||
|
||||
Link: [TiddlyWiki](https://www.tiddlywiki.com/)
|
||||
|
||||
TiddlyWiki çok uzun süredir bizlerle beraber olan sıradışı bir knowledgebase/kişisel-wiki uygulaması. Sıradışılığı şuradan geliyor: Tüm program yalnızca bir HTML dosyasından ibaret. Tek bir dosyadan oluştuğu için basit bir uygulama olduğunu düşünecekseniz, şimdiden söyleyebilirim ki büyük bir yanılgıya düşersiniz. Hiç de başlangıç-tipi kullanıcı dostu olmayan bir arayüze sahip. Daha detaylı bilgi için incelemesini yaptığım [Not Alma Uygulaması:TiddlyWiki](https://www.cbsofyalioglu.com/post/not-alma-uygulamasi-tiddlywiki/) yazısına bakabilirsiniz. [[articles-tr/TiddlyWiki]]
|
||||
|
||||
Ancak, muhtemelen piyasadaki tüm uygulamalardan çok daha yetenekli bir uygulama diyebilirim. Özellikle açık kaynak olması, uzun yıllardır biriken ciddi bir komüniteye sahip oluşu onu eşsiz bir yere koyuyor. Çok fazla varyasyona sahip bu uygulama için önerebileceğim bir kaç tanesi şunlar:
|
||||
|
||||
- [Tiddly Roam](https://tiddlyroam.org/): Kısmi Roam özellikleri ile donatılmış ve graph map özellikli olan versiyon.
|
||||
- [Tiddly Research](https://kebifurai.github.io/TiddlyResearch/): Kısmi Roam özellikleri ile donatılmış bir diğer versiyon.
|
||||
- [Tiddly Drift](https://akhater.github.io/drift/): Pek yetenekli bir başka versiyon.
|
||||
|
||||
Ben en son Drift versiyonunu kişisel wiki sayfamda kullanıyorum. Kendi digital-garden'ımdan bir ekran görüntüsü paylaşayım.
|
||||
|
||||

|
||||
|
||||
### **5) GitHub Senkronize bir Roam Alternatifi: Logseq**
|
||||
|
||||
[A local-first knowledge base.](https://logseq.com/)
|
||||
|
||||
Online olarak kullanabileceğiniz Logseq'i kullanırken fark edeceksiniz ki Roam'a çok benzeyen bir arayüzü ve kullanımı var. Outline tipi notlar alıp, graph map üzerinde notlarınız arasındaki ilişkileri görebileceğiniz bu uygulama şu an ücretsiz.
|
||||
|
||||
### **6) Markdown Notlarınız için Online Bir Uygulama: Relanote**
|
||||
|
||||
[Relanote - Connect your notes into a knowledge graph](https://relanote.com/)
|
||||
|
||||
Obsidian ile benzer özellikler taşıyan RelaNote henüz beta aşamada ve makul bir ücretsiz plana sahip.
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
Tags: #zettelkasten-app
|
||||
@ -1,6 +0,0 @@
|
||||
---
|
||||
title: 'Zettelkasten Metodu'
|
||||
date: '2020-01-09'
|
||||
---
|
||||
|
||||
We recommend using **Static Generation**
|
||||
@ -1,36 +1,50 @@
|
||||
---
|
||||
title: "Remote Tech Services like Web Design, E-commerce Setup and SEO"
|
||||
description: "Here are the bookmark collections of me. It includes many travel links especially about Istanbul."
|
||||
---
|
||||
Hi there! I'm a note in your vault.
|
||||
|
||||
This is my digital backroom. It is intended to be a personal public wiki page. I'll share my notes, codes, bookmarks and other links.
|
||||
At the same time, I'm also just a Markdown file sitting on your hard disk. It's all in plain text, so you don't need to worry about losing me in case [[Obsidian]] disappears one day.
|
||||
|
||||
## Quicklinks
|
||||
* __[[Articles (ENG)]]__: Articles written in English.
|
||||
* __[[Codesheet]]__ : Code Snippets including Python, JS, CSS, HTML and Bash.
|
||||
## Quick Start
|
||||
|
||||
* __[[Articles (TR)]]__: Articles written in Turkish.
|
||||
* * [[Sidekick Browser]]: Harikulade bir kullanıcı deneyimine sahip chromium tarayıcı.
|
||||
* * [[TiddlyWiki]]: Çok işlevli bir not alma uygulaması olan Tiddlywiki hakkındaki incelemem.
|
||||
* * [[Zettelkasten Metodu]]: Zettelkasten metodu ile akıllı notlar nasıl alınır?
|
||||
If you're in a hurry, here's some quick places to dive in:
|
||||
|
||||
* * [[Zettelkasten Uygulamaları]]: Zettelkasten metodunu kullanabileceğiniz not-alma uygulamaları.
|
||||
|
||||
* * [[Ghost Blog Açma Rehberi]]: GCP üzerinde Ghost blog nasıl açılır?
|
||||
|
||||
* * [[En İyi Blog Siteleri]]:Bir blog açmaya karar verdiniz ve henüz platform seçmediyseniz, bu yazıda nelere dikkat edilmesi gerektiğini ve çeşitli blog platformlarını bulacaksınız. Ücretsiz blog sitesi arayanlar, okuyucaları için paywall koymak isteyenler, portfolyo oluşturmak isteyenler için çeşitli alternatifler mevcut.
|
||||
|
||||
* * [[Clover Notes]]: Clover not alma uygulamasını beta-tester olarak deneyerek ilk izlenimlerimi paylaştım.
|
||||
|
||||
* * [[Obsidian]]: Obsidian not alma uygulaması hakkındaki tanıtım yazım.
|
||||
- The [[Command palette]] contains most of the commands you need to work with Obsidian. Just press `Ctrl/Cmd-P` and start typing.
|
||||
- How to [[Create notes]].
|
||||
- How to create [[Internal link]]
|
||||
- How to use Markdown to [[Format your notes]]
|
||||
- How to [[embed files]], or embed other notes
|
||||
- [[Use hotkeys]]
|
||||
- How to [[Working with multiple notes|open multiple files side by side]]
|
||||
- Obsidian can be extended with [[Core plugins|plugins]]. Several are available by default, and can be enabled or disabled according to your needs.
|
||||
|
||||
|
||||
If you want a more thorough introduction, including a bit about our philosophy, check out [[Obsidian]].
|
||||
|
||||
And if you'd like a gentle introduction, or just want to get started but don't know how, head over to [[Basic note taking]].
|
||||
|
||||
If you are a [Catalyst supporter](https://obsidian.md/pricing), and want to turn on Insider Builds, see [[Insider builds]].
|
||||
|
||||
## Workflows
|
||||
|
||||
Obsidian is a tool that can be used in many ways, from a simple list of notes to a very powerful knowledge management system. We suggest you start at your own pace, and build it into the tool you need.
|
||||
|
||||
Here are a few ways to get started:
|
||||
|
||||
If you want to just start taking notes, check out [[Basic note taking]]
|
||||
|
||||
If you already have a collection of notes in markdown format, just choose them for your Vault. Choose "Vault" in the lower left and select the directory your notes are in.
|
||||
|
||||
If you have notes from Roam Research, Notion, or other systems, [[Import data|here's how to import them]].
|
||||
|
||||
If you'd like to know more about Obsidian, you can [[Obsidian|read about our story]].
|
||||
|
||||
By the way, you can feel free to edit these help docs, but when you open it again, they will be overwritten. So, don't put anything in them you want to keep.
|
||||
|
||||
## I have questions.
|
||||
|
||||
Then you should join our [community!](https://obsidian.md/community). We have active Discord and Forums, and the community is generally quite helpful.
|
||||
|
||||
here the image
|
||||

|
||||
|
||||
![[image.png]]
|
||||
|
||||
here the image
|
||||
@ -1,34 +0,0 @@
|
||||
### Check Approach type
|
||||
test ! -f "/opt/bitnami/common/bin/openssl" && echo "Approach A: Using system packages." || echo "Approach B: Self-contained installation."
|
||||
|
||||
|
||||
### Step 1: Install The Lego Client
|
||||
Note that you will need to replace the X.Y.Z placeholder with the actual version number of the downloaded archive:
|
||||
```bash
|
||||
d /tmp
|
||||
curl -Ls https://api.github.com/repos/xenolf/lego/releases/latest | grep browser_download_url | grep linux_amd64 | cut -d '"' -f 4 | wget -i -
|
||||
tar xf lego_vX.Y.Z_linux_amd64.tar.gz
|
||||
sudo mkdir -p /opt/bitnami/letsencrypt
|
||||
sudo mv lego /opt/bitnami/letsencrypt/lego
|
||||
```
|
||||
|
||||
Turn off all Bitnami services:
|
||||
sudo /opt/bitnami/ctlscript.sh stop
|
||||
|
||||
|
||||
```bash
|
||||
sudo /opt/bitnami/letsencrypt/lego --tls --email="cgr.koc@gmail.com" --domains="airporttransfer.ist" --domains="www.airporttransfer.ist" --path="/opt/bitnami/letsencrypt" run
|
||||
```
|
||||
|
||||
Step 3: Configure The Web Server To Use The Let’s Encrypt Certificate
|
||||
For NGINX under Approach B (Self-contained Bitnami installations):
|
||||
|
||||
```bash
|
||||
sudo mv /opt/bitnami/nginx/conf/server.crt /opt/bitnami/nginx/conf/server.crt.old
|
||||
sudo mv /opt/bitnami/nginx/conf/server.key /opt/bitnami/nginx/conf/server.key.old
|
||||
sudo mv /opt/bitnami/nginx/conf/server.csr /opt/bitnami/nginx/conf/server.csr.old
|
||||
sudo ln -sf /opt/bitnami/letsencrypt/certificates/DOMAIN.key /opt/bitnami/nginx/conf/server.key
|
||||
sudo ln -sf /opt/bitnami/letsencrypt/certificates/DOMAIN.crt /opt/bitnami/nginx/conf/server.crt
|
||||
sudo chown root:root /opt/bitnami/nginx/conf/server*
|
||||
sudo chmod 600 /opt/bitnami/nginx/conf/server*
|
||||
```
|
||||
@ -1,21 +0,0 @@
|
||||
---
|
||||
title: "The 10-point checklist to sell anything"
|
||||
canonical: "indiehackers.com|https://www.indiehackers.com/post/the-10-point-checklist-to-sell-anything-3e1a62a919"
|
||||
---
|
||||
|
||||
## The 10-point checklist to sell anything
|
||||
This checklist is posted by Christian Petroske's article on [indiehackers](indiehackers.com|https://www.indiehackers.com/post/the-10-point-checklist-to-sell-anything-3e1a62a919)
|
||||
|
||||
1. Define who the buyer is.
|
||||
2. Understand what “job” your service or product can do for them.
|
||||
3. Define your value proposition.
|
||||
4. Map out the buying journey.
|
||||
5. Create your sales funnel and materials.
|
||||
6. Build trust by adding proof points.
|
||||
7. Remove friction.
|
||||
8. Address objections.
|
||||
9. Add urgency.
|
||||
10. Increase your “top of funnel”.
|
||||
|
||||
|
||||
That’s the checklist. Let’s get started.
|
||||
@ -1,5 +0,0 @@
|
||||
Here the [__Brave__](https://brave.com/) browser settings screen commands.
|
||||
|
||||
* You can reach the settings page at `brave://settings`
|
||||
* You can reach the flags page at `brave://flags`
|
||||
* You can reach the components page at `brave://components`
|
||||
@ -1,28 +0,0 @@
|
||||
## İstenen Evraklar
|
||||
|
||||
* Vergi levhası fotoğrafı
|
||||
|
||||
* Ltd veya A.ş ise İmza sirküsü / Şahıs şirketi ise İmza Beyannamesi. (fotoğraf)
|
||||
|
||||
* Şirket yetkilisi kimlik fotoğrafı.
|
||||
|
||||
* Dekont fotoğrafı ( Şahıs şirketi ise Ad soyad ve iban bulunması gerekir , şirket ise şirket ismi ve ibanının olmasıgerekiyor. Herhangi bir işlem dekontu olabilir)
|
||||
|
||||
|
||||
## Yapılacaklar
|
||||
|
||||
* SSL Sertifikası ✅
|
||||
|
||||
* Gizlilik Politikası ---> https://www.seabluetours.com/privacy-policy
|
||||
|
||||
* Hakkımızda https://www.seabluetours.com/about
|
||||
|
||||
* İletişim ---> https://www.seabluetours.com/contact
|
||||
|
||||
* Teslimat ve İade ---> https://www.seabluetours.com/refund-policy
|
||||
|
||||
* Mesafeli Satış Sözleşmesi ---> https://www.seabluetours.com/legal-notice
|
||||
|
||||
* Visa ve Master Kart Logosu ✅
|
||||
|
||||
* İyzico ile Öde Logosu ✅
|
||||
@ -1,15 +0,0 @@
|
||||
Dostum selam, metafiziğe dair bilgim kısıtlı. Ancak birden çok anlama geliyor. Hatta zaman içerisinde anlamı değişiyor. Anlamın böyle zaman içerisinde değişmesine "semantik dönüşüme" uğramak deniyor.
|
||||
Bildiğim kadarıyla Aristo zamanında fizik ötesi anlamına geliyor. Günümüzde toplum nezdinde, bilimsel metotlarla açıklanamayan örneğin beden gücü, görünmeyen varlıklar gibi şeylere metafizik denilse de, akademide daha çok ontoloji ile bir tutuluyor olabilir. Ontoloji varlık disiplini. Varlığın niteliğini inceliyor. Ama bilgim kısıtlı bu alanda. Ama şunu diyebilirim sanırım: Felsefe disiplini bağlamında ontoloji tüm varlığı inceleyen disiplindir. Buna varlığı fiziksel olan şeyler de dahil.
|
||||
|
||||
Metafizik denildiğinde bir de Kant'ın metafiziği çokça konuşulur. Gene hatırladığım kadarıyla ve kendi yorumumu katarak açıklayacağım. Kant varlıkları ikiye ayırıyor:
|
||||
|
||||
Fenomen ve numena (harf hataları olabilir). Fenomen dedikleri zaman ve mekana tabi olan, "şeylerin" bize nasıl gözüktüğüdür ya da Türkçesiyle onları nasıl duyumsadığımızdır.
|
||||
|
||||
Ancak bunlar bize hep bir pencere vasıtasıyla geliyor. Mesela gözümüz yalnızca belli bir dalga boyundaki ışığı görürken ışık spektrumunun büyük kısmını göremez. Mesela kızılötesi ışınları göremeyiz. Ya da bir yarasayı düşünelim. Önüne çıkan engelleri yaydığı ses dalgalarının geri dönüşüne göre algılıyor. E böyle olunca, aynı engel hem senin hem onun karşısına çıktığında aynı şey iki farklı fenomene dönüşür.
|
||||
|
||||
Peki o engel dediğimiz şey, bize gördüğümüz gibi gözüktü ama o şey kendiliğinde nasıl bir şeydir? İşte o "şeyin" "kendinde nasıl" olduğu, bizim fiziksel sınırlarımızın ötesinde kendinde ne olduğu ise "numen"dir.
|
||||
|
||||
|
||||
Kant bu gibi hakiki soruları ve de algımızın ötesinde olan Tanrı'nın varlığını gibi konuları numen olarak tanımlar. Ancak bunları bilmemizin imkansız olduğunu dolayısıyla bunları konuşmanın bir faydası olmadığını söyler. Çünkü biz ancak zaman ve mekana bağlı şeyleri düşünebileceğimizi belirtir. Bu soruları zihnin sormasının çok normal olduğunu, ancak bir cevap alamayacağımızı belirtir. Şu örneği verir: Uçan bir kuş düşünün, bu kuş uçarken "Ah keşke şu hava sürtünmesi olmasa da daha rahat uçabilsem" diyebilir ancak bizatihi o hava sürtünmesi onun varlığını oluşturmasına sebep olmuştur. İnsan zihni için de bu böyledir. Bunları neden bilemiyoruz, keşke zaman ve mekana tabi olmayan şeyleri de anlayabilsek diyebiliriz ancan o bilememe gene bizim zaman ve mekan içerisinde varlığımızı mümkün kılmaktadır.
|
||||
|
||||
(Kant'ın bir Hristiyan olduğunu da not edelim buraya')
|
||||
@ -1,14 +0,0 @@
|
||||
Rakuten Wiki:
|
||||
https://www.viki.com/users/transferexpert/about
|
||||
|
||||
Wikidot:
|
||||
https://www.wikidot.com/user:info/canburaks
|
||||
|
||||
SeekingAlpha:
|
||||
https://seekingalpha.com/user/52932217/comments
|
||||
|
||||
ProductHunt:
|
||||
https://www.producthunt.com/@canburaks
|
||||
|
||||
GrowthHackers:
|
||||
https://growthhackers.com/members/canburaks
|
||||
@ -1,28 +0,0 @@
|
||||
Merhaba, bahsettiğiniz problemi inceledim.
|
||||
|
||||
|
||||
Tek bir ürün için, bir diğer ürünün kısmi parçasını varyasyon olarak eklediğimizde ve ürün takibi de shopify üzerinden yapıldığında bu problem çıkıyor. İnanılır gibi olmasa da Shopify böyle bir durumu desteklemiyor, sadece 3.taraflar vasıtasıyla çözüme izin veriyor.
|
||||
|
||||
Aşağıdaki konuşmada Sajdood adlı birinin önce sorunu özetlemesini ardından da çözüm için Shopify Ekibinden biri ile yaşadığı konuşmayı bulacaksınız..
|
||||
|
||||
https://community.shopify.com/c/Shopify-Discussion/Inventory-Management-Stock-Control-for-Product-Variants/td-p/326770
|
||||
|
||||
|
||||
ÇÖZÜM
|
||||
Çözüm olarak 3.taraf uygulamalara başvuracağız. Bu uygulamalar $8 ile $20 arası ücretleri aylık olarak talep ediyorlar.
|
||||
|
||||
Süreci kısaca özetleyeceğim:
|
||||
|
||||
Tüm bikini ürünleri hem alt hem üst olarak ayrı ayrı satılan birer ürüne çevrilecek ancak ziyaretçiler bunları tek tek alamayacak.
|
||||
|
||||
Bu 3.taraf uygulamalar ile 2 ürün, tek bir ürün sayfası altında sanki tek bir ürünmüş gibi satılacak ve böylece ürün takibi senkronizasyonu sağlanmış olacak.
|
||||
|
||||
|
||||
Eğer bikinilerin alt ve üst olarak farklı beden boyutlarında satılması konusunda kararlıysanız:
|
||||
|
||||
Sizden hangi bikini ürünleri konusunda boyutları rica edeceğiğm tekrardan. (Bazı ürünlerde XL boyut olmadığı için gereksiz envanter şişikliği yapmayalım.)
|
||||
|
||||
Cuma gününe testler bitmiş ve tüm bikiniler satışa hazır hale gelmiş olacaktır.
|
||||
|
||||
|
||||
|
||||
@ -1,8 +0,0 @@
|
||||
---
|
||||
title: "Social Accounts"
|
||||
description: "My social accounts"
|
||||
---
|
||||
|
||||
## Personal Pages
|
||||
- [Freelance Web Services](https://webmeister.org)
|
||||
- [Personal Blog: Design and Development](https://www.cbsofyalioglu.org)
|
||||
@ -1,10 +0,0 @@
|
||||
## The meeting points of the world
|
||||
The new Istanbul airport is serving now.
|
||||
|
||||
Istanbul new airport established on an area of seventy six point five million square meters.
|
||||
|
||||
The first phase of the new airport have an annual capacity of 90 million passengers. When the new Istanbul airport become fully functional, it will have 200 million passengers capacity per year and 350 flight destinations. Considering these numbers, the new airport will be the new center of aviation.
|
||||
|
||||
The new airport terminal took its inspiration from the cultural heritage of Istanbul.
|
||||
|
||||
You'll manage your own time here. Passenger information kiosks and robot guides will make your journey more comfortable.
|
||||
@ -1,11 +0,0 @@
|
||||
Istanbul is the largest city in Turkey and the historical capital of the Ottoman Empire.
|
||||
|
||||
Istanbul was the capital of two Empires: Byzantine and Ottomans Empires.
|
||||
|
||||
According to the definition of World Heritage, " UNESCO World Heritage Site "is a property that has been recognized for its outstanding universal value or for its exceptional contribution to humanity". The name of Istanbul is given due to its significance in terms of politics, economy and trade. The most attractive city of Turkey is Istanbul.
|
||||
|
||||
If you're interested in experiencing Turkey in a way that you don't normally would, then look no further than the varied and exciting options available. In Turkey, there are several museums that you can visit. These include the Topkapi Palaca Museum, Istanbul Museum of Modern Art, Pera Museum, and the Istanbul Archaeology Museums.
|
||||
|
||||
Another important place to visit while in Turkey is the Hagia Sophia of Constantine. This is one of the best historical places to visit. In addition, if you want to see some of the best historical places, Istanbul is also a good choice. Just take a walk along Beyazit Square where there are several important historical places that mark significant moments in history. Take a tour around this historic square and learn about its significance.
|
||||
|
||||
With so many choices available to you while visiting Turkey, there is no reason for you not to have a great trip there. For more information about this country, browse our catalog. Order now!
|
||||
Loading…
Reference in New Issue
Block a user